Icetheme.com biedt geweldige Joomla templates met veel professionele invoegtoepassingen. De uitleg en bijbehorende documentatie over hoe zo'n template naar eigen wensen op te maken, ontbreekt in grote mate. Vandaar dat ik zelf maar wat ga schrijven tijdens het opmaken van enkele templates voor een paar klanten. Het betreft op dit moment de klant www.wibo-forum.net en www.advice4all.info/icetheme ('Projekt DUGA' = www.kruispunten.net ).waarvoor ik de template "prestige" aan het opmaken ben. Verder ben ik de template it_veranda aan het opmaken voor http://hairsensations.accountsupport.com/your_style en daar bekijken we de mogelijke problemen bij het implementeren van 'Virtuemart'(webwinkel) binnen de tempates van icetheme.com. Over het algemeen kan ik zeggen dat ik tevreden ben over de layout al moet je bereid zijn om enkele 'bugs'te bestrijden voordat je begint met de aanpassing van de templates.
Een overzicht van zaken waar je tegenaan kunt lopen bij aanpassen van deze template:
Aanpassen van de illustraties binnen de ronddraaiende carousels.
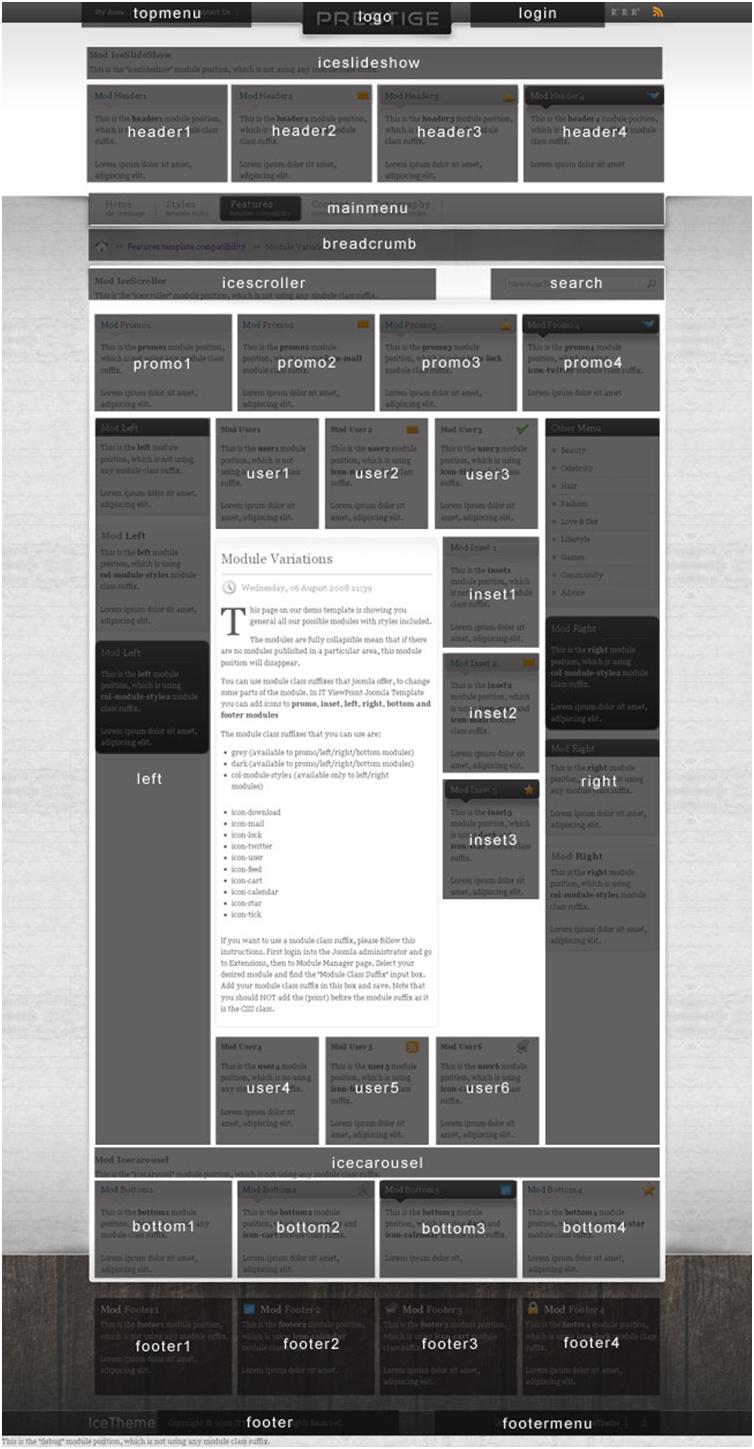
Eerst het meeste opvallende: Er zijn meerdere caroussels. De bovenste blijkt 'IceSlideShow' te heten (belangrijk om te weten want dan kun je die tenminste terugvinden binnen 'modulebeheer'). Binnen modulebeheer vind ik deze carousel onder module nummer 27 en 28. De onderste (boven de footer) is de "IceCarousselModule"; Voor een compleet overzicht van de plaats van de verschillende modules zie hieronder.
Maar toch: de afbeeldingen binnen iceslider worden niet aangepast binnen de module. De module is zo opgezet dat hij artikelen uit een bepaalde categorie laadt. Standaard is dit de categorie 'iceslideshow'. Kortom: aanpassen van de afbeeldingen betekent aanpassen van de artikelen binnen artikelbeheer en specifieker: binnen de categorie 'iceslideshow'. Andere optie: binnen artikelbeheer zoeken naar 'photo' (de artikelen die binnen de carousel draaien hebben allemaal een naam met 'photo' erin).
Plaatsen, uploaden van illustraties in het algemeen.
Bij openen van een artikel lijkt de upload functie niet te werken. Tenminste, bij mij niet. Oplossing is natuurlijk om met eigen FTP programma foto's te uploaden. Er zijn meerdere mappen (onder images); Foto's voor artikelen zitten in de map 'icetheme' -à 'articles' maar als ik foto's wil veranderen zal ik ze moeten uploaden naar de map 'images/stories'; Allemaal niet logisch. Helaas.
Ontdekken van de posities van de verschillende modules.
Hieronder een overzicht van posities:

Aanpassen logo
Dit lijkt me het eerst noodzakelijke. Er zijn meerdere mogelijkheden. Als eerste de simpele: Ga naar modulemanager. Zoek "logo", klik om te bewerken, bewerk en sla op. Je kunt binnen de module zelfs met een simpel editprogramma werken (lijkt op word editor); Maar nee, het werkt niet allemaal. Ik klik op bestaande image en vervolgens hieronder op afbeelding bewerken. Er opent zich een nieuw venster waanrin ik kan kiezen tussen foto's die al zijn geupload. Maar als ik een nieuwe wil uploaden (bladeren --à upload) dan hapert dit. Ook hier blijk ik mijn nieuwe logo eerst met FTP te moeten uploaden naar de map 'images/stories'(o, hoe onlogisch deze map……). Of: ga naar 'toggle editor' helemaal onderaan binnen de module 'logo' en bewerk HTML. Maar ook dan moet je eerst handmatig (extern) uploaden via FTP.
Thumbnails binnen iceslideshow werken niet?
Info via Google: Probleem kan zijn dat er een bepaalde editor zou zijn ingeschakeld binnen 'algemene instellingen' van de Joomla installatie. Oplossing is dan om die uit te schakelen binnen de algemene instellingen en vervolgens de artikelen die draaien binnen de iceslideshow module te bewerken en op te slaan. Tot nu toe krijg ik de thumbnails binnen www.wibo-forum.nl/cms nog niet werkende terwijl de thumbnails binnen www.advice4all.info/icetheme wel werken. Maar eerlijk is eerlijk: bij de eerste heb ik een editor geactiveerd en bij de tweede niet. Uiteindelijk lijkt het probleem de server te zijn waarop de joomla installatie draait. Mogelijk een probleem met de PHP versie.
Aanpassen menu's
Dit is simpel. De template heeft standaard een aantal menu's geinstalleer.
- helemaal linksboven is 'topmenu'
- het horizontale menu onder de header is 'mainmenu'
- het rechtermenu is 'othermenu'
- helemaal beneden is 'footermenu'
Het is mogelijk om eerst de titels van deze menu's aan te passen en de weergave van deze titel aan of uit te zetten. Titel voor 'othermenu' staat bevoorbeeld 'aan' en dat is op zich een onlogische titel voor een website. Om die aan te passen ga je naar 'menubeheer', en klik je op 'othermenu' en pas je de gegevens aan naar je wensen. Dat kun je dus ook voor de andere menu's doen.
Inhoud van menu's is mogelijk nog belangrijker. Daarvoor klik je op het betreffende menu onder 'menu's. Bijvoorbeeld 'mainmenu' (als je daar de titel nog niet van hebt veranderd). Vervolgens zie je een lijst met alle daar onder hangende menu items. Je kunt simpelweg de titels van die menu items aanpassen door op het betreffende item te klikken.
Toevoegen menu item
Als je bijvoorbeeld op 'main menu' hebt geklikt onder 'menu's ', kun je een menu item toevoegen door rechtboven op teken 'toevoegen' te klikken. Vervolgens moet je aangeven waar dit menu item naartoe moet verwijzen (naar welk soort website onderdeel) en als je dan bijvoorbeeld voor 'artikel' kiest, kun je in de rechterkolom kiezen naar welk artikel dit menu item moet verwijzen. Kortom: je moet wel eerst een artikel hebben gemaakt binnen artikelbeheer voordat je dit kunt linken aan een menu item. Een menu item kan ook verwijzen naar een blog, een lijst met blog onderwerpen, een lijst met artikelen, een forum, gastenboek, e.a.
Werken met categorieën
Het goede van de icetheme.com templates vind ik het werken met categorieën en de plaats die de artikelen die bij een bepaalde categorie horen, automatisch toebedeeld krijgen. Bijvoorbeeld: plaats je een artikel binnen de categorie 'iceslidershow', dan verschijnen deze artikel vanzelf in de slider in de header. Indien je een artikel aanmaakt of aanpast binnen de categorie 'sample news' dan verschijnen de artikelen (en illustraties) binnen de blokken op het centrale gedeelte van een pagina.
IceCarousel
Onderaan de homepagina zie je een mooie lijst met foto's en enkele tekst daaronder. Dat is de icecarousel module. Het is vrij gemakkelijk die aan te passen. Je klikt op 'artikelbeheer', vervolgens kies je rechtsboven onder 'categorie' voor 'IceCarousel' en alle artikelen binnen deze slider worden getoond. Als je nu op bijvoorbeeld het eerste artikel klikt (Beauty) dan opent zich dit artikel inclusief mogelijkheid om artikel en bijbehorende fote te bewerken. Dit werkt volgens hetzelfde principe als onder IceSliderShow (de slider in de header); Pas je de foto aan, dan past automatisch te foto in de slider zich aan.
Embed video
Hoe eigen video materiaal te plaatsen op site? Ga naar modulebeheer. Klik op 'zoeken' en zoek naar 'video'; Vervolgens zie je een module en die heet 'embed video'. Klik daarop. Hier kun je alleen bepalen op welke plaats je video getoond wordt en welke titel daarbij wordt weergegeven. Hier kun je niet bepalen welke video er getoond zal worden. Dit laatste blijkt een ingewikkelde zaak. Slecht van icetheme.com Zoeken binnen hun forum levert ook al niets op. Degenen die vragen over 'embed video' hebben gesteld lijken geen antwoord te hebben ontvangen.
Oplossing ligt binnen het aanpassen van de HTML. Opnieuw een minpunt voor icetheme.com: een klant wil geen scripts aanpassen. Nu is dit niet al te moeilijk. Ga hiervoor opnieuw naar de module 'embed video' zoals hierboven beschreven en klik daarop. Onderaan de pagina zie je blok met "schakelen tekstverwerker". Klik hierop. Vervolgens wordt de HTML getoond die bepaalt welke video er getoond wordt. Om hier nu video's te te kunnen plaatsen, moet je jezelf eerst aanmelden bij een dienst als youtube.com of vimeo.com ; Vervolgens moet je een eigen video uploaden en de bijbehorende HTML plakken binnen de module 'embed video'.
Kijk: als het ons eenmaal gelukt is om via het aanpassen van de HTML video te plaatsen binnen ene website, dan zijn we verder ook niet meer gebonden aan de zogenoemde modules. Dan kunnen we op elke plaats binnen de website video plaatsen. Als we maar toegang hebben tot de HTML. Bijvoorbeeld: ga naar artikelbeheer (dus niet modulebeheer), klik op categorie 'IceCarousel' en open een artikel binnen deze categorie. Klik opnieuw onder artikel op 'schakelen tekstverwerker' en zo kom je in de HTML. Kies de eerste image verwijzing (bovenaan, tussen <p> en </p> en plaats daartussen de html uit bijvoorbeeld youtube. Vervolgens 'Save' en 'Voorbeeld' en je verkozen video wordt nu getoond in de Carousel. Zie bijvoorbeeld: www.kruispunten.net, onderin (opmaak wordt nog aan gewerkt). Dezelfde video staat ook links op de pagina onder 'Zomerkampen' binnen de module 'embed video .
Virtuemart / ecommerce invoegen
Dit levert niet veel problemen op (http://hairsensations.accountsupport.com/your_style/ ).
(wordt vervolgt)
Voor een beginner zoals ik na een paar keer lezen erg duidelijk.
BeantwoordenVerwijderenbedankt en ga zo verder leer ik het ook.