Vanaf vandaag ga ik geld verdienen. Nu deed ik dat natuurlijk al maar gek genoeg heb ik als webbeheerder nog nooit gebruik gemaakt van AdSense. AdSense is de tegenhanger van AdWords waar ik wel al gebruik van maakte: ik betaal voor de aantal keren dat er op een advertentie van mij geklikt wordt. Maar ik wil ook wel verdienen doordat anderen klikken op advertenties die binnen mijn website getoond worden. Dat is AdSense.
Interessant voor u?
Nu bedacht ik me vandaag: dit kan wel eens interessant zijn voor mijn klant. Ik maak websites. Die maak ik op zon manier dat ze zeker aan de vereisten van Google voldoen. Vervolgens plaats ik binnen die website advertenties waar de klant achter kan staan en ook zelf interessant vind. Ik koppel die advertenties aan een AdSense account van Google van de klant en het resultaat: de klant koopt via info Hartelijke groeten!
Overzicht advies webdesign, web ontwikkeling en web applicaties met veel aandacht voor Joomla, Wordpress, SEO, CMS. Vanuit Wageningen.
donderdag 4 april 2013
maandag 1 april 2013
Meerdere gebruikers, 1 website, verschillende opties (Wordpress)
Dit is een belangrijk concept en iets dat een webdeveloper in veel situaties nodig heeft: een website die de mogelijkheid biedt aan andere gebruikers (klanten) om zelf een website te onderhouden of te bouwen. Nu lijkt dat makkelijk te realiseren met een (open source) CMS maar algemene probleem lijkt mij dat medegebruikers standaard dezelfde mogelijkheden hebben als de administrator en de andere gebruikers. Bijvoorbeeld: zowel bij Joomla als Wordpress hebben mede gebruikers beschikking over dezelfde templates en thema's als de andere gebruikers. Het is nog niet zo makkelijk om verschillende gebruikers binnen 1 website, verschillende websites te laten bouwen en te onderhouden. Dewebmeester.nl onderzoekt de mogelijkheden en de beste worden op de markt gebracht. Deze week is dat het concept van http://www.mobilewebbuilder.nl : een website waar verschillende gebruikers allemaal verschillende mobiele websites kunnen maken en onderhouden.
In mijn vorige blogpost heb ik aandacht gegeven aan een mogelijkheid om een Wordpress plugin beschikbaar te stellen aan andere gebruikers zonder hen toegang tot thema's of posts van anderen te geven. Dat kan werken voor bepaalde plugins maar zal niet voor alle plugins even makkelijk werken. En in het geval van http://www.mobilewebbuilder.nl (www.mobielesitebuilder.nl) leidde dit niet tot een afdoende oplossing. Want de bedoeling is dat een gebruiker een unieke mobiele website maakt en onderhoudt, via de CMS publiceert en dat die website door een andere gebruiker uiteindelijk niet te bewerken is. En indien elke gebruiker toegang krijgt tot dezelfde plugin (een Mobiele Site Builder plugin), dan zijn die websites door alle andere gebruikers binnen de dashboard via de plugin te benaderen en aan te passen. Dat moet niet.
De oplossing (en ook voor veel andere gelijkende problemen)
De oplossing heeft "Multisite". Deze optie kan tijdens de installatie van een Wordpress geactiveerd worden of eventueel later (zie bijvoorbeeld deze blogpost). De Mulisite optie lost eigenlijk al onze problemen op zoals hierboven uitgelegd. Deze optie maakt ook de "Hack" zoals genoemd in de vorige blogpost onnodig. Dat is mooi omdat we nu geen files hoeven aan te passen (en opnieuw moeten aanpassen na elke update van de plugin). Maar we hebben nu wat andere problemen.
Wat is opgelost:
Nieuwe problemen:
Vandaag los ik alleen dit eerste probleem op: ik wil binnen de hoofdwebsite (http://www.mobilewebbuilder.nl) een mooi premium design installeren en kies hiervoor WowWay. Maar vervolgens kan elke medegebruiker (elke klant) ook gebruik maken van dit thema zonder deze template te hoeven kopen en dus zonder een gebruikers licentie te hebben. Nee, dat wil ik niet. De oplossing is de volgende code in wp-config.php:
Vervolgens activeer ik de template voor het hele netwerk, ga naar dashboard van eigen website en activeer dit thema. Daarna ga ik teru gnaar Network dashboard en deactiveer ik het thema voor het netwerk. Probleem opgelost: mijn eigen site heeft een mooi design, de andere gebruikers hebben niet de beschikking gekregen over dit thema maar kunnen wel aan het werk met de Mobiele Sitebuilder.
In mijn vorige blogpost heb ik aandacht gegeven aan een mogelijkheid om een Wordpress plugin beschikbaar te stellen aan andere gebruikers zonder hen toegang tot thema's of posts van anderen te geven. Dat kan werken voor bepaalde plugins maar zal niet voor alle plugins even makkelijk werken. En in het geval van http://www.mobilewebbuilder.nl (www.mobielesitebuilder.nl) leidde dit niet tot een afdoende oplossing. Want de bedoeling is dat een gebruiker een unieke mobiele website maakt en onderhoudt, via de CMS publiceert en dat die website door een andere gebruiker uiteindelijk niet te bewerken is. En indien elke gebruiker toegang krijgt tot dezelfde plugin (een Mobiele Site Builder plugin), dan zijn die websites door alle andere gebruikers binnen de dashboard via de plugin te benaderen en aan te passen. Dat moet niet.
De oplossing (en ook voor veel andere gelijkende problemen)
De oplossing heeft "Multisite". Deze optie kan tijdens de installatie van een Wordpress geactiveerd worden of eventueel later (zie bijvoorbeeld deze blogpost). De Mulisite optie lost eigenlijk al onze problemen op zoals hierboven uitgelegd. Deze optie maakt ook de "Hack" zoals genoemd in de vorige blogpost onnodig. Dat is mooi omdat we nu geen files hoeven aan te passen (en opnieuw moeten aanpassen na elke update van de plugin). Maar we hebben nu wat andere problemen.
Wat is opgelost:
- elke gebruiker heeft een eigen dashboard en geen toegang tot dashboard van andere gebruikers
- dus elke gebruiker heeft alleen toegang tot posts van zichzelf en niet van anderen
- elke gebruiker heeft toegang tot plugins.
Nieuwe problemen:
- elke gebruiker heeft toegang tot alle templates en thema's en dat lijkt me wat teveel luxe.
- elke gebruiker heeft toegang tot alle geactiveerd plugins en ook dat is wat teveel luxe.
Vandaag los ik alleen dit eerste probleem op: ik wil binnen de hoofdwebsite (http://www.mobilewebbuilder.nl) een mooi premium design installeren en kies hiervoor WowWay. Maar vervolgens kan elke medegebruiker (elke klant) ook gebruik maken van dit thema zonder deze template te hoeven kopen en dus zonder een gebruikers licentie te hebben. Nee, dat wil ik niet. De oplossing is de volgende code in wp-config.php:
define('WP_DEFAULT_THEME', 'wowway');
Vervolgens activeer ik de template voor het hele netwerk, ga naar dashboard van eigen website en activeer dit thema. Daarna ga ik teru gnaar Network dashboard en deactiveer ik het thema voor het netwerk. Probleem opgelost: mijn eigen site heeft een mooi design, de andere gebruikers hebben niet de beschikking gekregen over dit thema maar kunnen wel aan het werk met de Mobiele Sitebuilder.
zondag 31 maart 2013
Gecontroleerde en beperkte toegang voor gebruik plugin in Wordpress
Dit was een nieuwe avontuur voor me. Ik ben bezig met een nieuw concept voor dewebmeester.nl: een online website builder tool waarmee klanten zelf een mobiele website kunnen maken of onderhouden. Dat concept is al aardig uitgewerkt maar hoe geef ik klanten nu beperkte toegang tot het gebruik van deze Wordpress plugin?
Situatie:
Het heeft me wel enige uren geduurd voor ik de oplossing gevonden heb en hem verschillende plugins geprobeerd zoals: - s2members -, - members - en - user role editor - maar die bieden allemaal niet de mogelijkheid om administrators (degenen die toegang tot dashboard hebben) verschillende permissies te geven. De scheiding blijft: of wel, of geen toegang tot dashboard. Maar ik wil een gedeeltelijke toegang tot dashboard.
De oplossing:
Elke plugin definieerd voor zichzelf de toegangs permissies. En Wordpress plugins maken allemaal standaard gebruik van de Wordpress settings: alle administratoren hebben toegang tot alle plugins. Hier stappenplan om tot andere situatie te komen:
Ik heb in de options.php file van de plugin - manage-options - verandert in - edit_pages - en elke gebruiker die Editor is krijgt vervolgens onderstaand dashboard te zien na inloggen:

Netjes toch? De Editor heeft toegang gekregen tot de Mobile Site Builder van www.mobilesitebuilder.nl maar kan geen enkele post aanpassen die hijzelf niet eerst gemaakt heeft. Zelfs tools zijn niet beschikbaar (behalve Press This). De Editor kan de Mobiele Site Builder gebruiken, zijn eigen posts aanpassen en eventueel wat gegevens in zijn profiel aanpassen. Ik ben blij.
Situatie:
- Ik heb een Wordpress website met verschillende thema's, plugins, pagina's enzovoorts.
- Nu wil ik 1 plugin beschikbaar stellen voor gebruik aan klanten van dewebmeester.nl
- Wordpress biedt standaard eigenlijk maar twee mogelijkheden wat betreft gebruikers: 1) Een gebruiker is een administrator en heeft toegang tot alles of 2) een gebruiker is geen administrator en heeft al dan niet toegang tot de content (blog posts) van de website.
- Kortom: Wordpress biedt standaard niet de mogelijkheid om een gebruiker beperkte toegang te geven tot back -end (dashboard). Je hebt of helemaal toegang, of helemaal niet.
Het heeft me wel enige uren geduurd voor ik de oplossing gevonden heb en hem verschillende plugins geprobeerd zoals: - s2members -, - members - en - user role editor - maar die bieden allemaal niet de mogelijkheid om administrators (degenen die toegang tot dashboard hebben) verschillende permissies te geven. De scheiding blijft: of wel, of geen toegang tot dashboard. Maar ik wil een gedeeltelijke toegang tot dashboard.
De oplossing:
Elke plugin definieerd voor zichzelf de toegangs permissies. En Wordpress plugins maken allemaal standaard gebruik van de Wordpress settings: alle administratoren hebben toegang tot alle plugins. Hier stappenplan om tot andere situatie te komen:
- Download de complete plugin folder naar de harde schijf
- Open deze plugin folder met het programma EditPadPro en zorg dat het programma alle files uit de subfolders opent (geweldig dat EditPadPro dit kan!)
- Zoek vervolgens naar alle verwijzingen naar - manage_options - binnen deze files en:
- Om Editors toegang tot de plugin te verlenen, verander 'manage_options' in 'edit_pages'.
Om Authors toegang tot de plugin te verlenen, verander 'manage_options' in 'publish_posts'.
Om Contributors toegang tot de plugin te verlenen, verander 'manage_options' in 'edit_posts'.
Om Subscribers toegang tot de plugin te verlenen, verander 'manage_options' in 'read'.
Ik heb in de options.php file van de plugin - manage-options - verandert in - edit_pages - en elke gebruiker die Editor is krijgt vervolgens onderstaand dashboard te zien na inloggen:

Netjes toch? De Editor heeft toegang gekregen tot de Mobile Site Builder van www.mobilesitebuilder.nl maar kan geen enkele post aanpassen die hijzelf niet eerst gemaakt heeft. Zelfs tools zijn niet beschikbaar (behalve Press This). De Editor kan de Mobiele Site Builder gebruiken, zijn eigen posts aanpassen en eventueel wat gegevens in zijn profiel aanpassen. Ik ben blij.
zaterdag 23 maart 2013
maandag 18 maart 2013
Foto album met preview afbeeldingen bij mouse on hover zoals op Facebook.....
Nou, deze blogpost lijkt mogelijk op Arabisch meer de functie is dat ik hier mijn gedachten en ideeen probeer weer te geven betreffende een opdracht in de hoop dat ik dit opdracht succesvol zal kunnen uitvoeren:
Opdracht: klant heeft Wordpress website en een leuke gallery via een gallery plugin. Nu is hij daar niet tevreden mee. Hij wil extra functionaliteit. De home pagina van de gallery toont een aantal categorieen. Die kunnen we beschouwen als fotoalbums over een bepaald onderwerp. Hij wil dat als de bezoeker met zijn muis over de voorkant van dit fotoalbum beweegt, dat dan automatisch, achter elkaar, een preview getoond wordt van de afbeeldingen binnen dat fotoalbum. Nee, niet onmogelijk. Maar wel moeilijk. Om het nog leuker te maken heeft hij een voorbeeld: de weergave van de fotoalbums in Facebook.
Spioneren van de code binnen Facebook
Dat doe ik meestal: even spieken binnen de code van de website waar de klant het voorbeeld gevonden heeft. Facebook in dit geval. Wat zie ik:
Mooie code maar de vraag is nu waar die naartoe verwijzen. Oftewel: in welke file of binnen welk script staat bijvoorbeeld het volgende gedefinieerd?:
Nee, lijkt me op zich niet erg relevant. Dit is tenslotte verwijzing naar css code en betreft niet een script. Code geeft alleen de output weer van het script. Maar welk script genereert deze output? Maar even googlen op: "load preview images mouse on hover". Geen succes. Of: "how to have images load on mouse over in wordpress plugin". Veel informatie, nog geen antwoorden.
Mijn test op jsfiddle.com
Opdracht: klant heeft Wordpress website en een leuke gallery via een gallery plugin. Nu is hij daar niet tevreden mee. Hij wil extra functionaliteit. De home pagina van de gallery toont een aantal categorieen. Die kunnen we beschouwen als fotoalbums over een bepaald onderwerp. Hij wil dat als de bezoeker met zijn muis over de voorkant van dit fotoalbum beweegt, dat dan automatisch, achter elkaar, een preview getoond wordt van de afbeeldingen binnen dat fotoalbum. Nee, niet onmogelijk. Maar wel moeilijk. Om het nog leuker te maken heeft hij een voorbeeld: de weergave van de fotoalbums in Facebook.
Spioneren van de code binnen Facebook
Dat doe ik meestal: even spieken binnen de code van de website waar de klant het voorbeeld gevonden heeft. Facebook in dit geval. Wat zie ik:
<div id="u_0_3b" class="_30l"><span id="u_0_2f" aria-label="Photo" class="uiMediaThumb _30m uiMediaThumbMedium" style="opacity: 0;"><i class="uiMediaThumbImg" style="background-image: url(http://sphotos-a.ak.fbcdn.net/hphotos-ak-ash3/p206x206/530465_10151320424569284_27191678_n.jpg);"></i></span><span id="u_0_2g" aria-label="Photo" class="uiMediaThumb _30m uiMediaThumbMedium" style="opacity: 0;"><i class="uiMediaThumbImg" style="background-image: url(http://sphotos-d.ak.fbcdn.net/hphotos-ak-snc6/p206x206/603007_10151320424504284_10063898_n.jpg);"></i></span><span id="u_0_2h" aria-label="Photo" class="uiMediaThumb _30m uiMediaThumbMedium" style="opacity: 0;"><i class="uiMediaThumbImg" style="background-image: url(http://sphotos-f.ak.fbcdn.net/hphotos-ak-ash4/p206x206/318068_10151320424509284_1098475204_n.jpg);"></i></span><span id="u_0_2i" aria-label="Photo" class="uiMediaThumb _30m uiMediaThumbMedium" style="opacity: 0;"><i class="uiMediaThumbImg" style="background-image: url(http://sphotos-c.ak.fbcdn.net/hphotos-ak-ash3/p206x206/582526_10151320424494284_1473985989_n.jpg);"></i></span><span id="u_0_2j" aria-label="Photo" class="uiMediaThumb _30m uiMediaThumbMedium" style="opacity: 1;"><i class="uiMediaThumbImg" style="background-image: url(http://sphotos-b.ak.fbcdn.net/hphotos-ak-prn1/p206x206/47666_10151320427084284_424829715_n.jpg);"></i></span></div>
Mooie code maar de vraag is nu waar die naartoe verwijzen. Oftewel: in welke file of binnen welk script staat bijvoorbeeld het volgende gedefinieerd?:
class="uiMediaThumb _30m uiMediaThumbMedium"
Nee, lijkt me op zich niet erg relevant. Dit is tenslotte verwijzing naar css code en betreft niet een script. Code geeft alleen de output weer van het script. Maar welk script genereert deze output? Maar even googlen op: "load preview images mouse on hover". Geen succes. Of: "how to have images load on mouse over in wordpress plugin". Veel informatie, nog geen antwoorden.
Mijn test op jsfiddle.com
Positioneren van elementen binnen webpagina
Dit is kort en basic: het positioneren van elementen binnen een webpagina is een steeds terugkerende bezigheid en iedereen met een website heeft hier mee te maken. Binnen dit blog is informatie te vinden over positioneren binnen Joomla via het plaatsen van een extra module positie of via het gebruik van een module suffix. Maar meest belangrijk is om eerst de basis wat betreft html op een rij te hebben.
Gisteren moest ik vanwege een opdracht via tweaky.com een bug oplossen binnen een menu. Een scrollend menu. Na klikken scrollt te pagina naar beneden. Maar dit werkte niet. Na herstel van de .js file was dit opgelost. Behalve voor 1 menu item. Want dit was gelinkt aan een externe url. Na klikken zou de bezoeker moeten worden doorverwezen naar een andere webpagina. Maar nee, dat bleek ineens niet meer te werken. Dat had ik nog niet eerder meegemaakt: bij "hover-over" met de muis werd de url zichtbaar (linksonder binnen de browser) maar als ik dan klikte, gebeurde er niets. Een conclict tussen het javascript en de css file. De oplossing leek om dit menu item uit het menu te tillen, en apart te plaatsen. Ja, nu werkte het. Het enige wat nu nog nodig was, was het postioneren van dit menu item zodat het opnieuw op exact dezelfde plaats zou verschijnen als eerder. En eerder maakte het deel uit van een lijst (<ul><li></li></ul>) en nu niet meer......
Oplossing
Volgens mij is stap 1 bij positionering eigenlijk altijd het plaatsen binnen een <div></div>. Een div met een identiteit: <div id="identiteit"> zodat het layout gedrag binnen deze div gedefinieerd kan worden binnen de css file.
Stap 2 zou volgens mij ook bijna altijd hier op moeten lijken: kijken via Firebug welke css stijlen er al gebruikt worden en kopieren. Maar dan wel als zijnde een eigen identiteit. Oftewel: in mijn geval werd <div id="navtop"> gebruikt voor het menu en de nieuwe div werd dus <div id="navtop2"> en vervolgens kopieer ik alle bijbehorende verwijzingen naar navtop binnen de css file en noem die navtop2. Er onstaat zo een blokje met een layout identiek aan de gebruikte die apart te postioneren is binnen de html.
Stap 3: trial and error. Gewoon de <div>menu item</div> verplaatsen binnen de html en kijken waar ik deze het beste kwijt kan. Dit is de groffe positionering. Nu ben ik in de buurt.
Stap 4: fijnstemmen. En dat kan bijvoorbeeld via:
Vervolgens wordt het menu item 300 px ten opzichte van rechter grens van website getoond. Firebug helpt hier natuurlijk om live te kunnen zien welke getallen hier precies gebruikt moeten worden.
Gisteren moest ik vanwege een opdracht via tweaky.com een bug oplossen binnen een menu. Een scrollend menu. Na klikken scrollt te pagina naar beneden. Maar dit werkte niet. Na herstel van de .js file was dit opgelost. Behalve voor 1 menu item. Want dit was gelinkt aan een externe url. Na klikken zou de bezoeker moeten worden doorverwezen naar een andere webpagina. Maar nee, dat bleek ineens niet meer te werken. Dat had ik nog niet eerder meegemaakt: bij "hover-over" met de muis werd de url zichtbaar (linksonder binnen de browser) maar als ik dan klikte, gebeurde er niets. Een conclict tussen het javascript en de css file. De oplossing leek om dit menu item uit het menu te tillen, en apart te plaatsen. Ja, nu werkte het. Het enige wat nu nog nodig was, was het postioneren van dit menu item zodat het opnieuw op exact dezelfde plaats zou verschijnen als eerder. En eerder maakte het deel uit van een lijst (<ul><li></li></ul>) en nu niet meer......
Oplossing
Volgens mij is stap 1 bij positionering eigenlijk altijd het plaatsen binnen een <div></div>. Een div met een identiteit: <div id="identiteit"> zodat het layout gedrag binnen deze div gedefinieerd kan worden binnen de css file.
Stap 2 zou volgens mij ook bijna altijd hier op moeten lijken: kijken via Firebug welke css stijlen er al gebruikt worden en kopieren. Maar dan wel als zijnde een eigen identiteit. Oftewel: in mijn geval werd <div id="navtop"> gebruikt voor het menu en de nieuwe div werd dus <div id="navtop2"> en vervolgens kopieer ik alle bijbehorende verwijzingen naar navtop binnen de css file en noem die navtop2. Er onstaat zo een blokje met een layout identiek aan de gebruikte die apart te postioneren is binnen de html.
Stap 3: trial and error. Gewoon de <div>menu item</div> verplaatsen binnen de html en kijken waar ik deze het beste kwijt kan. Dit is de groffe positionering. Nu ben ik in de buurt.
Stap 4: fijnstemmen. En dat kan bijvoorbeeld via:
position:"relative"; right="300px";
Vervolgens wordt het menu item 300 px ten opzichte van rechter grens van website getoond. Firebug helpt hier natuurlijk om live te kunnen zien welke getallen hier precies gebruikt moeten worden.
dinsdag 12 maart 2013
Test zenden foto's vanuit email naar Wordpress.com website
Vandaag probeer ik 4 foto's te plaatsen binnen de wordpress website onder www.dewebhulp.nl; Ik ben benieuwd.
Ashampoo Photo Mailer
Delen van foto's via e-mail eenvoudig gemaakt.
Vraag uw gratis 40-dagen probeerversie:
Hier klikken: https://www.ashampoo.com/photomailer
[gallery]
Ashampoo Photo Mailer
Delen van foto's via e-mail eenvoudig gemaakt.
Vraag uw gratis 40-dagen probeerversie:
Hier klikken: https://www.ashampoo.com/photomailer
[gallery]
woensdag 27 februari 2013
Toegang beheer online tools op eigen website (bijvoorbeeld: Create Clickable Map online)
Gisteren helemaal gespannen de dag afgesloten. Teveel klanten? In ieder geval teveel vragen. Vandaag besluit ik dan ook om even wat aandacht te geven aan mijn eigen website. Dat is ontspannend. www.dewebmeester.nl ; Het doel: ik wil een aantal online tools aanbieden voor klanten van dewebmeester.nl. Dat hebben ze verdiend. Ik begin met het plaatsen van een iMap / Clickable Map Creator. Over dat onderwerp heb ik al eerder een blogpost geschreven overigens.
Doel: Login en gebruikersbeheer waardoor ik een bepaalde groep mensen toegang verleen tot een aantal online tools.
Gelukt. Ook hulp nodig bij toegangsbeheer in Joomla? Neem even contact op.
Hartelijke groeten,
Meindert A. Jorna
Doel: Login en gebruikersbeheer waardoor ik een bepaalde groep mensen toegang verleen tot een aantal online tools.
- Ik neem als uitgangspunt het Joomla 3.0 gebruikers beheer systeem. Via "Usermanager" vink ik aan dat gebruikers zich kunnen aanmelden op de website maar dat ik als administrator dat moet goedkeuren en daar een email over krijg.
- In het hoofdmenu maak ik een link aan met "Login||Toegang tot de online tools". Maar daaronder maak ik submenu's aan voor elke online tool afzonderlijk. Dus "Login voor toegang tot Clickable Map".
- Nee, nu ben ik niet klaar. Ja, registratie en inloggen werkt maar waar wordt men vervolgens naartoe verwezen? Binnen menubeheer kan ik voor elk Login(sub)menu aangeven waar een succesvolle login naartoe moet verwijzen. Dat moet een interne pagina zijn. Die moet ik dus eerst aanmaken.
- Dat doe ik opnieuw via menubeheer waar ik een extra menulink aanmaak in het menu "Gebruikers menu". Dat menu is alleen zichtbaar voor geregistreerde gebruikers. Kortom: menu en menulinken zijn niet zichtbaar voor een willekeurige bezoeker. Dit menuitem noem ik "Clickable maps" en krijgt een bepaalde alias mee. Deze alias bepaalt via welke url de pagina is op te vragen. Dit menu item is van het type "Wrapper" en daarbinnen wordt via een iframe de online tool geladen.
- Terug naar de menu link in hoofdmenu (Login voor toegang Clickable maps) en daar geef ik aan dat een succesvolle login moet verwijzen naar de index.php/alias van de aangemaakt "pagina".
Gelukt. Ook hulp nodig bij toegangsbeheer in Joomla? Neem even contact op.
Hartelijke groeten,
Meindert A. Jorna
dinsdag 26 februari 2013
Dubbel Blog op Shopify.com
Shopify is een aardig populair web platform waar je een webwinkel kunt beheren. Nu is de goedkoopste optie 29,90 per maand dus het is niet de goedkoopste optie. Ik zou eerder kiezen voor een Joomla / Virtuemart of Wordpress/ Woocommerce optie om zo het beheer op de server geheel in eigen hand te hebben en niet vast te zitten aan maandelijkse kosten. Maar zoveel mensen zoveel wensen en zo ga ik een klant bij Tweaky.com proberen te helpen om binnen de Shopify webwinkel 2 blogs te laten verschijnen. Niet: twee blogposten. Nee, twee afzonderlijke blogs.
Review Shopify
Als eerste een korte review betreffende Shopify. Ja, 29,90 per maand zijn vervelende maandelijkse kosten. Maar het goedkoopste telefoonabonnement kost ook al zoveel en in het geval van Shopify heb je wel een complete webwinkel. Wat me vooral op is gevallen tijdens het werken met Shopify is de snelheid van de templates. Ze hebben alleen de meest nodige code meegekregen en de bijbehorende files zijn zeer klein. Het is wel een geheel uniek systeem wat betreft codering. Html kennis of php kennis is niet voldoende. Nee, Shopify code kennis lijkt erg nodig om te kunnen sleutelen aan de layout. Dan ben je al snel aangewezen op een webdesigner (en vandaar dat we bij tweaky.com aardig wat aanvragen binnenkrijgen betreffende Shopify).
Implementeren van (extra) Blog in Shopify
Het einge dat ik hier kan doen is het plaatsen van de code die ik uiteindelijk heb gebruikt om een extra Blog te plaatsen. Daarna zal ik nog wat uitleg geven.
Er is een hoofd Blog: {% if settings.featured_blog != "" %} waarvan de basiswaarden geladen worden bij de start van de Blog module. Die code laat ik staan. Vervolgens maak ik een extra Blog aan binnen Shopify en let erop hoe de url er uit gaat zien. Blog heet "extra-blog" en dus begint die code met:
{% for article in blogs.extra-blog.articles limit:2 %} wat duidelijk maakt de er twee artikelen geladen worden uit dit blog binnen deze module. Vervolgens wordt de datum van artikel gepubliceerd, artikel titel en url, de exerpt en / of inhoud. En als laatste een "Read more" button. Gekke code, wel logisch.
Ook een aanpassing laten maken in Shopify? Neem contact op via info)
Review Shopify
Als eerste een korte review betreffende Shopify. Ja, 29,90 per maand zijn vervelende maandelijkse kosten. Maar het goedkoopste telefoonabonnement kost ook al zoveel en in het geval van Shopify heb je wel een complete webwinkel. Wat me vooral op is gevallen tijdens het werken met Shopify is de snelheid van de templates. Ze hebben alleen de meest nodige code meegekregen en de bijbehorende files zijn zeer klein. Het is wel een geheel uniek systeem wat betreft codering. Html kennis of php kennis is niet voldoende. Nee, Shopify code kennis lijkt erg nodig om te kunnen sleutelen aan de layout. Dan ben je al snel aangewezen op een webdesigner (en vandaar dat we bij tweaky.com aardig wat aanvragen binnenkrijgen betreffende Shopify).
Implementeren van (extra) Blog in Shopify
Het einge dat ik hier kan doen is het plaatsen van de code die ik uiteindelijk heb gebruikt om een extra Blog te plaatsen. Daarna zal ik nog wat uitleg geven.
<div class="clearfix homerow">
<div id="blog_module" class="clearfix">
<h2><a href="#">News and Articles</a></h2>
{% if settings.featured_blog != "" %}
{% for article in blogs[settings.featured_blog].articles limit:2 %}{% if forloop.rindex == 2 or forloop.length == 1 %}
<div class="">
<h3>News</h3>
{% for article in blogs.extra-blog.articles limit:2 %}
<p class="bm_date">{{ article.created_at | date: "%b" }}<span>{{ article.created_at | date: "%d" }}</span></p>
<h3><a href="{{ article.url }}">{{ article.title }}</a></h3>
{% if article.excerpt.size > 0 %}{{ article.excerpt }}{% else %}
<p>{{ article.content | strip_html | truncatewords:72 }}</p>
{%endif%}
<p><a href="{{ article.url }}" class="button_right">Read more</a></p>
{% endfor %}
<!---<p><a href="{{ http://working-space-silver.myshopify.com/blogs/extra-blog }}">See articles from Extra Blog</a></p>--->
{% else %}
<div class="">
{% endif %}
<h3>Articles</h3>
<p class="bm_date">{{ article.created_at | date: "%b" }}<span>{{ article.created_at | date: "%d" }}</span></p>
<h3><a href="{{ article.url }}">{{ article.title }}</a></h3>{% if article.excerpt.size > 0 %}
{{ article.excerpt }}{% else %}<p>{{ article.content | strip_html | truncatewords:72 }}</p>{%endif%}
<p><a href="{{ article.url }}" class="button_right">Read more</a></p>
</div>{% endfor %}
{% else %}
<p>You must select a featured blog.</p>
{% endif %}
</div>
Er is een hoofd Blog: {% if settings.featured_blog != "" %} waarvan de basiswaarden geladen worden bij de start van de Blog module. Die code laat ik staan. Vervolgens maak ik een extra Blog aan binnen Shopify en let erop hoe de url er uit gaat zien. Blog heet "extra-blog" en dus begint die code met:
{% for article in blogs.extra-blog.articles limit:2 %} wat duidelijk maakt de er twee artikelen geladen worden uit dit blog binnen deze module. Vervolgens wordt de datum van artikel gepubliceerd, artikel titel en url, de exerpt en / of inhoud. En als laatste een "Read more" button. Gekke code, wel logisch.
Ook een aanpassing laten maken in Shopify? Neem contact op via info)
maandag 25 februari 2013
Openen video's van youtube in Lightbox binnen Wordpress slider
Vandaag bijt ik mijn tanden in een nieuwe opdracht van tweaky.com: De klant wil dat video's geopend worden in een Lightbox binnen dezelfde pagina. Het probleem lijkt me dat de video al geintegreerd is in een slider en niet in een bericht. Mijn stappenplan:
Na stap 1 ga ik eerst naar de support pagina van deze plugin: http://www.tipsandtricks-hq.com/wordpress-video-lightbox-plugin-display-videos-in-a-fancy-lightbox-overlay-2700#!prettyPhoto . Daar vind ik een demonstratie van de werking van de plugin en kijk via Firebug naar de code (mogelijk kan ik stap 2 overslaan?) en dan zie ik dit:
Deze code plak ik in een Notepad+ document om te bestuderen.
Binnen de slider applicatie is een mogelijkheid om aan te geven welke image getoond moet worden en waar die image bij klikken naartoe moet leiden. Image laat ik staan en als link plaats ik de YouTube video link. Vervolgens moet ik de rel="wp-video-lightbox" nog ergens plaats. Ik probeer die te plaatsen naast de link binnen de slider applicatie maar zonder succes. In Firebug houd ik bij hoe de code verandert en ja, ik zie de link en zelfs rel= maar code wordt toch steeds weer door elkaar gegooid door de slider applicatie. Toch maar naar de broncode van de slider?
Ook dat probeer ik. Dat had moeten werken maar kan niet goed bepalen waar ik de -- rel="wp-video-lightbox" --moet plaatsen.
De oplossing
Tjonge wat ben ik dan weer blij als het lukt. Deze keer heeft het me 2 uur gekost. Oplossing lijkt simpel: bij de slider is er een optie om een "Caption" te plaatsen. Met een beetje geluk betekent dit dat er plaats is om html te plaatsen. En dus plaats ik de hele link, inclusief rel="wp-video-lightbox" in de Caption (de titel, of eventueel in de beschrijving). Dat ziet er zo uit:
Het resultaat is een mooie link onderaan de foto die getoond wordt met de titel "Click to Play" en bij klikken hierop wordt de video geopend in een mooie Lightbox overlay. Zie: http://www.speedvertu.com
Hartelijke groeten.
Ook interesse in het openen van video's in Lightbox? Neem even contact op me:--- info ---
- - plugin lightbox video installeren (WP Video Lightbox)
- - testen binnen een Wordpress bericht
- - code controleren en kijken of dit te integreren is in slider. Deze slider is overigens onderdeel van de template en heeft een eigen beheerspanel en de klant wil natuurlijk het beheer over deze video's binnen dit beheerspanel behouden. Kortom: ik moet niet teveel in de broncode gaan veranderen maar zoveel mogelijk werken binnen bestaande admin panel van Wordpress.
Na stap 1 ga ik eerst naar de support pagina van deze plugin: http://www.tipsandtricks-hq.com/wordpress-video-lightbox-plugin-display-videos-in-a-fancy-lightbox-overlay-2700#!prettyPhoto . Daar vind ik een demonstratie van de werking van de plugin en kijk via Firebug naar de code (mogelijk kan ik stap 2 overslaan?) en dan zie ik dit:
<!---<a title="" href="[youtube http://youtube.com/w/?v=G7z74BvLWUg?width=640&height=355]" rel="wp-video-lightbox"><img class="video_lightbox_anchor_image" alt="" src="http://www.tipsandtricks-hq.com/wp-content/uploads/2010/08/wp-video-lightbox-demo.png"></a>--->
Deze code plak ik in een Notepad+ document om te bestuderen.
Binnen de slider applicatie is een mogelijkheid om aan te geven welke image getoond moet worden en waar die image bij klikken naartoe moet leiden. Image laat ik staan en als link plaats ik de YouTube video link. Vervolgens moet ik de rel="wp-video-lightbox" nog ergens plaats. Ik probeer die te plaatsen naast de link binnen de slider applicatie maar zonder succes. In Firebug houd ik bij hoe de code verandert en ja, ik zie de link en zelfs rel= maar code wordt toch steeds weer door elkaar gegooid door de slider applicatie. Toch maar naar de broncode van de slider?
Ook dat probeer ik. Dat had moeten werken maar kan niet goed bepalen waar ik de -- rel="wp-video-lightbox" --moet plaatsen.
De oplossing
Tjonge wat ben ik dan weer blij als het lukt. Deze keer heeft het me 2 uur gekost. Oplossing lijkt simpel: bij de slider is er een optie om een "Caption" te plaatsen. Met een beetje geluk betekent dit dat er plaats is om html te plaatsen. En dus plaats ik de hele link, inclusief rel="wp-video-lightbox" in de Caption (de titel, of eventueel in de beschrijving). Dat ziet er zo uit:
<a href="[youtube http://youtube.com/w/?v=XXXXXXXXX?width=640&height=355]" rel="wp-video-lightbox"> <em><font face="times new roman,times,serif" size="6">Click to Play</font></em></a>
Het resultaat is een mooie link onderaan de foto die getoond wordt met de titel "Click to Play" en bij klikken hierop wordt de video geopend in een mooie Lightbox overlay. Zie: http://www.speedvertu.com
Hartelijke groeten.
Ook interesse in het openen van video's in Lightbox? Neem even contact op me:--- info ---
vrijdag 22 februari 2013
debugmeester.nl, dewebmeester repareert via tweakweb.nl
Sinds een week ben ik als ontwikkelaar werkzaam bij tweaky.com. Een grappige uitdaging gezien het feit dat ik tweaky.com op mijn eigen website benoem als concurrent met 3 maal zo hoge tarieven als dewebmeester. (Zie: http://www.dewebmeester.nl/index.php/tarieven-overzicht-van-opties) Hun werkwijze spreekt mij echter erg aan en ook na afronding van de eerste opdrachten ben ik erg te spreken over het idee achter tweaky.com.
Idee: iedereen met een website heeft zo nu en dan een ontwikkelaar nodig om kleinere aanpassingen of reparaties te doen. Dan wil men niet direct teveel uitgeven maar heeft ment nog wel 39 Euro over voor zo'n aanpassing. Zo'n aanpassing heeft een Tweak en ik ben dus een Tweaker. Daarom begin ik direct met een eigen concept en dat heet tweakweb.nl.
Via de opdrachten die bij tweaky.com binnenkomen (en waar je dus 3 maal zoveel betaald om vervolgens door dezelfde persoon - "dewebmeester"- geholpen te worden), is veel te leren. Elke opdracht is een ontdekkingstocht. Dus dacht ik: laat ik nou eens uitleggen via dit blog hoe ik als dewebmeester tot oplossingen kom. Omdat ik ongeveer elke werkdag 1 tot 2 tweaks afhandel, kan dat leiden tot 1 a 2 extra blogposten per dag. Naar mijn verwachting betreft het problemen en bugs waar heel veel anderen mee te maken krijgen die een eigen website beheren. En zo wordt dewebhulp.nl (dit blog) mogelijk nog meer een webhulp. Even een lijstje met tweaks die ik ben tegengekomen:
Bedenk hierbij dat een tweak geen 39 Euro hoeft te kosten. Diezelfde tweak kan ook 9,90 kosten. Maar dan wel alleen via een abonnement van www.dewebmeester.nl
Hartelijke groeten,
Meindert A. Jorna
Idee: iedereen met een website heeft zo nu en dan een ontwikkelaar nodig om kleinere aanpassingen of reparaties te doen. Dan wil men niet direct teveel uitgeven maar heeft ment nog wel 39 Euro over voor zo'n aanpassing. Zo'n aanpassing heeft een Tweak en ik ben dus een Tweaker. Daarom begin ik direct met een eigen concept en dat heet tweakweb.nl.
Via de opdrachten die bij tweaky.com binnenkomen (en waar je dus 3 maal zoveel betaald om vervolgens door dezelfde persoon - "dewebmeester"- geholpen te worden), is veel te leren. Elke opdracht is een ontdekkingstocht. Dus dacht ik: laat ik nou eens uitleggen via dit blog hoe ik als dewebmeester tot oplossingen kom. Omdat ik ongeveer elke werkdag 1 tot 2 tweaks afhandel, kan dat leiden tot 1 a 2 extra blogposten per dag. Naar mijn verwachting betreft het problemen en bugs waar heel veel anderen mee te maken krijgen die een eigen website beheren. En zo wordt dewebhulp.nl (dit blog) mogelijk nog meer een webhulp. Even een lijstje met tweaks die ik ben tegengekomen:
- uitlijnen van widget in Wordpress
- validatie volgens W3 en errors oplossen
- lightbox laten werken in Wordpress, en dan ook voor de video's
- plaatsen Facebook button
- aanpassen kleuren
- plaatsen tekst binnen Shopify theme
- maken clickable map
- contactformulier repareren
- 4ormat website layout aanpassen
- update problemen Wordpress
- tot en met 1001: alle frustraties waar u zelf tegen aan loopt bij het werken aan een website.
Bedenk hierbij dat een tweak geen 39 Euro hoeft te kosten. Diezelfde tweak kan ook 9,90 kosten. Maar dan wel alleen via een abonnement van www.dewebmeester.nl
Hartelijke groeten,
Meindert A. Jorna
donderdag 21 februari 2013
Autosave Joomla artikelen?
Dit overkomt ons allemaal wel eens: je schrijft een artikel en de stroom valt uit of de telefoon gaat en ondertussen wordt je automatisch uitgelogd of je koffie valt over je toetsenbord of.... Hoe dan ook, het probleem kennen we: je had net wat leuks en goeds geschreven en nu is alles voor niets en moet je opnieuw beginnen.
In Word hebben we het wel opgelost. Dan heet het "Autosave". Vandaag verbaas ik me er dan ook over dat zoiets niet lijkt te bestaan voor Joomla. Toch schrijf ik meer Joomla artikelen dan dat ik berichten schrijf in Word. Ja, ik kom 1 autosave plugin tegen op internet maar die werkt niet voor Joomla 3.0 (niet aan te raden om al met Joomla 3.0 te beginnen overigens) en ook in Joomla 2.5 heb ik er problemen mee. Toch te gek voor woorden......?
Oplossing van de dag
Er vanuit gaande dat een beetje serieuze webbouwer met Firefox werkt als standaard browser (naast andere browsers natuurlijk), is het aan te raden om enkele extra Addons te installeren. In dit geval kunnen de volgende Addons ons helpen:
De eerste blijkt in mijn geval echter geen backup te hebben gemaakt tijdens het typen van een Joomla artikel. De tweede Addon heeft niet een backup voor het formulier maar wel voor de verschillende tekstvelden. Het enige nadeel is dat de html is opgeslagen als zijnde tekst en bij het terugplaatsen krijg ik de html code als tekst. Dat is vrij makkelijk handmatig op te schonen. Gelukt.
Ook problemen met autosave in Joomla? Laat het even weten aan info
In Word hebben we het wel opgelost. Dan heet het "Autosave". Vandaag verbaas ik me er dan ook over dat zoiets niet lijkt te bestaan voor Joomla. Toch schrijf ik meer Joomla artikelen dan dat ik berichten schrijf in Word. Ja, ik kom 1 autosave plugin tegen op internet maar die werkt niet voor Joomla 3.0 (niet aan te raden om al met Joomla 3.0 te beginnen overigens) en ook in Joomla 2.5 heb ik er problemen mee. Toch te gek voor woorden......?
Oplossing van de dag
Er vanuit gaande dat een beetje serieuze webbouwer met Firefox werkt als standaard browser (naast andere browsers natuurlijk), is het aan te raden om enkele extra Addons te installeren. In dit geval kunnen de volgende Addons ons helpen:
- Lazarus Form Recovery
- Form History Control
De eerste blijkt in mijn geval echter geen backup te hebben gemaakt tijdens het typen van een Joomla artikel. De tweede Addon heeft niet een backup voor het formulier maar wel voor de verschillende tekstvelden. Het enige nadeel is dat de html is opgeslagen als zijnde tekst en bij het terugplaatsen krijg ik de html code als tekst. Dat is vrij makkelijk handmatig op te schonen. Gelukt.
Ook problemen met autosave in Joomla? Laat het even weten aan info
woensdag 20 februari 2013
Javascript toevoegen aan blog posts (berichten) en pagina's Wordpress
Nee, dat is standaard niet mogelijk volgens Wordpress. Zie bijvoorbeeld: http://codex.wordpress.org/Using_Javascript Ja, het is blijkbaar toch mogelijk en daarvoor is niet eens een aparte plugin nodig. Stel ik ga naar een bericht of ik maak een nieuw bericht aan in Wordpress en vervolgens schakel ik naar html view, plak het script (chat, webshop API of in dit geval: een javascript clickable map) binnen de html code, sla bericht op en bekijk bericht. Resultaat is: niets..... Want alle javascript code wordt gefiltert en geschrapt door de Wordpress editor. Maar vandaag ontdek ik een simpele oplossing:
Script plaatsen in html widget en html code in bericht of page code
Ik plaats een nieuwe html widget binnen (bijvoorbeeld) de sidebar en plak daarin het script. Ja, nu werkt het wel maar wordt de code mogelijk niet op de juiste plaatst geactiveerd. Nee, we willen echt binnen een bericht de code laten zien. Geen nood. Na activeren van deze html widget (inclusief <head> script) plaats ik de html code die bepaalt hoe en waar mijn applicatie getoond moet worden, binnen de html van het nieuwe (of oude) bericht en vervolgens publiceer ik dit. En ja, nu verschijnt de javascript applicatie binnen het bericht. Logisch: de code uit de widget (sidebar) is oproepbaar binnen de pagina en kan niet door de editor gestript worden.
Niet simpel? Wilt u liever dewebmeester.nl dit laten doen? Stuur dan even een email naar info@dewebmeester.nl
Groeten!
Script plaatsen in html widget en html code in bericht of page code
Ik plaats een nieuwe html widget binnen (bijvoorbeeld) de sidebar en plak daarin het script. Ja, nu werkt het wel maar wordt de code mogelijk niet op de juiste plaatst geactiveerd. Nee, we willen echt binnen een bericht de code laten zien. Geen nood. Na activeren van deze html widget (inclusief <head> script) plaats ik de html code die bepaalt hoe en waar mijn applicatie getoond moet worden, binnen de html van het nieuwe (of oude) bericht en vervolgens publiceer ik dit. En ja, nu verschijnt de javascript applicatie binnen het bericht. Logisch: de code uit de widget (sidebar) is oproepbaar binnen de pagina en kan niet door de editor gestript worden.
Niet simpel? Wilt u liever dewebmeester.nl dit laten doen? Stuur dan even een email naar info@dewebmeester.nl
Groeten!
Updaten Wordpress en plugins
Het updaten van een Wordpress (zelf gehost) naar de nieuwste versie (op dit moment 3.5.1) en de bijbehorende plugins lijkt vaak makkelijker dan het is. Na klikken op "Update now" krijg je vaak een melding als " unable to remove the old plugin" of "no access" of "impossible....." . Heel erg frustrered. Vandaag een simpele oplossing die in veel gevallen zal werken en waarvoor niet geprutst hoeft te worden met file permissies:
1. Aanpassen htaccess file door plaatsen:
2. Aanpassen wp-config.php file door plaatsen van server informatie en domein root informatie zoals:
Vervolgens blijkt het bij mij bijna allemaal te lukken op een enkele plugin na.
Hulp nodig bij updaten wordpress? Mail info
1. Aanpassen htaccess file door plaatsen:
<Files wp-config.php>(Dat is alleen ter bescherming en mogelijk niet nodig)
order allow,deny
deny from all
</Files>
2. Aanpassen wp-config.php file door plaatsen van server informatie en domein root informatie zoals:
define('FS_METHOD', 'ftpsockets');
define('FTP_BASE', '/domains/UWDOMEIN/public_html/SUBMAPVANWEBSITE/');
define('FTP_CONTENT_DIR', '/domains/UWDOMEIN/public_html/SUBMAP/wp-content/');
define('FTP_PLUGIN_DIR ', '/domains/UWDOMEINpublic_html/SUBMAP/wp-content/plugins/');
define('FTP_USER', 'GEBRUIKERSNAAM');
define('FTP_PASS', 'WACHTWOORD');
define('FTP_HOST', 'FTPSERVER');
Vervolgens blijkt het bij mij bijna allemaal te lukken op een enkele plugin na.
Hulp nodig bij updaten wordpress? Mail info
vrijdag 15 februari 2013
Facebook, twitter, linkedin buttons binnen Joomla, veel opties weinig mogelijk?
Vandaag bezig om op de nieuwe website van http://www.dewebmeester.nl Facebook en Twitter like buttons te plaatsen. Ja, dan wil je natuurlijk direct Google plus meenemen en Linkedin. Makkelijk? Opnieuw ja en nee. Niet als ik me bedenk dat ik daar nu een uur mee bezig ben en veel van de aangeboden mogelijkheden gewoon niet goed werken binnen dit Joomla 3.0 design. Kort overzicht van mijn pogingen:
- Plugin: easylikeandshare2.99, gratis optie, ik mis Facebook, layout past niet.
- Plugin: plg_itpsocialbuttons_v2.0-J2.5 en plg_itpsharepoint_v1.4-J2.5, veel te ingewikkeld of het werkt gewoon niet. Lijkt er leuk uit te zien, veel opties, maar probleem zit in "advanced options" waar aangegeven moet worden binnen welke component plugin geactiveerd moet worden. Welke opties ik ook probeer, er wordt niets zichtbaar.
- Module: joomla-twitter-module-v-1, installatie fout.
- Plugin: plg_socialsharebuttons_v1.1-J25. Die blijkt direct te werken.
maandag 11 februari 2013
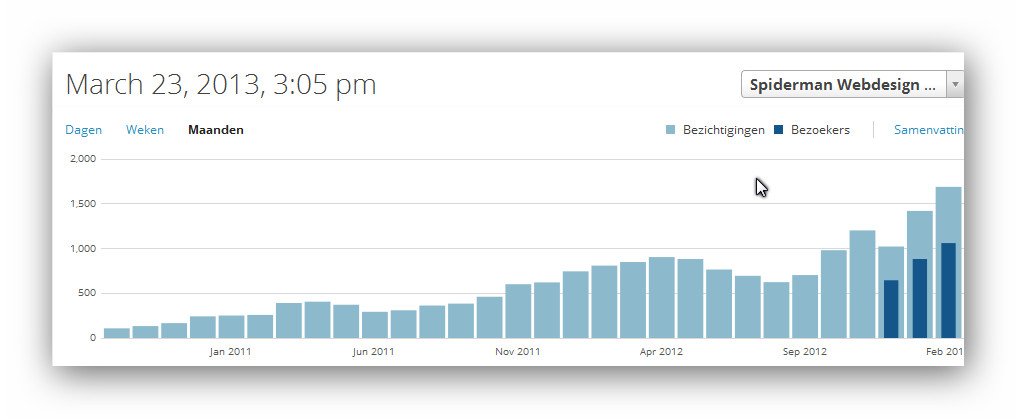
Vindbaarheid in Google? gewoon hard werken.
Vandaag zit ik wat te mopperen. Dat werken aan websites is vermoeiend. En dan heb je niets aan aanbiedingen als "49 Euro per maand en gegarandeerd boven aan in Google". Nee beste mensen zo werkt dat niet.
Of? Ja mogelijk werkt dit wel zo. Je betaalt iemand (in Pakistan of India meestal) en die stopt je professionele website in een zeer onprofessioneel online tool als "backlink builder" en het is mogelijk dat er tijdelijke winst behaald lijkt te worden. Maar het zal niet lang duren of ook uw website (na de website van enkele zeer gerenommeerde bedrijven) door Google gestraft wordt en helemaal niet meer vindbaar is. Los daarvan: u wilt niet door iedereen gevonden worden. U wilt gevonden worden door potentiele klanten. En daarvoor moet er gewerkt worden.
In deze korte blogpost geen overzicht van alles dat u zou moeten doen. Nee, wel een kort overzicht van alles dat ik doe om een website op de juiste wijze vindbaar te laten zijn. Als voorbeeld: www.decmsmeester.nl hoeft niet vindbaar te zijn op allerlei dubieuze websites om zo ook gevonden te worden in Google. Ja, mogelijk staat de verwijzing naar decmsmeester.nl bovenaan in Google. Maar de volgende 3 vragen zijn hierbij belangrijk:
1) De vraag wie die bovenste plaats gaat vinden. Degene die "crack, free, download, hack, backlink creator" intikt of degene die "Joomla, advies, Wordpress, CMS" intikt.
2) Vraag 2: decmsmeester.nl staat bovenaan voor Joomla, advies, Wordpress, CMS, dan is de vraag welke link van decmsmeester.nl bovenaan staat. De homepagina of de link op freewhatisforbiddenandwrong.com ?
3) De derde vraag die belangrijk is: welke andere websites staan vlak boven of vlak onder deze verwijzing naar decmsmeester.nl? Want: als bedrijf moet je er voor oppassen in welk gezelschap je gevonden wordt. Kijk even hieronder op de afbeelding. decmsmeester.nl staat bovenaan, voor de zoekwoorden Joomla, Wordpress, advies en CMS, in gezelschap van twee gelijkwaardige web bureau's. Prima gezelschap. Dat geeft aan dat deze website vindbaar is voor de juiste bezoekers.

Voor de duidelijkheid: dit was niet mogelijk geweest via een advertentie truuk en een gratis online backlink creator. Ook niet als u daar 49 Euro per maand voor betaald aan een vage Indiër of Pakistaan. Wel als u heel veel tijd gaat geven aan:
1) Het schrijven van een eigen blog over een topic waar u wat van af weet en wat ook het thema is van uw website natuurlijk.
2) Als u samenwerkt met andere eerlijke bedrijven die graag op de juiste wijze gevonden willen worden op internet en waar u een verwijzing naar uw website kunt organiseren.
3) Als u wekelijks de content van uw website aanpast en up to date houdt.
4) Als u een duidelijk SEO rapport laat opstellen en dat laat uitwerken door dewebmeester.nl
5) Als u uw Google analytics account en gegevens bijhoudt en onderhoudt.
6) Als u bereid bent toch die 49 Euro per maand te betalen aan dewebmeester.nl om zo punten 1 tot en met 5 grotendeels uit handen te geven. Vraag info@dewebmeester.nl
Of? Ja mogelijk werkt dit wel zo. Je betaalt iemand (in Pakistan of India meestal) en die stopt je professionele website in een zeer onprofessioneel online tool als "backlink builder" en het is mogelijk dat er tijdelijke winst behaald lijkt te worden. Maar het zal niet lang duren of ook uw website (na de website van enkele zeer gerenommeerde bedrijven) door Google gestraft wordt en helemaal niet meer vindbaar is. Los daarvan: u wilt niet door iedereen gevonden worden. U wilt gevonden worden door potentiele klanten. En daarvoor moet er gewerkt worden.
In deze korte blogpost geen overzicht van alles dat u zou moeten doen. Nee, wel een kort overzicht van alles dat ik doe om een website op de juiste wijze vindbaar te laten zijn. Als voorbeeld: www.decmsmeester.nl hoeft niet vindbaar te zijn op allerlei dubieuze websites om zo ook gevonden te worden in Google. Ja, mogelijk staat de verwijzing naar decmsmeester.nl bovenaan in Google. Maar de volgende 3 vragen zijn hierbij belangrijk:
1) De vraag wie die bovenste plaats gaat vinden. Degene die "crack, free, download, hack, backlink creator" intikt of degene die "Joomla, advies, Wordpress, CMS" intikt.
2) Vraag 2: decmsmeester.nl staat bovenaan voor Joomla, advies, Wordpress, CMS, dan is de vraag welke link van decmsmeester.nl bovenaan staat. De homepagina of de link op freewhatisforbiddenandwrong.com ?
3) De derde vraag die belangrijk is: welke andere websites staan vlak boven of vlak onder deze verwijzing naar decmsmeester.nl? Want: als bedrijf moet je er voor oppassen in welk gezelschap je gevonden wordt. Kijk even hieronder op de afbeelding. decmsmeester.nl staat bovenaan, voor de zoekwoorden Joomla, Wordpress, advies en CMS, in gezelschap van twee gelijkwaardige web bureau's. Prima gezelschap. Dat geeft aan dat deze website vindbaar is voor de juiste bezoekers.

Voor de duidelijkheid: dit was niet mogelijk geweest via een advertentie truuk en een gratis online backlink creator. Ook niet als u daar 49 Euro per maand voor betaald aan een vage Indiër of Pakistaan. Wel als u heel veel tijd gaat geven aan:
1) Het schrijven van een eigen blog over een topic waar u wat van af weet en wat ook het thema is van uw website natuurlijk.
2) Als u samenwerkt met andere eerlijke bedrijven die graag op de juiste wijze gevonden willen worden op internet en waar u een verwijzing naar uw website kunt organiseren.
3) Als u wekelijks de content van uw website aanpast en up to date houdt.
4) Als u een duidelijk SEO rapport laat opstellen en dat laat uitwerken door dewebmeester.nl
5) Als u uw Google analytics account en gegevens bijhoudt en onderhoudt.
6) Als u bereid bent toch die 49 Euro per maand te betalen aan dewebmeester.nl om zo punten 1 tot en met 5 grotendeels uit handen te geven. Vraag info@dewebmeester.nl
zondag 10 februari 2013
Importeren van groot aantal producten in Virtuemart 2.0 via export vanuit Virtuemart 1.1
[caption id="" align="alignleft" width="300"] English: VirtueMart Logo with slogan (Photo credit: Wikipedia)[/caption]
English: VirtueMart Logo with slogan (Photo credit: Wikipedia)[/caption]
Het is gelukt: een groot aantal producten plaatsen binnen een nieuwe Virtuemart webwinkel via het importeren van een enkele database bestand. Even kort: Virtuemart is het meest bekende webwinkel systeem (ecommerce solution) van Joomla. En we zijn er inmiddels aan gewend dat Joomla van het ene systeem op het andere overstapt (van 1.5, 1.7 naar 2.5 en direct door naar 3.0) en zo heeft Virtuemart dat ook eenmaal gedaan: de stap van 1.1 naar 2.0 Dus mocht een uitgebreide webwinkel hebben in Virtuemart en u wilt upgraden naar versie 2.0 dan is deze blogpost mogelijk interessant.
Mijn wens was niet om te upgraden. Ik was gewoon bezig een nieuwe Joomla / Virtuemart website te maken en ben ook daarover een blogpost begonnen. Kijk hier. Het uitgangspunt is een template van icetheme: store4. Na de installatie ziet de website er wel mooi uit maar de inhoud komt dan natuurlijk totaal niet overeen met de gewenste inhoud. Omdat het een nieuwe website betreft, gaat het in dit geval om een Joomla 2.5.9 website met Virtuemart 2.0.18. Mijn oude website daarentegen is dan wel een Joomla 1.5 website met Virtuemart 1.1.9, maar die zit wel vol met designs en producten die ik ook werkelijk te beiden heb. De nieuwe website is te vinden via: http://www.detemplatewinkel.nl (het actuele resultaat) en de oude via http://www.cheap-web.nl/ (ook een resultaat).
Wat heb ik geprobeerd wat niet werkte?
Niet onbelangrijk: opschrijven wat niet lukte zodat ik in de toekomst geen zaken onnodig dubbel ga uittesten.
Wat werkt wel
Nawoord: Mooi, bijna te mooi om waar te zijn en eigenlijk makkelijker dan ik dacht. Maar: mijn oude website wilde ik niet weggooien en nog even gebruiken (www.cheap-web.nl) en de layout is aardig in de war gegooid. Ik heb nu twee opties: 1) alle Virtuemart 1.1 modules upgraden naar Virtuemart 2.0 modules en die activeren op de juiste plaats en 2) een backup terugplaatsen. Ik kies voor optie 1 en zo heb ik onverwacht, als neveneffect van mijn test, mijn oude website geupgrade naar Virtuemart 2.0. Dat ging niet vanzelf want een aantal belangrijke Virtuemart 1.1 modules kenden geen broertje in de 2.0 versie. Maar dat heeft mijn abonnement bij Joomlaxtc opgelost. Daar hadden ze de benodigde modules gelukkig wel.
[caption id="" align="alignleft" width="195"] Joomla! E-commerce with VirtueMart (Photo credit: suhreed)[/caption]
Joomla! E-commerce with VirtueMart (Photo credit: suhreed)[/caption]
 English: VirtueMart Logo with slogan (Photo credit: Wikipedia)[/caption]
English: VirtueMart Logo with slogan (Photo credit: Wikipedia)[/caption]Het is gelukt: een groot aantal producten plaatsen binnen een nieuwe Virtuemart webwinkel via het importeren van een enkele database bestand. Even kort: Virtuemart is het meest bekende webwinkel systeem (ecommerce solution) van Joomla. En we zijn er inmiddels aan gewend dat Joomla van het ene systeem op het andere overstapt (van 1.5, 1.7 naar 2.5 en direct door naar 3.0) en zo heeft Virtuemart dat ook eenmaal gedaan: de stap van 1.1 naar 2.0 Dus mocht een uitgebreide webwinkel hebben in Virtuemart en u wilt upgraden naar versie 2.0 dan is deze blogpost mogelijk interessant.
Mijn wens was niet om te upgraden. Ik was gewoon bezig een nieuwe Joomla / Virtuemart website te maken en ben ook daarover een blogpost begonnen. Kijk hier. Het uitgangspunt is een template van icetheme: store4. Na de installatie ziet de website er wel mooi uit maar de inhoud komt dan natuurlijk totaal niet overeen met de gewenste inhoud. Omdat het een nieuwe website betreft, gaat het in dit geval om een Joomla 2.5.9 website met Virtuemart 2.0.18. Mijn oude website daarentegen is dan wel een Joomla 1.5 website met Virtuemart 1.1.9, maar die zit wel vol met designs en producten die ik ook werkelijk te beiden heb. De nieuwe website is te vinden via: http://www.detemplatewinkel.nl (het actuele resultaat) en de oude via http://www.cheap-web.nl/ (ook een resultaat).
Wat heb ik geprobeerd wat niet werkte?
Niet onbelangrijk: opschrijven wat niet lukte zodat ik in de toekomst geen zaken onnodig dubbel ga uittesten.
- De component "Import images as products" waar ik eerst nog zo enthousiast over was. Kijk daarvoor hier. Maar nee, de component blijkt veel bugs te hebben en gewoon niet te werken zoals ik wil. Kijk hier voor mijn forum berichten hierover: http://joomdonation.com/79-virtuemart-import-images-as-products/25066-more-bugs-joomla-1.5-and-joomla-2.5.html. Toch zal ik een mogelijkheid moeten vinden om snel een aantal producten toe te voegen aan mijn nieuwe webwinkel. Handmatig werken is veel te tijdrovend en dat zal voor velen van ons gelden. Na drie dagen proberen en testen zie ik af van het gebruik van deze component.
- De component CSVi die door velen wordt aangeraden. Ja, als je gaat zoeken op Google naar "importeren van producten in Virtuemart" dan kom je zeker ook deze component tegen. Geen goede component? Vast wel maar veel te ingewikkeld in mijn situatie. Want: ik wil dus producten vanuit een Virtuemart 1.1 exporteren en importeren in Virtruemart 2.0
- Dat leidt me tot het idee (ja, ik weet het is "de idee" maar 90% van Nederland is het met mij eens dat dit niet klinkt en dus moet het "het idee"worden" volgens mij), het idee, om te werken met phpmyadmin. Wat NIET werkt is direct exporteren en vervolgens importeren. Ja, dit werkt prima, maar er komen zo alleen geen nieuwe producten in de nieuwe webwinkel. Want: de tabellen van Virtuemart 1.1 zijn anders dan de tabellen van Virtuemart 2.0
Wat werkt wel
- Wat mogelijk blijkt te zijn (en dat was nieuw voor mij) is om Virtuemart 1.1 te upgraden naar 2.0. Gewoon via een patch. Maar belangrijk is om eerst: 1) alle Virtuemart plugins en modules te deinstalleren en 2) de oude Virtuemart mappen in administrator/components en components/ te hernoemen of te verwijderen. Vervolgens installeer ik de patch evenals de aio upgrade patch.
- Daarna ga ik naar het nieuwe Virtuemart control panel via componenten (fouten negeren, gewoon doorgaan) en daar ben ik al in Virtuemart 2.0 aangekomen. De oude website heeft inmiddels zijn layout wel verloren. maar daarvoor later aandacht. Via Configuration en Shop vink ik "Enable database Update tools" aan en ga vervolgens naar Tools en Tools&Migration en klik op Migration. Ik pas niets aan en klik direct op Start migration en zo worden er automatische nieuwe database tabellen aangemaakt die een Virtuemart 2.0 structuur hebben maar de oude inhoud van de Virtuemart 1.5 website.
- En nu ga ik fluitend naar phpmyadmin, zoek deze oude database op, selecteer de nieuwe jos_virtuemart tabellen en exporteer deze allemaal in 1 sql bestand naar mijn computer. Vervolgens ga ik naar de database (via phpmyadmin) van de nieuwe website en importeer dit sql bestand in de nieuwe database. Resultaat: nog steeds niets. Logisch.
- Want jos_ is niet de tabel prefix van de nieuwe Joomla 2.5 installatie. Laten we zeggen dat die thgk_ is. Ik selecteer alle thgk_virtuemart_ tabellen, scroll naar beneden en kies voor "add prefix". Die tabellen blijven nu bestaan maar worden voor de website niet gelezen. Ik selecteer vervolgens alle jos_virtuemart_ tabellen die ik heb geimporteerd en kies voor "change prefix" en verander jos_ in thgk_ ; resultaat? Alle categorieen en producten van de oude Joomla 1.5 website worden nu getoond in de nieuwe Joomla 2.5 website.
- Nee, nu ben ik nog niet klaar. Belangrijk is om alle productafbeeldingen via Filezilla van de oude naar de nieuwe website te verplaatsen en dat binnen de mappen onder images/stories/virtuemart en vervolgens klik ik binnen Tools&migration op "synchroniseer alle media met Virtuemart". En dan worden alle afbeeldingen ook netjes getoond.
Nawoord: Mooi, bijna te mooi om waar te zijn en eigenlijk makkelijker dan ik dacht. Maar: mijn oude website wilde ik niet weggooien en nog even gebruiken (www.cheap-web.nl) en de layout is aardig in de war gegooid. Ik heb nu twee opties: 1) alle Virtuemart 1.1 modules upgraden naar Virtuemart 2.0 modules en die activeren op de juiste plaats en 2) een backup terugplaatsen. Ik kies voor optie 1 en zo heb ik onverwacht, als neveneffect van mijn test, mijn oude website geupgrade naar Virtuemart 2.0. Dat ging niet vanzelf want een aantal belangrijke Virtuemart 1.1 modules kenden geen broertje in de 2.0 versie. Maar dat heeft mijn abonnement bij Joomlaxtc opgelost. Daar hadden ze de benodigde modules gelukkig wel.
[caption id="" align="alignleft" width="195"]
 Joomla! E-commerce with VirtueMart (Photo credit: suhreed)[/caption]
Joomla! E-commerce with VirtueMart (Photo credit: suhreed)[/caption]Related articles
- Virtuemart Development- Hire Experienced Developers (daniweb.com)
- Free extension for Virtuemart (daniweb.com)
- The Diversity Of Different E-Commerce Extensions For Joomla (newsagainstweb.wordpress.com)
vrijdag 8 februari 2013
Eenvoudige html / css aanpassing: toevoegen rechterkolom
Vandaag even wat eenvoudigs wat toch vaak nog als ingewikkeld wordt gezien: het invoegen van een extra kolom in een html webpagina. Ik ga er hierbij vanuit dat de layout van de pagina wordt bepaald door een externe style sheet (ccs file). Mocht dit niet zo zijn dan moet dat eerst worden aangepast om de website aan enige standaard te laten voldoen. Ik hoop vandaag wat extra tips te kunnen meegeven wat betreft het gebruik van het gratis html en website edit programma: Kompozer waar ik eerder al over geschreven heb. Aanpassen worden gedaan binnen de website van www.dewebmeester.nl op de pagina: http://www.dewebmeester.nl/joomla-design.html
Stap 1: de aanwezige css stijlen bekijken
Voordat ik aan de stylsheet (het css bestand) iets wil toevoegen, wil ik weten welke stijl definities er al aanwezig zijn. Bijvoorbeeld: ik wil aan een pagina van de website www.dewebmeester.nl een rechterkolom toevoegen. Ik bekijk eerst de website in de browser en blader wat door de pagina's. Nee, op geen enkele pagina is een rechterkolom te vinden. De kans is dus groot dat er nog geen stijl definitie bestaat voor "rechter kolom". Vervolgens open ik de homepagina in het programma "Kompozer" en rechtsboven zien we "CascadeS" en daar moeten we op klikken.

Links zien we dan een overzicht van alle gebruikte css files binnen het design en we kunnen daar snel door alle aanwezige stijldefinities wandelen. Mijn doel is te achterhalen of er een stijldefinitie is die precies weergeeft wat ik nodig heb of dat er een stijl is die bijne weergeeft wat ik wil. Ik vind de stijl voor de linkerkolom het beste passen. Die stijl wil ik ook voor de rechterkolom.
Stap 2: aanpassen css file (stijl sheet)
Dit doe ik het liefste via Filezilla en Notepad+. Ik open de css file via Filezilla in Notepad+ en zoek de verwijzing voor de linkerkolom op. Dat is:
Vervolgens kopieer ik dit gedeelte, plak het er onder en pas de gegeven aan. Dit wordt:
Daarna ververs ik de pagina in de browser om te kijken wat er is veranderd. Als het goed is niets. Want de html is nog niet aangepast.
Stap 3: aanpassen html
Terug naar Kompozer waar ik de pagina al open heb staan. Ik bekijk waar ik de rechterkolom wil plaatsen. De linkerkolom wordt weergegeven via <div id="navlist"></div> en de rechterkolom dus via <div id="navlist2"></div>. Als ik die plaats direct na de afsluitende </div> van de linkerkolom, dan wordt de rechterkolom netjes rechts weergegeven maar dan verplaatst de content zich naar beneden. Hoe weet ik dat? Omdat Kompozer direct een live preview toont. Deze rechterkolom div's moeten dus na de afsluitende </div> van de content geplaatst worden. Hoe vind ik die. Daartoe kopieer ik de complete html naar Notepad+ en sla ik de tekst op als html pagina. Notepad+ geeft namelijk kleurcodes en dat mis ik bij Kompozer. Oftewel: als ik klik op de openings <div content> in Notepad+ dan geeft een paarse kleur direct aan waar de afsluitende </div> zich bevindt. Makkelijk. In dit geval blijkt het de middelste van de laatste 5 afsluitenden </div> te zijn (zie afbeelding):
Kortom: na deze </div> komt <div id="navlist2">Hier komt de rechterkolom</div> En: nee! Toch niet. De rechterkolom wordt nu zichtbaar rechts van de linkerkolom maar links van de content. Opnieuw helpt Kompozer. Via de HTML tag view. Uiteindelijk plaats ik de rechterkolom code (div) voor de code van de linkerkolom. In Kompozer ziet het er dan niet goed uit (de aangepaste stijl sheet werd tenslotte niet opnieuw geladen) maar na Publish en verversen van de browser zie ik rechts van de content de (nog niet opgemaakt) tekst "Hier komt de rechterkolom".
Toch niet zo makkelijk als we dachten.
Tot zover de Kompozer en Notepad+ hints.
Stap 1: de aanwezige css stijlen bekijken
Voordat ik aan de stylsheet (het css bestand) iets wil toevoegen, wil ik weten welke stijl definities er al aanwezig zijn. Bijvoorbeeld: ik wil aan een pagina van de website www.dewebmeester.nl een rechterkolom toevoegen. Ik bekijk eerst de website in de browser en blader wat door de pagina's. Nee, op geen enkele pagina is een rechterkolom te vinden. De kans is dus groot dat er nog geen stijl definitie bestaat voor "rechter kolom". Vervolgens open ik de homepagina in het programma "Kompozer" en rechtsboven zien we "CascadeS" en daar moeten we op klikken.

Links zien we dan een overzicht van alle gebruikte css files binnen het design en we kunnen daar snel door alle aanwezige stijldefinities wandelen. Mijn doel is te achterhalen of er een stijldefinitie is die precies weergeeft wat ik nodig heb of dat er een stijl is die bijne weergeeft wat ik wil. Ik vind de stijl voor de linkerkolom het beste passen. Die stijl wil ik ook voor de rechterkolom.
Stap 2: aanpassen css file (stijl sheet)
Dit doe ik het liefste via Filezilla en Notepad+. Ik open de css file via Filezilla in Notepad+ en zoek de verwijzing voor de linkerkolom op. Dat is:
#navlist { float: left; width: 170px; margin-top: 30px; margin-left: 5px;}
Vervolgens kopieer ik dit gedeelte, plak het er onder en pas de gegeven aan. Dit wordt:
#navlist2 { float: right; width: 170px; margin-top: 30px; margin-left: 5px;}
Daarna ververs ik de pagina in de browser om te kijken wat er is veranderd. Als het goed is niets. Want de html is nog niet aangepast.
Stap 3: aanpassen html
Terug naar Kompozer waar ik de pagina al open heb staan. Ik bekijk waar ik de rechterkolom wil plaatsen. De linkerkolom wordt weergegeven via <div id="navlist"></div> en de rechterkolom dus via <div id="navlist2"></div>. Als ik die plaats direct na de afsluitende </div> van de linkerkolom, dan wordt de rechterkolom netjes rechts weergegeven maar dan verplaatst de content zich naar beneden. Hoe weet ik dat? Omdat Kompozer direct een live preview toont. Deze rechterkolom div's moeten dus na de afsluitende </div> van de content geplaatst worden. Hoe vind ik die. Daartoe kopieer ik de complete html naar Notepad+ en sla ik de tekst op als html pagina. Notepad+ geeft namelijk kleurcodes en dat mis ik bij Kompozer. Oftewel: als ik klik op de openings <div content> in Notepad+ dan geeft een paarse kleur direct aan waar de afsluitende </div> zich bevindt. Makkelijk. In dit geval blijkt het de middelste van de laatste 5 afsluitenden </div> te zijn (zie afbeelding):

Kortom: na deze </div> komt <div id="navlist2">Hier komt de rechterkolom</div> En: nee! Toch niet. De rechterkolom wordt nu zichtbaar rechts van de linkerkolom maar links van de content. Opnieuw helpt Kompozer. Via de HTML tag view. Uiteindelijk plaats ik de rechterkolom code (div) voor de code van de linkerkolom. In Kompozer ziet het er dan niet goed uit (de aangepaste stijl sheet werd tenslotte niet opnieuw geladen) maar na Publish en verversen van de browser zie ik rechts van de content de (nog niet opgemaakt) tekst "Hier komt de rechterkolom".
Toch niet zo makkelijk als we dachten.
Tot zover de Kompozer en Notepad+ hints.
woensdag 6 februari 2013
Icetheme template en e-store Virtuemart getest
Gisteren en vandaag ben ik bezig een design template van icetheme.com aan te passen. Installatie met de quickstart is prima gegaan. Demonstratie illustraties worden niet geleverd. Het ziet er dus wat kaal uit. Het betreft template "IT-Thestore4" met een mooie Zoom functie die ik graag wil gebruiken binnen een eigen template winkel. Zo kunnen de klanten inzoomen op het design en tot in de pixel kijken wat ze krijgen. De website wordt geinstalleerd en verder ontworpen op www.detemplatewinkel.nl
De banner, header, slider oftewel: Iceslideshow module
De header van dit design bestaat uit een slider. Dat is de iceslideshow module te vinden in module beheer. Achteraf is het altijd makkelijk praten en zo ook in dit geval. Het klinkt mogelijk wat makkelijker dan het in werkelijkheid is om deze banner slider aan te passen aan eigen wensen. Het vinden van de module in module beheer is niet moeilijk als je weet van welk type het is: iceslideshow. Openen van de module leert ons dat de module (de slider) twee types afbeeldingen kan laden: direct vanaf een file of de afbeeldingen uit content. Bij deze laatste optie kunnen we kiezen om artikelen uit een bepaalde categorie te vertonen of om bepaalde artikel ID's te vertonen. Bij deze template is standaard gekozen voor "file". Maar waar zijn die files te vinden? Firebug helpt. De afbeelingen zitten in de folder images/icethumbs/600x280/95/images/sampledata/iceslideshow ; Daar ben je mooi klaar mee. Dat wordt bladeren binnen Filezilla. Daar blijkt dat alle afbeeldingen in .jpg formaat zijn en dat bij plaatsen van afbeeldingen in .png formaat in deze folder, ze niet zichtbaar worden binnen de module opties. Ik laat het erbij en ga de optie "content" uittesten.
Stappenplan:
1) extra categorie aanmaken in artikelbeheer
2) 5 afbeeldingen van de juiste afmetingen maken
3) 5 artikelen aanmaken binnen de categorie en deze 5 afbeeldingen gebruiken
4) binnen modulebeheer aangeven dat deze nieuwe categorie afbeeldingen geladen moet worden.
Dat werkt prima. Afbeelding wordt netjes weergegeven. Ik ben niet direct tevreden over het zoomeffect maar dat is nog aan te passen. De titel van artikel is titel (clickable) van de slider. BIj klikken op de titel wordt het artikel geopend (binnen de homepagina waar ik niet blij mee ben omdat ik niet wil dat die slider getoond wordt als iemand gewoon dit artikel wil lezen. Maar dat pas ik later aan).
De banner, header, slider oftewel: Iceslideshow module
De header van dit design bestaat uit een slider. Dat is de iceslideshow module te vinden in module beheer. Achteraf is het altijd makkelijk praten en zo ook in dit geval. Het klinkt mogelijk wat makkelijker dan het in werkelijkheid is om deze banner slider aan te passen aan eigen wensen. Het vinden van de module in module beheer is niet moeilijk als je weet van welk type het is: iceslideshow. Openen van de module leert ons dat de module (de slider) twee types afbeeldingen kan laden: direct vanaf een file of de afbeeldingen uit content. Bij deze laatste optie kunnen we kiezen om artikelen uit een bepaalde categorie te vertonen of om bepaalde artikel ID's te vertonen. Bij deze template is standaard gekozen voor "file". Maar waar zijn die files te vinden? Firebug helpt. De afbeelingen zitten in de folder images/icethumbs/600x280/95/images/sampledata/iceslideshow ; Daar ben je mooi klaar mee. Dat wordt bladeren binnen Filezilla. Daar blijkt dat alle afbeeldingen in .jpg formaat zijn en dat bij plaatsen van afbeeldingen in .png formaat in deze folder, ze niet zichtbaar worden binnen de module opties. Ik laat het erbij en ga de optie "content" uittesten.
Stappenplan:
1) extra categorie aanmaken in artikelbeheer
2) 5 afbeeldingen van de juiste afmetingen maken
3) 5 artikelen aanmaken binnen de categorie en deze 5 afbeeldingen gebruiken
4) binnen modulebeheer aangeven dat deze nieuwe categorie afbeeldingen geladen moet worden.
Dat werkt prima. Afbeelding wordt netjes weergegeven. Ik ben niet direct tevreden over het zoomeffect maar dat is nog aan te passen. De titel van artikel is titel (clickable) van de slider. BIj klikken op de titel wordt het artikel geopend (binnen de homepagina waar ik niet blij mee ben omdat ik niet wil dat die slider getoond wordt als iemand gewoon dit artikel wil lezen. Maar dat pas ik later aan).
maandag 4 februari 2013
Vervolg: opmaken Joomla template van joomlaxtc. Plaatsen van html blokken.
In mijn vorige blogpost over dit thema heb ik aandacht gegeven aan de module blokken op de voorpagina van template "Motif" van www.joomlaxtc.com. Vandaag ga ik proberen om via het invoegen van html blokken formulieren te plaatsen binnen dit design. Ik gebruik daartoe de nieuwe website van een nieuw concept van dewebmeester.nl: Gratis test hosting via www.123web.be (ja ook in Belgie is dewebmeester.nl actief en daar heten we natuurlijk dewebmeester.be). Ik wil dat de bezoeker aan 123web.be makkelijk zichzelf kan aanmelden voor deze gratis hosting. Over het hoe en waarom van gratis hosting ga ik een extra blog post schrijven.
Doel: via html een formulier plaatsen binnen een Joomla template.
Uitwerking: dit blijkt prima te werken via artikelbeheer. Ik kies een artikel uit of maak een nieuw artikel aan en kies na het openen van het artikel in een editor voor "toggle editor" zodat de html code van het artikel getoond wordt. Vervolgens plak ik gewoon het hele html formulier (encrypted javascript formulier) binnen deze code en sla het artikel op. Het resultaat is heel erg goed. De css van de template wordt netjes overgenomen zodat het formulier automatisch past binnen de layout van de template. Het resultaat is te bekijken via: http://123web.be/index.php/gratis-hosting
Conclusie: het is niet altijd nodig om externe modules of componenten te installeren. Vaak kunnen wensen worden uitgewerkt door de code van de applicatie direct te plaatsen binnen dit design. Dit zal overigens niet het geval zijn voor elk Joomla design. Voor dit "bootstrapped" geoptimaliseerde design van Joomlaxtc geldt dit blijkbaar wel.
[caption id="" align="alignleft" width="300"] Visualisering van de structuur van het Open Source Content Management Systeem Joomla!. Gebruikt voor toelichting bij het artikel van joomla. Zelgemaakte afbeelding (Photo credit: Wikipedia)[/caption]
Visualisering van de structuur van het Open Source Content Management Systeem Joomla!. Gebruikt voor toelichting bij het artikel van joomla. Zelgemaakte afbeelding (Photo credit: Wikipedia)[/caption]
Hier een afbeelding van een standaard opbouw van een Joomla website. In dit voorbeeld heb ik "inhoud" gebruikt om binnen "template" een formulier zichtbaar te maken op "website". Dat kan ook via "Component" (formulieren component) of "Module" of "Mambot" (antieke term voor moderne term "Plugin").
Aanvulling: formulier functionaliteit wordt uitgeschakeld door Joomla editor (JCE) en door Joomla 3.0; de oplossing
Excuses: het verhaal hierboven klinkt te makkelijk. Ja het klopt, het formulier werd mooi weergegeven volgens de css (style sheet) van het Joomla template. Maar dat betekent niet dat het formulier ook werkt. Zoals zo vaak bij invoegen van code (javascript of anders) via de editor (content, artikel of module), wordt de code gestript na klikken op "opslaan" en soms is dit niet zichtbaar (zoals in dit geval).
Oplossing: een oplossing is om een extra module te installeren die is ontworpen om deze code te behouden. Voorbeelden zijn te vinden via deze link:
http://extensions.joomla.org/extensions/core-enhancements/coding-a-scripts-integration/custom-code-in-modules
Ik gebruik voor mijn formulier de "Flexi Custom Code", installeer de module en plaats het formulier script binnen deze module. Maar: ik wil dit formulier binnen een artikel tonen! Geen probleem. Daarvoor dient "Modules Anywhere" van "NoNumber" waarmee in "no time" elke module binnen elk willekeurig artikel geplaatst kan worden. Ik doe dat ook en het lijkt te werken. Kijk hier voor het formulier (waarmee gratis hosting van dewebmeester.nl besteld kan worden):
http://123web.be/index.php/gratis-hosting
Doel: via html een formulier plaatsen binnen een Joomla template.
Uitwerking: dit blijkt prima te werken via artikelbeheer. Ik kies een artikel uit of maak een nieuw artikel aan en kies na het openen van het artikel in een editor voor "toggle editor" zodat de html code van het artikel getoond wordt. Vervolgens plak ik gewoon het hele html formulier (encrypted javascript formulier) binnen deze code en sla het artikel op. Het resultaat is heel erg goed. De css van de template wordt netjes overgenomen zodat het formulier automatisch past binnen de layout van de template. Het resultaat is te bekijken via: http://123web.be/index.php/gratis-hosting
Conclusie: het is niet altijd nodig om externe modules of componenten te installeren. Vaak kunnen wensen worden uitgewerkt door de code van de applicatie direct te plaatsen binnen dit design. Dit zal overigens niet het geval zijn voor elk Joomla design. Voor dit "bootstrapped" geoptimaliseerde design van Joomlaxtc geldt dit blijkbaar wel.
[caption id="" align="alignleft" width="300"]
 Visualisering van de structuur van het Open Source Content Management Systeem Joomla!. Gebruikt voor toelichting bij het artikel van joomla. Zelgemaakte afbeelding (Photo credit: Wikipedia)[/caption]
Visualisering van de structuur van het Open Source Content Management Systeem Joomla!. Gebruikt voor toelichting bij het artikel van joomla. Zelgemaakte afbeelding (Photo credit: Wikipedia)[/caption]Hier een afbeelding van een standaard opbouw van een Joomla website. In dit voorbeeld heb ik "inhoud" gebruikt om binnen "template" een formulier zichtbaar te maken op "website". Dat kan ook via "Component" (formulieren component) of "Module" of "Mambot" (antieke term voor moderne term "Plugin").
Aanvulling: formulier functionaliteit wordt uitgeschakeld door Joomla editor (JCE) en door Joomla 3.0; de oplossing
Excuses: het verhaal hierboven klinkt te makkelijk. Ja het klopt, het formulier werd mooi weergegeven volgens de css (style sheet) van het Joomla template. Maar dat betekent niet dat het formulier ook werkt. Zoals zo vaak bij invoegen van code (javascript of anders) via de editor (content, artikel of module), wordt de code gestript na klikken op "opslaan" en soms is dit niet zichtbaar (zoals in dit geval).
Oplossing: een oplossing is om een extra module te installeren die is ontworpen om deze code te behouden. Voorbeelden zijn te vinden via deze link:
http://extensions.joomla.org/extensions/core-enhancements/coding-a-scripts-integration/custom-code-in-modules
Ik gebruik voor mijn formulier de "Flexi Custom Code", installeer de module en plaats het formulier script binnen deze module. Maar: ik wil dit formulier binnen een artikel tonen! Geen probleem. Daarvoor dient "Modules Anywhere" van "NoNumber" waarmee in "no time" elke module binnen elk willekeurig artikel geplaatst kan worden. Ik doe dat ook en het lijkt te werken. Kijk hier voor het formulier (waarmee gratis hosting van dewebmeester.nl besteld kan worden):
http://123web.be/index.php/gratis-hosting
Related articles
- PSD to joomla the most sought after among the clients (teacherlingo.com)
- Design Inspiration: A-T-O-M | Responsive Multipurpose Joomla Theme (designshack.net)
- Joomla Hosting Reviews Announces Redesigned Responsive Website (prweb.com)
- The New Joomla 2.5 to 3 Pre-update Check (ostraining.com)
dinsdag 29 januari 2013
Test: Joomlaxtc templates. Start: Template "Motif"
Joomlaxtc.com is een gerenommeerde Joomla template club die de laatste jaren ook gespecialiseerd is in Wordpress themes. Daarnaast kent deze Joomla club ook een extensies club. Elk Joomla design is een apart verhaal. Ja er zijn overeenkomsten maar de verschillende verdienen aandacht. Zeker de verschillen tussen verschillende templates van verschillende template clubs. De templates van joomlashack.com zien er niet alleen heel anders uit dan de templates van icetheme.com of joomlaxtc.com, ze zijn ook compleet anders opgebouwd.
Dit lijkt mogelijk vreemd. Een template is toch slechts een onderdeel van het hele Joomla pakket? Nee, de template, het design, bepaalt waar welke modules gepubliceerd worden. De template bepaalt hoe het functioneren van de componenten aan de voorkant zichtbaar gemaakt kan worden. Kortom: iedere keer als een klant een bestelling doet bij dewebmeester.nl en iedere keer dat een bepaalde Joomla template deel uitmaakt van de bestelling, dan moeten we ons eerst goed verdiepen in de de volgende vragen: hoe is de template opgebouwd? Via welke modules worden welke artikelen zichtbaar gemaakt? Welke teksten worden via artikelen zichtbaar gemaakt en welke teksten via modules? Welke afbeeldingen zijn onderdeel van een module, welke van een artikel en welke van de template code?
Binnen dit blog (www.dewebhulp.nl ) veel aandacht voor veel templates van veel Joomla template clubs. Ja, ik heb dus nog wat te doen. Laat ik dan maar direct beginnen. Ik begin met de laatst uitgegeven template van Joomlaxtc: "Motif".
[caption id="attachment_473" align="alignleft" width="270"] Template wordt geleverd samen met alle bestanden die nodig zijn om na installeren van de template, de website er precies zo uit te laten zien als in deze afbeeling[/caption]
Template wordt geleverd samen met alle bestanden die nodig zijn om na installeren van de template, de website er precies zo uit te laten zien als in deze afbeeling[/caption]
Dit template is te verkrijgen in de Joomla 2.5 en Joomla 3.0 versie. Ik besluit als eerste de Joomla 2.5 versie te installeren en die is voorlopig te vinden op: http://decmsmeester.nl/joomlaxtc/joomla/motif2.5/
Als eerste ga ik in de backend (/administrator) op zoek naar de drie blokken, het bruine, het donkerroze en het blauwe blok. Dat zijn modules en nee, het is slechts 1 module. Van het type "JoomlaXTC Deluxe News Pro". Mooi, denk ik dan, die module hebben we maar vast. Bij openen van de module via modulebeheer (module bevindt zich op positie user 13), wordt duidelijk dat er binnen deze module artikelen geladen worden uit een bepaalde content categorie. Die artikelen vinden we dus onder artikelenbeheer (binnen categorie "Joomla content"). Daar vinden we echter wel wat meer dan 3 artikelen. Bij refresh van de pagina krijg ik dezelfde artikelen te zien op de voorpagina. Er is dus niet sprake van een wisselen van de artikelen. Bij uitschakelen (depubliceren of deactiveren) van het eerste artikel (herkenbaar aan de titel, en altijd via "zoeken" in artikelbeheer te vinden), krijgen we wel een ander artikel te zien na "refresh". De module blijkt te bepalen welke artikelen er getoond worden en de standaard (demo) setting van deze template is "Joomla order" wat betekent dat eerste drie artikelen (id 1,2 en 3 bijvoorbeeld) getoond worden en de rest niet. Conclusie: mooie optie om snel van voorpagina inhoud te kunnen wisselen en altijd actuele inhoud te kunnen bieden aan de bezoekers. Morgen verder.
Dit lijkt mogelijk vreemd. Een template is toch slechts een onderdeel van het hele Joomla pakket? Nee, de template, het design, bepaalt waar welke modules gepubliceerd worden. De template bepaalt hoe het functioneren van de componenten aan de voorkant zichtbaar gemaakt kan worden. Kortom: iedere keer als een klant een bestelling doet bij dewebmeester.nl en iedere keer dat een bepaalde Joomla template deel uitmaakt van de bestelling, dan moeten we ons eerst goed verdiepen in de de volgende vragen: hoe is de template opgebouwd? Via welke modules worden welke artikelen zichtbaar gemaakt? Welke teksten worden via artikelen zichtbaar gemaakt en welke teksten via modules? Welke afbeeldingen zijn onderdeel van een module, welke van een artikel en welke van de template code?
Binnen dit blog (www.dewebhulp.nl ) veel aandacht voor veel templates van veel Joomla template clubs. Ja, ik heb dus nog wat te doen. Laat ik dan maar direct beginnen. Ik begin met de laatst uitgegeven template van Joomlaxtc: "Motif".
[caption id="attachment_473" align="alignleft" width="270"]
 Template wordt geleverd samen met alle bestanden die nodig zijn om na installeren van de template, de website er precies zo uit te laten zien als in deze afbeeling[/caption]
Template wordt geleverd samen met alle bestanden die nodig zijn om na installeren van de template, de website er precies zo uit te laten zien als in deze afbeeling[/caption]Dit template is te verkrijgen in de Joomla 2.5 en Joomla 3.0 versie. Ik besluit als eerste de Joomla 2.5 versie te installeren en die is voorlopig te vinden op: http://decmsmeester.nl/joomlaxtc/joomla/motif2.5/
Als eerste ga ik in de backend (/administrator) op zoek naar de drie blokken, het bruine, het donkerroze en het blauwe blok. Dat zijn modules en nee, het is slechts 1 module. Van het type "JoomlaXTC Deluxe News Pro". Mooi, denk ik dan, die module hebben we maar vast. Bij openen van de module via modulebeheer (module bevindt zich op positie user 13), wordt duidelijk dat er binnen deze module artikelen geladen worden uit een bepaalde content categorie. Die artikelen vinden we dus onder artikelenbeheer (binnen categorie "Joomla content"). Daar vinden we echter wel wat meer dan 3 artikelen. Bij refresh van de pagina krijg ik dezelfde artikelen te zien op de voorpagina. Er is dus niet sprake van een wisselen van de artikelen. Bij uitschakelen (depubliceren of deactiveren) van het eerste artikel (herkenbaar aan de titel, en altijd via "zoeken" in artikelbeheer te vinden), krijgen we wel een ander artikel te zien na "refresh". De module blijkt te bepalen welke artikelen er getoond worden en de standaard (demo) setting van deze template is "Joomla order" wat betekent dat eerste drie artikelen (id 1,2 en 3 bijvoorbeeld) getoond worden en de rest niet. Conclusie: mooie optie om snel van voorpagina inhoud te kunnen wisselen en altijd actuele inhoud te kunnen bieden aan de bezoekers. Morgen verder.
Related articles
- Joomla Development: The Advantages and Disadvantages in CMS Features (newsagainstweb.wordpress.com)
- Important: Prevent your Joomla! site being hacked (heartinternet.co.uk)
- WordPress v Joomla: The Infographic (sitepoint.com)
- 25 High Quality Premium Responsive CMS Joomla Templates (prasadprechu.wordpress.com)
- The New Joomla 2.5 to 3 Pre-update Check (ostraining.com)
Online uitpakken (unzip) op eigen server
Probleem (uitdaging): Ik wil een website installeren op een online server en de ontwerper stuurt een compleet .zip bestand. Prima. Ik kan dit gaan uitpakken, alle bestanden uploaden en verdere aanpassingen doen. Maar dit uploaden kan zo maar een half uur duren omdat een complete Joomla installatie inclusief design en extensies meer dan 10.000 files kunnen bevatten. Filezilla is daar we even mee bezig. Ik wil snel omdat ik bijvoorbeeld liever tien demonstratie websites installeer in plaats van een half uur te wachten op Filezilla.
Mogelijkheid 1: gebruik de uitpak functies van hosting account
[caption id="" align="alignright" width="250"]
 Image via CrunchBase[/caption]
Image via CrunchBase[/caption]Cpanel of andere admin panels van een hosting account hebben bijna altijd wel deze ingebouwde functie. De uitpak (unarchive) functie zit bij sommigen verstopt in de filemanager maar ik zie ook wel eens een aparte "Archive Gateway". Dat werkt meestal wel redelijk. Maar vandaag niet.
Mogelijkheid 2: een php script
En de meest simpele en erg efficiente (binnen een halve minuut waren deze 10.000 bestanden netjes uitgepakt op de server en ik hoefde dus alleen het .zip bestand te uploaden) is: http://www.phoca.cz/phoca-server-unzip , de unzip tool van Phoca. Ik kende Phoca van Phocagallery voor Joomla en dat is een prima gallery tool. En deze unzip tool blijkt ook prima te werken. Nee, niet direct. De map (tool_phoca_server_unzip) met de paar bestandjes moeten worden geupload naar de server binnen de map waar ook het .zip bestand zich bevindt. Vervolgens surf ik met Firefox naar deze map (http://www.mijnwebsite.nl/mapmetzipbestand/tool_phoca_server_unzip/ ) en ik krijg een aantal errors. Waarom? Geen idee. Ik pas wat permissies aan via Filezilla en schoon de cache op van de browser, Ctrl F5 en de tool werkt. Hier kan ik de FTP laag inschakelen (en ondertussen zie ik dat de tool het .zip bestand al gevonden heeft) en dat doe ik niet. Ik schakel de laag uit via FTP laag = 0 en klik op "unzip". Vervolgens wacht ik een twintigtal seconden en alle bestanden worden netjes uitgepakt.
Tjonge dat scheelt! Bedankt Phoca voor deze GRATIS tool.
Ir. Meindert A. Jorna (Msc.)
Savornin Lohmanstraat 45
6702BN Wageningen
☎ 0317 795149
Mob. 06 412 86716
☒ info
www.dewebmeester.nl
My profiles:
maandag 28 januari 2013
Frustratie: een simpele Facebook like button op een Wordpress website
Tjonge, wat kan iets simpels soms moeilijk te realiseren zijn. Een Facebook Like button bijvoorbeeld binnen een Wordpress website.
Om een Faceboot button te plaasten binnen een (gewone) website, is het aan te raden de developers versie te gebruiken die door Facebook zelf onderhouden wordt:
http://developers.facebook.com/docs/reference/plugins/like/ Makkelijk te maken en niet moeilijk te integreren. Voor een Wordpress website denk je al snel aan een kant en klare plugin of widget. Ja die zijn er genoeg: "Facebook button plugin" of "Facebook widget"of "Facebook likebox". Zie de onderstaande afbeelding:

Zo, wat is dan het probleem? Het probleem is dat het niet werkt. Of de layout is niet goed, of er wordt niets getoond of de button werkt niet. Ja, de eerstgenoemde in de afbeelding ("Facebook") lijkt te werken. Ja die werkt. Enige probleem is mogelijk dat ik even geen optie kan vinden om de button gewoon binnen een widget te laten verschijnen. Ook worden "faces"niet getoond en is het vrij ingewikkeld om de applicatie te laten werken want: er moet eerst een Facebook applicatie aangemaakt worden en gekoppeld worden aan applicatie domein etc. Het LIJKT te werken want na klikken op "like", krijgt de like button counter + 1 maar deze like is vervolgens niet terug te vinden op mijn profiel in Facebook. Dat zou toch moeten?
Uiteindelijk val ik weer terug op de standaard Facebook developers code: http://developers.facebook.com/docs/reference/plugins/like/ , maak de parameters aan en plaats gegenereerde code binnen een html widget. Ja, de button wordt netjes getoond. Nee, de button werkt niet. De send button lijkt overigens wel prima te werken. Tenminste iets. Probeer de script code van Facebook te plaatsen achter <body> tag van header.php maar dat verandert niets. Helaas. Nog steeds niet naar behoren opgelost. Maar moet nu eerst even werken aan belastingaangifte voordat ik hier mee aandacht aan kan geven. Reacties, adviezen en andere commentaren zijn gewenst.
Aanvulling: twee problemen ontdekt
En zo heb ik tenminste alweer twee problemen opgelost:
1) De Facebook pagina id was fout. Die is op zich makkelijk te vinden door naar de pagina te gaan en op de timeline foto of profiel foto te klikken. Dan verschijnt er in de browser iets als: http://www.facebook.com/photo.php?fbid=424986770863567&set=a.424986767530234.107018.139250686103845&type=1&theater waarbij het laatste getal de facebook pagina id is, in dit geval: 139250686103845
2) De klant blijkt nog helemaal geen Facebook pagina te hebben en zijn profiel pagina aan mij doorgegeven te hebben. Nee, voor profielpagina's kun je geen "likes"verzamelen omdat het geen pagina is. Dus wel eerst even een pagina aanmaken.
[caption id="" align="alignright" width="240"] facebook logo (Photo credit: marcopako )[/caption]
facebook logo (Photo credit: marcopako )[/caption]
Om een Faceboot button te plaasten binnen een (gewone) website, is het aan te raden de developers versie te gebruiken die door Facebook zelf onderhouden wordt:
http://developers.facebook.com/docs/reference/plugins/like/ Makkelijk te maken en niet moeilijk te integreren. Voor een Wordpress website denk je al snel aan een kant en klare plugin of widget. Ja die zijn er genoeg: "Facebook button plugin" of "Facebook widget"of "Facebook likebox". Zie de onderstaande afbeelding:

Zo, wat is dan het probleem? Het probleem is dat het niet werkt. Of de layout is niet goed, of er wordt niets getoond of de button werkt niet. Ja, de eerstgenoemde in de afbeelding ("Facebook") lijkt te werken. Ja die werkt. Enige probleem is mogelijk dat ik even geen optie kan vinden om de button gewoon binnen een widget te laten verschijnen. Ook worden "faces"niet getoond en is het vrij ingewikkeld om de applicatie te laten werken want: er moet eerst een Facebook applicatie aangemaakt worden en gekoppeld worden aan applicatie domein etc. Het LIJKT te werken want na klikken op "like", krijgt de like button counter + 1 maar deze like is vervolgens niet terug te vinden op mijn profiel in Facebook. Dat zou toch moeten?
Uiteindelijk val ik weer terug op de standaard Facebook developers code: http://developers.facebook.com/docs/reference/plugins/like/ , maak de parameters aan en plaats gegenereerde code binnen een html widget. Ja, de button wordt netjes getoond. Nee, de button werkt niet. De send button lijkt overigens wel prima te werken. Tenminste iets. Probeer de script code van Facebook te plaatsen achter <body> tag van header.php maar dat verandert niets. Helaas. Nog steeds niet naar behoren opgelost. Maar moet nu eerst even werken aan belastingaangifte voordat ik hier mee aandacht aan kan geven. Reacties, adviezen en andere commentaren zijn gewenst.
Aanvulling: twee problemen ontdekt
En zo heb ik tenminste alweer twee problemen opgelost:
1) De Facebook pagina id was fout. Die is op zich makkelijk te vinden door naar de pagina te gaan en op de timeline foto of profiel foto te klikken. Dan verschijnt er in de browser iets als: http://www.facebook.com/photo.php?fbid=424986770863567&set=a.424986767530234.107018.139250686103845&type=1&theater waarbij het laatste getal de facebook pagina id is, in dit geval: 139250686103845
2) De klant blijkt nog helemaal geen Facebook pagina te hebben en zijn profiel pagina aan mij doorgegeven te hebben. Nee, voor profielpagina's kun je geen "likes"verzamelen omdat het geen pagina is. Dus wel eerst even een pagina aanmaken.
[caption id="" align="alignright" width="240"]
 facebook logo (Photo credit: marcopako )[/caption]
facebook logo (Photo credit: marcopako )[/caption]Related articles
- How To Add the Facebook Like Button to Your Website (epiphanysolutions.co.uk)
zaterdag 26 januari 2013
Adobe Photoshop, Elements, Illustrator en verwerking van afbeeldingen
Heeft u een website? Dan heeft u te maken met afbeeldingen die aangepast moeten worden. Dat betreft het logo, de icons, de bullets, de buttons, de strepen en wat al niet meer. Natuurlijk kan het verstandig zijn dit aan de webdesigner over te laten maar het is zeker zo handig om zelf de basis te kennen. Want: met deze basis kunt u zelf mogelijk 90% van de aanpassingen doen en zo zelf een creatieve bijdrage leveren aan uw eigen website. Binnen het blog van dewebmeester.nl (www.dewebhulp.nl) dan ook (wat) aandacht voor Photoshop, Illustrator en andere programma's waarmee afbeeldingen kunnen worden aangepast.
Van uitgebreide afbeelding (30mb) naar een simpele icon (10kb)
Ja leuk toch? U heeft een mooie afbeelding en u wilt een heel piepklein stukje van die afbeelding gebruiken als icon of als button.
Openen afbeeldingen in Photoshop Elements (voldoende).
Omzetten van afbeelding in laag/layer (of de afbeelding wordt al weergegeven als laag/layer).
"Retangular Margue Tool" (selecteer tool) selecteert u het stukje uit de grote afbeelding dat gebruikt moet worden.
Rechtermuis,layer via copy, en zo hebben we ineens 2 lagen.
De originele laag verwijderen we en houden we alleen de laag over waar we wat mee willen doen.
De kleine afbeelding en achtergrond kunnen we nu makkelijk aanpassen (transparant maken of kleuren of objecten verwijderen).
Als afbeelding klaar is, opnieuw de "Retangular Margue Tool" (selecteer tool) en als we de afbeelding geselecteerd hebben, klikken op "image" en dan "crop" en nu zijn we klaar.
O nee, we moeten de afbeelding nog opslaan in juiste format (.jpg of .png) om binnen de website te kunnen gebruiken.
Ik hoop snel tijd te vinden om nog wat tips en ideeen op te schrijven in dit blog.
Groeten!
Meindert A. Jorna namens info)
Van uitgebreide afbeelding (30mb) naar een simpele icon (10kb)
Ja leuk toch? U heeft een mooie afbeelding en u wilt een heel piepklein stukje van die afbeelding gebruiken als icon of als button.
Openen afbeeldingen in Photoshop Elements (voldoende).
Omzetten van afbeelding in laag/layer (of de afbeelding wordt al weergegeven als laag/layer).
"Retangular Margue Tool" (selecteer tool) selecteert u het stukje uit de grote afbeelding dat gebruikt moet worden.
Rechtermuis,layer via copy, en zo hebben we ineens 2 lagen.
De originele laag verwijderen we en houden we alleen de laag over waar we wat mee willen doen.
De kleine afbeelding en achtergrond kunnen we nu makkelijk aanpassen (transparant maken of kleuren of objecten verwijderen).
Als afbeelding klaar is, opnieuw de "Retangular Margue Tool" (selecteer tool) en als we de afbeelding geselecteerd hebben, klikken op "image" en dan "crop" en nu zijn we klaar.
O nee, we moeten de afbeelding nog opslaan in juiste format (.jpg of .png) om binnen de website te kunnen gebruiken.
Ik hoop snel tijd te vinden om nog wat tips en ideeen op te schrijven in dit blog.
Groeten!
Meindert A. Jorna namens info)
Related articles
- Adobe Photoshop Elements 11 for Only $49.99! (saveabuckpdx.typepad.com)
- How To Create Vibrant Color Photographs (abeautifulmess.com)
- Get Pixelmator 2.1 image-editing app (Mac) for $15 (reviews.cnet.com)
- Learn to add handwriting to your photos! (abeautifulmess.typepad.com)
- How To Make Product Collages For Your Blog (abeautifulmess.com)
donderdag 17 januari 2013
Openklappen tekst, afbeeldingen en html in Joomla
In april 2010 schreef ik een artikel over de optie om binnen een html pagina een script te installeren wat het mogelijk maakt om tekst te verstoppen achter een link. ( http://dewebmeester.wordpress.com/2010/04/29/script-in-en-uitklappen-van-tekst-binnen-website/ )Na klikken op de link wordt de tekst in een blok getoond. Er kwamen een paar reacties op (bedankt) en daarbij ook de vraag hoe dit script te integreren in Wordpress. De bezoeker kwam zelf met een oplossing (alweer: bedankt!). Nu werk ik aan een Joomla 1.5 website voor een klant ( http://blushbeautyenwellness.nl/ ) en op de pagina "behandelingen" wil de klant dat er na het klikken op een link (een behandeling) een informatieblok geopend wordt. Ik heb de volgende opties getest:
Plugin: Content - MooAccordion Show/Hide (in articles) plugin
Plugin is gratis te verkrijgen en op de gebruikelijke wijze te installeren en te activeren.

Plugin: Content - Show / Hide Content

De enige oplossing? JCE editor inclusief mediabox
En zo val ik weer terug op mijn favouriete Joomla tekst editor: JCE. Na installatie van deze component en de installatie en activatie van de JCE mediabox plugin, is het mogelijk om een link aan te maken binnen een artikel, deze link te laten verwijzen naar een artikel van de website en ervoor te kiezen dat dit artikel na klikken op de link netjes geopend wordt in een lightbox popup. Dat biedt de mogelijkheid om heel veel informatie, inclusief afbeeldingen en complete html templates te verbergen onder een link.
Ook zo'n integratie nodig? Schrijf info
Plugin: Content - MooAccordion Show/Hide (in articles) plugin
Plugin is gratis te verkrijgen en op de gebruikelijke wijze te installeren en te activeren.
MooAccordion makes it very easy to add MooTools accordion slides (show/hide blocks) to any article. The syntax is simple: {mooblock=Trigger Title (used to trigger the slide)}Content of the slide block...{/mooblock}.Even testen. Ja, dit werkt direct. Gewoon de te tonen (en te verbergen) tekst plaatsen binnen {mooblock}....{/mooblock} en de titel (de te klikken link) invullen en vervolgens klapt de te tonen tekst open naar beneden na het klikken op de link. De tekst eronder wordt automatisch naar beneden geschoven. Dat is het accordeon effect. Niet wat de klant wil overigens. Hieronder de parameters en mogelijke opties:

Plugin: Content - Show / Hide Content
"Show / Hide Content" is a powerfull plugin to show / hide parts of the content. Use {showhide +params}Text to be hidden and shown{/showhide}. See the documentation at <a href="http://www.webconstruction.ch/en/products/docs/sh-content.html" target="_blank">www.webconstruction.ch/en/products/docs/sh-content.html</a>Wat mij aansprak in de beschrijving was de optie om tekst horizontaal te openen. Uitklappen naar rechts was de wens van de klant en dat lijkt deze plugin te bieden. Maar nee, het lukt niet zoals ik gehoopt had. Ja, de tekst opent van links naar rechts maar tussen de link en de rest van de tekst eronder ontstaan een lege ruimte waar de te tonen tekst van links naar rechts inglijdt. Nee, ik wil geen legen ruimte. Mogelijk zie ik iets over het hoofd en daartoe hieronder de plugin parameters. Heel veel. Veel te veel?

De enige oplossing? JCE editor inclusief mediabox
En zo val ik weer terug op mijn favouriete Joomla tekst editor: JCE. Na installatie van deze component en de installatie en activatie van de JCE mediabox plugin, is het mogelijk om een link aan te maken binnen een artikel, deze link te laten verwijzen naar een artikel van de website en ervoor te kiezen dat dit artikel na klikken op de link netjes geopend wordt in een lightbox popup. Dat biedt de mogelijkheid om heel veel informatie, inclusief afbeeldingen en complete html templates te verbergen onder een link.
Ook zo'n integratie nodig? Schrijf info
dinsdag 15 januari 2013
Kompozer: te mooi om waar te zijn? De perfecte (gratis!!) html editor met wysiwyg integratie!
Bij alle webdesigners is dit programma wel bekent: Kompozer. Maar toch wordt er niet veel bekendheid aan gegeven. Waarschijnlijk omdat het een gratis programma betreft waaraan een webdesigner of webbureau niets aan kan verdienen? Niet eerlijk vind ik als webdesigner en zo besluit ik vandaag binnen mijn blog (www.dewebhulp.nl) aandacht te geven aan dit prachtige, eenvoudige en toch zeer uitgebreide webdesign programma. Wilt u liever het Adobe webdesign pakket kopen van 1500 Euro omdat het professioneler klinkt? Dat mag natuurlijk ook. Dat heb ik ook gedaan maar mijn klanten mogen best eens kennis maken met dit gratis programma.
Nee, hier volgt geen uitleg of handboek voor Kompozer. Dat is op internet makkelijk te vinden. Ik ga in dit artikel alleen wat tips en truuks opschrijven die er voor zorgen dat ik dit programma zo nu en dan voorrang geef boven Adobe Dreamweaver.
1) Opstartgemak: Kompozer start snel. Dreamweaver heeft duidelijk wat meer tijd nodig en verbruikt meer CPU en RAM wat niet onbelangrijk is. Ik wil een computer die soepel werkt.
2) Vrij gemakkelijk om online html pagina's op te vragen, aan te passen en te publiceren. Ook dit gaat makkelijker dan bij Dreamweaver. Server instellen, lijst met files wordt zichtbaar gemaakt aan linkerkant, dubbelklikken op file die ik wil aanpassen, html pagina wordt geopend in de wysiwyg editor, page source view ook mogelijk, html tag view ook en schakelen tussen deze verschillende "views" is zeker zo snel als bij Dreamweaver. Na aanpassen teksten en andere zaken klik ik op "publish" en het duurt enkele seconden en mijn nieuwe pagina staat online.
3) Aanmaken extra pagina: dat is iets moeilijker als bij Dreamweaver. Daar kopieer ik een pagina vrij makkelijk. Maar met een truuk kan dit in Kompozer ook. Pagina opvragen in wysiwyg editor, pagina locaal opslaan, klikken op "Publish" en aangeven binnen welke server, onder welke naam en in welke submap de pagina opgeslagen moet worden. Klaar. Ik heb een extra pagina geplaatst binnen de root van de website.
4) Nadelen: de "undo" knop werkt niet na schakelen tussen source view en normal view. Kortom: als ik een fout maak, dan niet publiceren maar file sluiten en opnieuw originele file opvragen vanaf server (dubbelklikken op html pagina).
5) Voordeel: makkelijk om object te selecteren via tag view. Ik klik op object of op div container, schakel over naar source view en de source code van div container is geselecteerd.
Nou, ik hoop deze lijst nog uit te breiden met tips. Succes ermee allemaal en laat reacties achter onder dit artikel of schrijf met info
Nee, hier volgt geen uitleg of handboek voor Kompozer. Dat is op internet makkelijk te vinden. Ik ga in dit artikel alleen wat tips en truuks opschrijven die er voor zorgen dat ik dit programma zo nu en dan voorrang geef boven Adobe Dreamweaver.
1) Opstartgemak: Kompozer start snel. Dreamweaver heeft duidelijk wat meer tijd nodig en verbruikt meer CPU en RAM wat niet onbelangrijk is. Ik wil een computer die soepel werkt.
2) Vrij gemakkelijk om online html pagina's op te vragen, aan te passen en te publiceren. Ook dit gaat makkelijker dan bij Dreamweaver. Server instellen, lijst met files wordt zichtbaar gemaakt aan linkerkant, dubbelklikken op file die ik wil aanpassen, html pagina wordt geopend in de wysiwyg editor, page source view ook mogelijk, html tag view ook en schakelen tussen deze verschillende "views" is zeker zo snel als bij Dreamweaver. Na aanpassen teksten en andere zaken klik ik op "publish" en het duurt enkele seconden en mijn nieuwe pagina staat online.
3) Aanmaken extra pagina: dat is iets moeilijker als bij Dreamweaver. Daar kopieer ik een pagina vrij makkelijk. Maar met een truuk kan dit in Kompozer ook. Pagina opvragen in wysiwyg editor, pagina locaal opslaan, klikken op "Publish" en aangeven binnen welke server, onder welke naam en in welke submap de pagina opgeslagen moet worden. Klaar. Ik heb een extra pagina geplaatst binnen de root van de website.
4) Nadelen: de "undo" knop werkt niet na schakelen tussen source view en normal view. Kortom: als ik een fout maak, dan niet publiceren maar file sluiten en opnieuw originele file opvragen vanaf server (dubbelklikken op html pagina).
5) Voordeel: makkelijk om object te selecteren via tag view. Ik klik op object of op div container, schakel over naar source view en de source code van div container is geselecteerd.
Nou, ik hoop deze lijst nog uit te breiden met tips. Succes ermee allemaal en laat reacties achter onder dit artikel of schrijf met info
maandag 14 januari 2013
Hoeveel kost een nieuwe website? dewebmeester.nl ten opzichte van de rest.
Hieronder de vertaling van een engelstalig artikel over de kosten van webdesign. Wat kost een (nieuwe) website? Dat is de vraag. Binnen de vertaling heb ik aangegeven wat de kosten zijn indien u via dewebmeester.nl uw website laat opmaken en onderhouden.
Budgettering voor een professioneel ontwerp voor een Small Business Website
Door Jennifer Kyrnin , About.com Guide
Zie meer over:
Het kan spannend zijn om te beginnen aan een nieuw bedrijf, en in veel opzichten heeft het web het gemakkelijk gemaakt om snel een nieuwe zakelijke website van de grond te krijgen met weinig geld. Hier is een veel voorkomend scenario voor eigenaren van kleine bedrijven (alle prijzen zijn schattingen):
- U heeft een geweldig idee voor een website, en de perfecte domeinnaam voor dit idee is beschikbaar! (€ 10)
- U krijgt een fatsoenlijke web hosting pakket, met een goede prijs. (€ 150 voor twee jaar hosting, pre-paid) / Dit kan via dewebmeester.nl goedkoper. Zeker in combinatie met de services van decmsmeester.nl ; Er is een compleet hostingpakket voor € 2,50 per maand en dat is dan dus €60 voor twee jaar. Dit is inclusief emailaccounts, ftp account en database.
- U gaat WordPress gebruiken, en dit thema is perfect. (€ 40)
Op het eerste gezicht ziet het er geweldig uit. Voor € 200 kunt u starten met uw bedrijf! En u heeftt niet eens een ontwerper nodig. En voor veel bedrijven, zal dit goed zijn in het begin. Aanvulling: via dewebmeester.nl kan gestart worden voor €200 Euro waarbij er dus wel gebruik wordt gemaakt van een professioneel webdesigner. Zolang u klant bent kunt u gebruik maken van de adviezen en ondersteuning van dewebmeester.nl.
Maar als u eenmaal voorbij de eerste fasen van het starten van een bedrijf bent, zult u merken dat het u met het thema dat u kocht niet alles kunt doen wat u wilt doen. Veel technische mensen zullen gaan kijken naar plugins om uit te proberen en het uitvoeren van de manier waarop ze willen krijgen, maar uiteindelijk komt hun site eruit te zien als elke andere WordPress site. En om uw site te onderscheiden, zul u meer nodig hebben. Aanvulling: hier is het artikel te positief. De ervaring leert dat een beginnende ondernemer niet de nodige webkennis heeft om zelf te kunnen starten met een Wordpress of Joomla website. Dat betekent dat zeker 90% van de starters zeker geen kennis heeft om een eigen website op de juiste wijze uit te breiden met de juiste plugins of modules. In het beste geval lukt de installatie nog wel maar wordt het layout vervolgens totaal in de war gegooid. Geen nood: bij elke standaardbestelling via dewebmeester.nl zit de installatie van extra modules en plugins inbegrepen waardoor de complete bestelling nog steeds rond de €200 zit.
U gaat op zoek naar een moord ontwerp en eventueel aanvullend web development om te verkrijgen wat u nodig heeft. En dit alles gaat u geld kosten. Aanvulling: omdat u via dewebmeester.nl bij de start al kunt kiezen uit honderden voorbeeld designs en omdat rekening wordt gehouden met uw complete lijst van wensen zult u dit probleem niet tegenkomen.
Wat te betalen?
Het eerste wat u nodig heeft is te proberen om de begroting rond te krijgen. Wat kost het wat u nodig gaat hebben. Er zijn een aantal dingen die u geld kunnen kosten en u moet daarbij rekening houden met de volgende vragen:
- Is dit een nieuwe site of een redesign?
- Heeft u behoefte blog of content management functionaliteit?
- Heeft u het grafische al gemaakt voor de site? Of maakt u gebruik van een sjabloon? Of wilt u volledig aangepaste afbeeldingen bestellen?
- Hoe bent u van plan uw website beschikbaar te stellen voor mobiele klanten?
- Heeft u behoefte aan multimedia (Flash, video, etc.) op de site?
- Hoeveel inhoud heeft u en hoeveel hiervan heeft u al gemaakt?
- Heeft u behoefte aan andere speciale functies, zoals social media, SEO, e-commerce, of iets anders?
- En wie gaat de site onderhouden?
Hieronder zal ik verder ingaan op details over al deze dingen, en u een algemeen idee geven van hoeveel u moet begroten voor hen. De prijzen die ik noem zijn gebaseerd op mijn ervaring en de prijzen kunnen hoger of lager zijn in uw omgeving. Zorg ervoor dat u goed rondkijkt en rondvraagt en dat u prijs opgaves en specificaties opvraagt.
Nieuwe sites kosten vaak meer dan Redesigns
Als u vanaf nul start, dan doet de webdesigner dat ook. Als ze niets hebben om mee te werken, kunnen ze niet kijken naar uw site en krijgen ze geen een idee van waar u van houdt of wat u haat. Het voordeel om vanaf nul te beginnen is dat u nauwer kunt samenwerken met de ontwerper om de exacte website (voor uw budget) te krijgen. Maar u moet ervan uitgaan dat u op zijn minst een bedrag van € 100 meer gaat betalen dan bij het herinrichten van een bestaande website.
Bij het opstellen van uw begroting, moet u ten minste € 500 rekenen als basis kosten voor het bouwen van een website vanuit het niets, en € 200 als u op zoek bent naar een redesign.
Blogs en Content Management Tools
Als u al een Wordpress website runt dan heeft u het voordeel dat u de beschikking heeft over een content management systeem (CMS) op uw site, maar deze tools (zoals WordPress, Joomla!, En Drupal) hebben hun eigen uitdagingen. Het maken van een website(design) met behulp van deze tools kost meer tijd dan het bouwen van een website vanuit het niets met behulp van HTML en CSS, want je moet de ontwerpen integreren in het CMS-systemen. Aanvulling: via dewebmeester.nl kunt u elk design laten ombouwen tot een Wordpress of Joomla design.
En ga er niet vanuit dat als u al een WordPress thema heeft, het goedkoper kan. Veel thema's worden verkocht zonder licentie om ze te veranderen. Vaak zijn de kosten van de aankoop van een thema dat kan worden aangepast, net zo duur als het bouwen van een nieuw thema vanaf nul. Aanvulling: Elk design dat via dewebmeester.nl gekocht wordt, wordt geleverd met licensie om inhoud en layout naar eigen wensen aan te passen. Ook het beeldmateriaal dat geleverd wordt kan zonder extra kosten gebruikt worden. Kosten van een Wordpress of Joomla design liggen rond de € 50 en daarbij heeft u dus de keuze uit honderden designs.
In uw begroting moet u nog een € 200 extra verwerken als u een blog of CMS wilt. Vermeld dit in uw budget, zelfs als u het systeem al draait. Als u dit nog niet heeft geinstalleerd, moet u nog een extra € 200 rekenen om dit geinstalleerd en draaiende te krijgen. Aanvulling: onjuist. dewebmeester.nl installeert een CMS (Wordpress of Joomla) voor 49 Euro per website. Dit is inclusief opmaak database en test.
Afbeeldingen
Afbeeldingen zijn lastig, want ze zijn moeilijk te maken en afbeeldingen zijn duur. U wilt niet te beknibbelen op dit gebied van uw site, maar afbeeldingen kunnen u veel verdriet veroorzaken als u niet oppast.
Als u zelf alle afbeeldingen levert, zult u nog steeds binnen uw begroting plaats moeten maken om die beelden geïntegreerd te krijgen in het nieuwe ontwerp (budget ten minste € 200). En gaat u er niet vanuit dat als u al een sjabloon (template) wilt gebruiken dat u geen afbeelden hoeft aan te passen. Aanpassen van sjablonen (templates) kan enige tijd kosten, en u wilt er zeker van zijn dat de ontwerper de rechten heeft om de foto's aan te passen binnen het sjabloon. Als dit strategie is dieu kiest, moet u daar € 400 voor begroten. En als u op zoek bent naar het ontwerpbureau dat voor u een geheel nieuw ontwerp en afbeeldingen gaat creëren, met gebruik van een template of niet, dan moet de begroting daar ten minste € 1000 voor uittrekken. Aanvulling: dit zijn belangrijke aandachtspunten. De ervaring leert dat veel starters niet hebben nagedacht over hoe aan afbeeldingen te komen. Maar er zijn veel sites die gratis afbeeldingen bieden. Gebruik hiervoor NIET google afbeeldingen. dewebmeester.nl zal u altijd op weg willen helpen om aan de juiste afbeeldingen te komen. Daarnaast: aanpassen van een afbeelding kost via dewebmeester.nl standaard € 5 per afbeelding, een nieuw logo € 20 tot € 50 Euro en bij de prijsopgave zal dit alles worden meegerekend. Vaak krijgt u korting op deze zaken bij elke nieuwe bestelling.
Maar dat is niet alles wat er is ten aanzien van afbeeldingen. U heeft waarschijnlijk ook pictogrammen en knoppen gemaakt om te plaaten binnen uw ontwerp. Benodigd € 300 . En voor alle andere aangepaste afbeeldingen die u nodig hebt moet uw budget nog eens € 400 bevatten. Hoe meer afbeeldingen u nodig hebt, hoe meer geld.
U moet er altijd voor zorgen dat uw ontwerper licentie afbeeldingen gebruikt of nieuwe afbeeldingen creëert voor uw site. Zorg ervoor dat u de licentie-informatie krijgt voor alle afbeeldingen die u wilt gebruiken op uw site. Anders zoudt u uit kunnen kijken naar een paar duizend dollar rekening van een stock foto bedrijf. Als uw ontwerper stock foto's gaat gebruiken, begroot dan op zijn minst € 100 per foto en ga er van uit dat dit een jaarlijkse vergoeding betekent.
Mobile Designs
Mobiele apparaten worden steeds meer en vaker gebruikt en uw ontwerp moet op zijn minst een knipoog zijn in de richting van mobiele klanten. De beste ontwerpen zijn ontwerpen die zich anpassen aan het apparaat waarmee de pagina bekeken wordt, maar het creëren van dit soort ontwerp is moeilijk en kost meer dan een eenvoudige site voor een desktop web browser. De beste sites zijn ontworpen om ten minste drie verschillende maten apparaat af te handelen: smartphones, tablets en desktop computers. U moet € 500 rekenen om een responsieve ontwerp te krijgen, en € 100 extra rekenen per extra layout (zoals tablet in landscape - liggend en portrait - staand) boven op de drie standaard layouts. Aanvulling: gelukkig is dewebmeester.nl ook hierin fors goedkoper. Vrijwel elk design kan voor 49 Euro door dewebmeester.nl mobiel worden gemaakt. Zeker als dit een website betreft die door dewebmeester.nl wordt geleverd. Daarmee heeft u een website die zowel op ipad, tablet als smartphone mooi weergegeven wordt.
Multimedia
Multimedia zoals Flash en video kan moeilijk zijn om te integreren in een website. En als u via het ontwerpbureau uw animaties wilt bestellen, dan moet u bereid zijn om meer te betalen. U moet in de begroting € 500 opnemen om Flash of video te plaatsen op uw site en nog eens € 500 of meer om de multimedia te laten maken. Aanvulling: het kan inderdaad nog vrij ingewikkeld zijn om Flash of video op een mooie wijze weer te geven binnen een website. Daartoe is de installatie van een video applicatie nodig. Maar ook dit is een standaard service van dewebmeester.nl die € 49 kost. Het maken van een Flash of video bestand kost € 10 tot € 1000. Voor € 10 heeft u bijvoorbeeld een Flash banner maar ook kunt u dewebmeester.nl gerust een originele webvideo laten maken en complete bedrijfspresentatie.
Content Creation en webteksten
De goedkoopste manier is natuurlijk om alle inhoud zelf te creëren en toe te voegen aan de site. De meeste ontwerpers hebben geen probleem met het leveren van een sjabloon dat u zelf kunt invullen zonder extra kosten. Maar als u wilt dat het ontwerpbureau de inhoud die u al hebt, binnen uw site plaatst, dan moet rekening houden binnen uw budget met rond de € 150 per pagina (en nog meer als het webbureau de inhoud voor u moet intypen) en € 300 per pagina als u wilt dat het webbureau de teksten ook schrijft. Aanvulling: dewebmeester.nl biedt bij elke nieuwe bestelling de mogelijkheid aan de klant om de inhoud van de website toe te voegen voor € 99. Daarvoor wordt bij elke bestelling 6 uur gereserveerd. Dat is onafhankelijk van het aantal pagina's. De praktijk leert dat de klant hiervoor ongeveer €10 per pagina betaald.
Speciale functies kosten altijd extra
Met de bovenstaande elementen, heeft u een website die voor de meeste mensen voldoende is, maar er zijn veel extra functies mogelijk die de prijs zullen bepalen en ook uw bedrijf zullen verbeteren:
- Site-lidmaatschap en registratie 500 dollar (via de webmeester.nl 49 Euro)
- Forums of chatrooms 300 dollar (via dewebmeester.nl 49 Euro)
- Nieuws feeds van zowel uw inhoud (uitgaand) en het toevoegen van inhoud aan de site (inkomend) 400 dollar (via dewebmeester.nl 49 Euro)
- Contact formulieren en enquêtes 300 dollar (via dewebmeester.nl 49 Euro)
- E-mailadressen voor het domein en auto-responders 300 dollar (via dewebmeester.nl geen extra kosten; dit is inbegrepen in hostingaccount van 2,50 Euro per maand)
- Nieuwsbrieven 400 dollar (via dewebmeester.nl 49 Euro)
- Reclame integratie (zoals met AdSense) 200 dollar (via dewebmeester.nl 49 Euro)
- Fotogalerij 200 dollar (via dewebmeester.nl 49 Euro)
- E-commerce: winkelwagentjes, catalogi, betalingsverwerking $ 500 - $ 5000 of meer (via dewebmeester.nl 49 Euro)
- Metrics: custom reports, Google analytics, enz. $ 200 - 2000 dollar (via dewebmeester.nl 49 Euro)
- SEO: page optimalisatie, onderwerping aan zoekmachines, enz. $ 500 - 4000 dollar (via dewebmeester.nl 49 Euro tot 499 Euro)
- Social media: Twitter, Facebook, enz. $ 500 - $ 2000 (via dewebmeester.nl 49 Euro)
En vergeet niet: het onderhoud
Websites bouwen zichzelf niet en de beste websites veranderen continue. Onderhoud is iets dat de meeste bedrijven vergeten in de begroting. Of als zij er toch aan denken, dan denken ze dat ze dit gewoon zelf kunnen doen. Maar de eerste keer dat u uw hele home-pagina per ongeluk verwijdert, verliest u 8 uur aan online verkopen en als u probeert om de website terug te krijgen, zult u wensen dat u extra geld had besteed aan een onderhoudscontract.
Onderhoudscontracten variëren sterk, afhankelijk van wat u verwacht van het bedrijf. U moet een minimum van € 50 per maand rekenen om een ontwerper op afroep t hebben als u een probleem hebt dat u niet kunt oplossen. En als u verwacht dat er extra werkzal zijn, zoals het maken van nieuwe afbeeldingen, het toevoegen van nieuwe content, het onderhouden van sociale media of nieuwsbrieven, etc. verwachten dan dat de prijs omhoog zal gaan. Veel ontwerpers hebben er een hekel aan om urgente aanpassingen te doen binnen een website, dus het kan soms moeilijk zijn om een bedrijf te vinden dat voor u zal willen doen. Aanvulling: Dit is een heel belangrijk onderwerp. Daarom heeft dewebmeester.nl ook hierin een oplossing bedacht. Voor 9,90 Euro per maand krijgt u al basisonderhoud geleverd, een backup oplossing en 3 tweaks per maand (aanpassingen). Daarmee kunt u altijd rekenen op 24 uurs hulp.
Dus, Hoeveel kost het allemaal? (Tussen haakjes de geschatte prijs bij dewebmeester.nl)
| Eigenschappen | Basic Site | Sommige Extra's | Full Site |
|---|---|---|---|
| Basiskosten | 500 dollar (149 Euro) | 500 dollar | 700 dollar (250 Euro) |
| Content Management of Blog | 200 dollar (49 Euro) | 200 dollar | 700 dollar (50 Euro) |
| Basis graphics | 200 dollar (49 Euro) | 400 dollar | 1000 dollar (50 Euro) |
| Extra afbeeldingen | 300 dollar (49 Euro) | 300 dollar | 400 dollar (100 Euro) |
| Totaal: | 1200 dollar (300 Euro) | 1400 dollar | 2800 dollar (450 Euro) |
Het toevoegen van additionele functies verhoogt de prijs.
| Eigenschappen | Basic Site | Sommige Extra's | Full Site |
|---|---|---|---|
| Mobiel | 0 dollar | 500 dollar (49 Euro) | $ 700 (twee extra apparaten) (49 Euro) |
| Multimedia | 0 dollar | 500 dollar (99 Euro) | 1000 dollar (99 Euro) |
| Inhoud | 0 dollar | $ 750 (het toevoegen van 5 pagina's) (99 Euro) | $ 1500 (het maken van 5 pagina's) (99 Euro) |
| Extra's | 0 dollar | 500 dollar (100 Euro) | $ 5000 (of meer) (100 Euro) |
| Onderhoud | 0 dollar | $ 50 per maand (9,90 Euro per maand) | $ 500 per maand (29,90 Euro per maand) |
| Totaal: | 0 dollar | 1800 dollars (350 Euro) | 9200 dollar (350 Euro) |
Dus, voor een minimale site betaalt u $ 1200 of maar liefst $ 20.000 of meer (bij dewebmeester.nl 149 tot 399 Euro). Wat uw budget moet zijn, is gebaseerd op wat uw bedrijf nodig heeft, maar dit artikel geeft u een goed uitgangspunt.
Vergeet niet, al deze prijzen zijn bij benadering en gebaseerd op de prijzen in mijn omgeving, en webdesign prijzen veranderen de hele tijd. U kunt meer of minder besteden, afhankelijk van de omvang en reikwijdte van het ontwerpbureau dat u huurt.
Neem zo snel mogelijk contact op met info om rechten te ontlenen aan dit artikel en gebruik te maken van de professionele service van dewebmeester.nl tegen de beste tarieven van Nederland.
Abonneren op:
Posts (Atom)