Dat is vandaag de centrale vraag. Laat ik beginnen met een antwoord: het is niet makkelijk.
Start: ik neem een mooi design van dreamtemplate.com ; hij staat online op
http://decmsmeester.nl/html2joomla/ Deze gaan we ombouwen naar een compleet werkende Joomla template (voorlopig resultaat is te zien op:
http://decmsmeester.nl/joomla/ ).

Hierbij een aantal moeilijkheden die te overwinnen zijn:
- belangrijk om te beginnen met een html/css site
- index.html moet index.php worden
- Code in index.php file (de vroegere index.html file) moet worden aangepast en eerste stap is: alle code voor de <body> tag vervangen met:
<?php // no direct access defined( '_JEXEC' ) or die( 'Restricted access' ); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" > <head> <jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/system.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/system/css/general.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/your_template_name/your_css_directory/your_css_file.css" type="text/css" /> </head>
Vervolgens moet natuurlijk de linken naar de stylesheets worden aangepast en tevens eventuele linken naar javascript files worden toegevoegd. Voorbeeld:
<script type="text/javascript" src="js/jquery.v1.4.2.js"></script>
<script type="text/javascript" src="js/jquery.cycle.all.min.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
Module posities bepalen
Vervolgens moeten de moduleposities binnen de index.php file worden aangegeven. Dit doen we via de code:
<jdoc:include type="modules" name="top" />
Elke modulepositie heeft een eigen naam en die moet natuurlijk worden aangepast.
Nu zitten we zo'n beetje op het moeilijke gedeelte: waar zetten we die code precies neer? De meest zekere weg: ik maak gebruik van de standaard template binnen de standaard Joomla 1.5 installatie. Open de index.php file binnen van die template binnen notepad+ en zoek waar ik de tekst jdoc:include type="modules" kan vinden. Elke keer als ik die tekst tegenkom, kopieer is de verwijzing (de eerste is: <jdoc:include type="modules" name="top" /> ) en plak die binnen de nieuwe index.php file op een plaats die overeenkomt met de plaats binnen de standaard index.php template file. Dat doe ik voor alle module posities. (Let op: het verwachte resultaat wordt een website in de stijl van de html/css file maar met de structuur van de standaard joomla template. Als je een andere structuur wilt dan is het verstandig om eerst op zoek te gaan naar een andere template met de gewenste structuur.)
Na plaatsen module posities en de code voor plaatsen componenten:
<jdoc:include type="component" />
Vervolgens moet de 'templateDetails.xml' file worden aangemaakt en daartoe gebruik ik de templateDetails.xml file die bij de template hoort waarvan je de module structuur heb overgenomen (de standaard Joomla template in mijn geval). De linken die binnen deze file genoemd worden (file openen in notepad+) moeten allemaal verwijzen naar bestanden binnen de templatefolder. Kortom: alle links moeten aangepast worden. Ook moet er hier een template_thumbnail.png file worden aangemaakt zoals in deze XML file genoemd wordt.
Installeren van de nieuwe template
Alles wordt daarna ingepakt in een .zip file en via de extension manager als template geinstalleerd binnen de standaard Joomla installatie.

En zelfs als dit dan werkt, heb je nog heel veel tijd nodig om alles zo aan te passen dat het er goed uitziet...
Uploaden images naar root image map
Dit vond ik vreemd: de installatie van de template verliep prima en het instellen van de template als standaard ook. Maar: ik zag geen enkele image. Terwijl in templateDetails.xml file was aangegeven welke image files behoorden bij dit design, moeten images toch nog worden geupload naar de image folder binnen de root en niet binnen de image folder van de template folder. En ja hoor, de images verschijnen:
http://decmsmeester.nl/joomla/Javascript laten werken binnen Joomla design
Javascript blijkt nog niet te werken. Daar ga ik even aan werken......
Ja, ook dat werkt nu! Ook hier was het probleem de verwijzing naar de javascript files. Ik heb nu niet de files verhuisd maar wel de linkverwijzing in de index.php file behorend bij de template. Omdat de CMS geinstalleerd staat binnen een subfolder van de root http://decmsmeester.nl (folder: joomla) moet ik voor alle linkverwijzingen naar javascript files gewoon /joomla plaatsen en het werkt (zie de slider bovenaan de pagina: http://decmsmeester.nl/joomla/ )
Nu nog even 'finetunen'.
p.s. Vergeet niet te kijken naar de blogpost over het ombouwen van een html site naar een Joomla 2.5 template! Dat lijkt makkelijker te zijn:
http://dewebmeester.wordpress.com/2012/04/12/html2joomla-gelukt-voor-dreamtemplate-com-template-naar-joomla-2-5-theme/











 / (dit is een zelfbedachte naam om later de applicatie en bijbehorende webpagina makkelijk terug te vinden)
/ (dit is een zelfbedachte naam om later de applicatie en bijbehorende webpagina makkelijk terug te vinden) (de root map van het design)
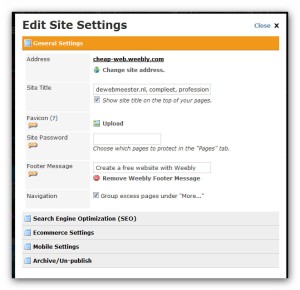
(de root map van het design) Ok, eerste het bewijs. Ik nam een willekeurige HTML pagina (zie foto hiernaast) en heb dit ontwerp aangepast zodat het past binnen weebly.com. Het resultaat is dan ook te zien op:
Ok, eerste het bewijs. Ik nam een willekeurige HTML pagina (zie foto hiernaast) en heb dit ontwerp aangepast zodat het past binnen weebly.com. Het resultaat is dan ook te zien op: 





