Vandaag ben ik lifetime developer geworden bij Joomlashack. Hier mijn eerste indrukken en ervaring.
1) De bestellingen worden prima (automatisch) afgehandeld. Downloaden en account onderhoud functioneert prima en is transparant.
2) Na het downloaden en uitpakken van de template bestanden ben ik teleurgesteld dat er geen demo sql bestand te vinden is binnen het pakket. Jammer dat het zip pakket niet een"quickstarter" pakket is. Dat betekent dat ik alle modules behorende bij de template handmatig zal moeten instellen.
3) Tijd voor een installatietest en ik test daartoe de "one page website" template met de naam N6. Na de gebruikelijke template installatie (en na instellen van template als standaard template), lijkt de website toch gelijk al enigszins te lijken op demonstratie website bij Joomlashack. Maar ik mis een menu.
4) Binnen de download sectie van mijn account bij Joomlashack vind ik onder elke template link ook een link naar documenatie betreffende instellingen van het Joomla theme. Oftewel: elk design is bij Joomlashack als demo website geinstalleerd en binnen deze demonstratie websites vind ik de benodigde informatie betreffende het betreffende design. Wel overzichtelijk (al klinkt dat mogelijk niet zo?).
5) Ik werk stapsgewijs alle aanwijzingen af en dat heeft twee gevolgen: de website begint steeds meer te lijken op wat oorspronkelijk de bedoeling is (= de voorbeeld website zoals getoond op Joomlashack ) en wat zeker zo belangrijk is (zo niet belangrijker): ik krijg inzicht in het functioneren van de template. Dat ontbreekt bij het werken met een "quickstarter" pakket.
Eerste indruk is positief: Via Joomlashack lijkt je te krijgen wat je besteld en zo kun je voor ongeveer 39Euro (voor de template licensie) plus een portie geduld en Joomlakennis een prachtige en complete Joomla website bouwen binnen een relatief korte tijd (binnen 24 uur).
Tot zover.
Overzicht advies webdesign, web ontwikkeling en web applicaties met veel aandacht voor Joomla, Wordpress, SEO, CMS. Vanuit Wageningen.
donderdag 25 oktober 2012
woensdag 24 oktober 2012
Aanpassen menu stijl / layout / css van weebly design
Dit is een vervolg op een vorige blogpost over het importeren van een html website in de online Weebly website builder. Dit importeren is prima gegaan en vervolgens heb ik een aantal zaken aangepast. Heel belangrijk: de {menu} en {content} tags zijn geplaatst en menu en content worden op de juiste plaats weergegeven. Maar wat te doen als ik de layout (stijl) van het menu wil aanpassen? Genoemde voorbeelden hebben betrekking op http://timmerbedrijfstraatman.weebly.com/ , de website die ontstaan is vanuit een PSD file die klant heeft aangeleverd. Zie link.
1) Waarbinnen staat de tag {menu}? In mijn geval binnen een <div id=""> container die betrekking heeft op de achtergrond afbeelding (afbeelding die achter het menu zichtbaar is. Helemaal ok want deze div container bepaald de positie van de afbeelding (div container is geimporteerd bij importeren van het html / css design) en door de {menu} tag binnen deze container te plaatsen (in de index.html file) wordt het menu weergegeven op dezelfde positie als de afbeelding en is de afbeelding dus een achtergrond afbeelding geworden.
2) Wens van de klant is om menu rechts uit te lijnen. In de main_style.css file van weebly
3) Conclusie is dus: de {menu} tag heeft geen eigen stijl definiering en moet een unieke <div class=""> of <div id=""> krijgen om aanpassingen te kunnen doen. Ik ga daartoe naar weebly.com, log in en ga naar de te bewerken website. Kies "all themes" en kies een design waar de menu weergave enigszins overeen komt met de gewenste weergave. Ik bekijk de css / html en kopieer alle relevante css en html code naar Notepad+; Interessant is dat de index.html file slechts 1 menu verwijzing kent terwijl de css file 9 #pietjepuk stijl definities laat zien. Maar alleen de #avmenu definiering is terug te vinden in de index.html file via
4) Deze code plak ik in oorspronkelijke design (waarvan ik de menu layout wil aanpassen). Oftewel: <div id="avmenu">{menu}</div> plaats ik waar nu alleen nog {menu} staat en de nieuwe css verwijzingen plak ik in de main_style.css file (via weebly.com dus eerst weer terug schakelen naar het aan te passen design.). Gebruikte code:
5) Perfect. Nu heb ik een menu wat enigszins overeenkomt met het gewenste menu maar belangrijker: ik heb nu een menu wat volledige is aan te passen via de stylesheet (main_style.css). Oftewel: nu kan ik aanpassingen doen door bijvoorbeeld via Firefox en Firebug de code te bekijken en in Notepad+ aan te passen.
Groeten en laat weten of dit helpt of als je aanvullingen hebt.
1) Waarbinnen staat de tag {menu}? In mijn geval binnen een <div id=""> container die betrekking heeft op de achtergrond afbeelding (afbeelding die achter het menu zichtbaar is. Helemaal ok want deze div container bepaald de positie van de afbeelding (div container is geimporteerd bij importeren van het html / css design) en door de {menu} tag binnen deze container te plaatsen (in de index.html file) wordt het menu weergegeven op dezelfde positie als de afbeelding en is de afbeelding dus een achtergrond afbeelding geworden.
2) Wens van de klant is om menu rechts uit te lijnen. In de main_style.css file van weebly
3) Conclusie is dus: de {menu} tag heeft geen eigen stijl definiering en moet een unieke <div class=""> of <div id=""> krijgen om aanpassingen te kunnen doen. Ik ga daartoe naar weebly.com, log in en ga naar de te bewerken website. Kies "all themes" en kies een design waar de menu weergave enigszins overeen komt met de gewenste weergave. Ik bekijk de css / html en kopieer alle relevante css en html code naar Notepad+; Interessant is dat de index.html file slechts 1 menu verwijzing kent terwijl de css file 9 #pietjepuk stijl definities laat zien. Maar alleen de #avmenu definiering is terug te vinden in de index.html file via
<div id="avmenu">{menu}</div>
4) Deze code plak ik in oorspronkelijke design (waarvan ik de menu layout wil aanpassen). Oftewel: <div id="avmenu">{menu}</div> plaats ik waar nu alleen nog {menu} staat en de nieuwe css verwijzingen plak ik in de main_style.css file (via weebly.com dus eerst weer terug schakelen naar het aan te passen design.). Gebruikte code:
/* side-nav
--------------------------------------------------------------------------------*/
#avmenu {
clear: left;
float: left;
width: 200px;
margin: 0;
font-size: 17px;
}
#avmenu ul {
list-style: none;
width: 200px;
margin: 0;
padding: 0;
}
#avmenu li {
list-style: none;
padding: 0 0 4px;
}
#avmenu li a {
line-height: 1;
text-decoration: none;
color: #878787;
font-family: "Glegoo", "Myriad Pro", Arial, Helvetica, sans-serif;
font-size: 14px;
display: block;
padding: 10px 5px 12px 22px;
border: none;
}
#avmenu li#active a,
#avmenu a:hover {
color: #fff;
background: #8fc563;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
/* Navigation Drop-Down Menu Customization
--------------------------------------------------------------------------------*/
#wsite-menus > .wsite-menu-wrap {
margin-left: -20px !important;
}
#wsite-menus .wsite-menu li a {
padding: 6px 15px 7px 15px;
background: #8fc563;
border: none;
border-bottom: 1px solid #abd986;
text-decoration: none;
font-family: Tahoma, Geneva, sans-serif;
color: #fff;
}
#wsite-menus .wsite-menu li a:hover {
color: #fff;
background: #6ca33f;
}
5) Perfect. Nu heb ik een menu wat enigszins overeenkomt met het gewenste menu maar belangrijker: ik heb nu een menu wat volledige is aan te passen via de stylesheet (main_style.css). Oftewel: nu kan ik aanpassingen doen door bijvoorbeeld via Firefox en Firebug de code te bekijken en in Notepad+ aan te passen.
Groeten en laat weten of dit helpt of als je aanvullingen hebt.
zondag 21 oktober 2012
Geheimen van dewebmeester.nl, goedkoop maar professioneel. Hoe?
Nee, helaas, ik ga niet alle geheimen van dewebmeester.nl vrijgeven. Maar om vertrouwen te winnen kan ik niet anders dan toch een aantal uit te leggen. Hoe kan je goedkope en tegelijkertijd ook professionele websites aanbieden? Meestal krijg ik te maken met ongeloof als ik uitleg dat dewebmeester.nl voor 300 Euro een complete website kan realiseren met applicaties die `normaal´ meer dan 1500 Euro of zelfs 3000 Euro kosten. Een geheim is: voorraden aanleggen.
Net zoals Jozef 7 jaar lang voorraden aanlegde in betere tijden om te kunnen voorzien tijdens de daarop volgende 7 magere jaren, heeft dewebmeester.nl de afgelopen 7 jaar veel voorraden aangelegd. Dat betreft heel veel professionele websites en designs. Vandaag een extra tipje van de sluier nadat ik opnieuw een aankoop heb gedaan. Gewoon als voorbeeld: Via MightyDeals koop ik vandaag voor 18 dollar (= 15 Euro) een compleet CMS systeem. Een soortgelijk CMS systeem kan ook voor enkele honderden Euro worden aangeschaft. Een paar dagen geleden kocht ik op Flashmint een twintigtal responsive website designs die (als je slim bent) ook ingezet kunnen worden voor zeer professionele mobiele websites. Kosten, 27 Euro. Nog geen 1.50 Euro per design.
Leuk om te bedenken hoe een ontwerper maanden heeft zitten sleutelen aan het ontwerp van zijn CMS. Hij haalt er de kosten echt wel uit. Ik haal daar meer dan kosten uit. Linken naar de laatste aanbiedingen op MightyDeals.com kunnen worden gevonden op www.cheap-web.nl Onderaan is ook elke dag een link te vinden naar een gratis applicatie of software. Goed voor de voorraad.
Dit is deel 1 van "de geheimen van dewebmeester.nl"
Groeten!
Meindert A. Jorna
Net zoals Jozef 7 jaar lang voorraden aanlegde in betere tijden om te kunnen voorzien tijdens de daarop volgende 7 magere jaren, heeft dewebmeester.nl de afgelopen 7 jaar veel voorraden aangelegd. Dat betreft heel veel professionele websites en designs. Vandaag een extra tipje van de sluier nadat ik opnieuw een aankoop heb gedaan. Gewoon als voorbeeld: Via MightyDeals koop ik vandaag voor 18 dollar (= 15 Euro) een compleet CMS systeem. Een soortgelijk CMS systeem kan ook voor enkele honderden Euro worden aangeschaft. Een paar dagen geleden kocht ik op Flashmint een twintigtal responsive website designs die (als je slim bent) ook ingezet kunnen worden voor zeer professionele mobiele websites. Kosten, 27 Euro. Nog geen 1.50 Euro per design.
Leuk om te bedenken hoe een ontwerper maanden heeft zitten sleutelen aan het ontwerp van zijn CMS. Hij haalt er de kosten echt wel uit. Ik haal daar meer dan kosten uit. Linken naar de laatste aanbiedingen op MightyDeals.com kunnen worden gevonden op www.cheap-web.nl Onderaan is ook elke dag een link te vinden naar een gratis applicatie of software. Goed voor de voorraad.
Dit is deel 1 van "de geheimen van dewebmeester.nl"
Groeten!
Meindert A. Jorna
vrijdag 19 oktober 2012
Weebly website design aanpassen of importeren?
Vandaag werk ik aan een eenvoudige opdracht. Tenminste, zo lijkt het. Ik krijg een heel eenvoudig design toegestuurd van de klant in PSD formaat en hij wil dit design graag plaatsen binnen de weebly.com website builder. Het probleem is dat het simpeler lijkt dan het is. Ik heb in ieder geval nodig om de mogelijkheden op een rijtje te zetten en dat ga ik nu (weer) doen. Ik heb dit eerder gedaan in andere blogposten en mogelijk is het verstandig om daar eerst naar te kijken. Maar nu een nieuw lijstje dat ik schrijf terwijl ik aan de opdracht werk:
1) PSD zet ik om naar een html / css website. Resultaat is een platte website met een structuur van afbeeldingen. Deze afbeeldingen hebben nog geen hyperlink gekregen en ze linken dan ook nog nergens naar toe.
2) Ik maak een account aan op weebly.com
3) Kies via de tab "design" voor een design wat enigszins lijkt op het gewenste design. Mijn uitgangspunt is: het menu moet dezelde orientatie hebben (in dit geval "verticaal") om niet teveel code te hoeven aanpassen.
4) Ik begin vervolgens te werken aan het design "van boven naar beneden" en dan valt me als eerst op dat de klant een brede header wil over de hele pagina en dat Weebly dat niet biedt. Dat ga ik eerst aanpassen.
5) Ik plak de html code behorende bij het design in Notepad+ en sla het bestand locaal op als een html file om zo de code kleuring binnen Notepad+ te laten werken. Daarmee wordt duidelijker welke blokken <div>'s er bij elkaar horen. In dit geval:
6) de main_style.css sla ik ook locaal op via Notepad+; Via Colorcop zoek ik de kleurcode van het huidige design en binnen de Notepad+ css file ga ik op zoek naar die code. Zonder resultaat. Die kleurcodes zijn niet 100% op elkaar afgestemd? Vreemd.
7) Na aanpassen van de css en html blijk ik de hele layout in de war te hebben gegooid en overnieuw te moeten beginnen. Conclusie: de css structuur van een bestaand Weebly design is niet flexibel genoeg en biedt niet alle mogelijk aanpassingen want: css wordt geladen via externe css files die niet aanwezig zijn binnen de Weebly webbuilder maar wel meedraaien bij aanroepen van de website. "Overrides" zijn hierin een te ingewikkelde optie.
8) Ik besluit om mijn html / css template te importeren in Weebly en in te stellen als standaard. Dat levert een verbazend goed resultaat op (op het eerste gezicht). De layout is nu goed maar nog niet de Weebly functionaliteit. Die moet ik nu handmatig aanbrengen binnen het design.
9) Eerst ga ik werken aan de Weebly functionaliteit van het menu. Klant wil pagina's aanmaken en menu moet dan automatisch worden aangepast. En er moet natuurlijk gewoon een clickable menu zijn en niet een image. Daartoe moet ik de volgende code plaatsen binnen het design:
DE VOORLOPIGE CONCLUSIE:
Het is makkelijker om zelf een goede html / css website te maken en vervolgens te importeren binnen Weebly dan om een bestaand Weebly design aan te passen volgens bepaalde layout wensen.
1) PSD zet ik om naar een html / css website. Resultaat is een platte website met een structuur van afbeeldingen. Deze afbeeldingen hebben nog geen hyperlink gekregen en ze linken dan ook nog nergens naar toe.
2) Ik maak een account aan op weebly.com
3) Kies via de tab "design" voor een design wat enigszins lijkt op het gewenste design. Mijn uitgangspunt is: het menu moet dezelde orientatie hebben (in dit geval "verticaal") om niet teveel code te hoeven aanpassen.
4) Ik begin vervolgens te werken aan het design "van boven naar beneden" en dan valt me als eerst op dat de klant een brede header wil over de hele pagina en dat Weebly dat niet biedt. Dat ga ik eerst aanpassen.
5) Ik plak de html code behorende bij het design in Notepad+ en sla het bestand locaal op als een html file om zo de code kleuring binnen Notepad+ te laten werken. Daarmee wordt duidelijker welke blokken <div>'s er bij elkaar horen. In dit geval:
<div id="banner">Dit verplaats ik naar boven tot binnen de "border_top" omdat de daargebruikte "class" wel schermbreed is. Vervolgens blijkt dit niet helemaal te werken omdat de afbeelding binnen een "wrap" staat van Weebly waar ik niet bij kan.
<div class="wsite-header"></div>
</div>
6) de main_style.css sla ik ook locaal op via Notepad+; Via Colorcop zoek ik de kleurcode van het huidige design en binnen de Notepad+ css file ga ik op zoek naar die code. Zonder resultaat. Die kleurcodes zijn niet 100% op elkaar afgestemd? Vreemd.
7) Na aanpassen van de css en html blijk ik de hele layout in de war te hebben gegooid en overnieuw te moeten beginnen. Conclusie: de css structuur van een bestaand Weebly design is niet flexibel genoeg en biedt niet alle mogelijk aanpassingen want: css wordt geladen via externe css files die niet aanwezig zijn binnen de Weebly webbuilder maar wel meedraaien bij aanroepen van de website. "Overrides" zijn hierin een te ingewikkelde optie.
8) Ik besluit om mijn html / css template te importeren in Weebly en in te stellen als standaard. Dat levert een verbazend goed resultaat op (op het eerste gezicht). De layout is nu goed maar nog niet de Weebly functionaliteit. Die moet ik nu handmatig aanbrengen binnen het design.
9) Eerst ga ik werken aan de Weebly functionaliteit van het menu. Klant wil pagina's aanmaken en menu moet dan automatisch worden aangepast. En er moet natuurlijk gewoon een clickable menu zijn en niet een image. Daartoe moet ik de volgende code plaatsen binnen het design:
<div id="navigation">Dat werkt prima. Het menu wordt direct zichtbaar. Het probleem is op dit moment dat de klant aan achtergrond wil voor het menu en dat lukt me even niet. Maar:
{menu}
<div class="clear"></div>
</div>
DE VOORLOPIGE CONCLUSIE:
Het is makkelijker om zelf een goede html / css website te maken en vervolgens te importeren binnen Weebly dan om een bestaand Weebly design aan te passen volgens bepaalde layout wensen.
maandag 15 oktober 2012
Weebly design geheugensteuntjes: tags, structuur, html en css
Voorbeeld: De klant wil een Weebly website en levert een afbeelding in. Zo moet hij er uit gaan zien.
Zo zet de html de css in beweging die de Weebly motor aanstuurt. Kortom: door tags te verplaatsen binnen de html wordt de structuur aangepast in het layout.
- - Binnen Weebly kan ik kiezen voor het design dat er het meeste op lijkt
- - Css en html binnen Weebly aanpassen
- - Ik kan html en css ook als aparte bestanden op computer opslaan en binnen desktop programma opmaken
- - De webpagina ziet er dan wel heel anders uit omdat hij vanaf mijn computer los van de Weebly motor functioneert
- - Als ik de aangemaakt html pagina link aan de aangemaakt css file (via: <link rel='stylesheet' type='text/css' href='main_style.css' title='weebly-theme-css' /> ) dan krijg ik een een simpel overzicht te zien binnen de browser:

met tags binnen { } haken zoals {logo} {content} {menu} {footer} {search} {social} en {phone:text} Deze tags zijn allemaal netjes terug te vinden binnen de html en gelinkt aan de css file. Wat opvalt is dat deze tags binnen een tabel geplaatst zijn en die tabel bepaald dus de positie binnen het template. - Voorbeeld:
<table>
<tr>
<td class="nav">{menu}</td>
<td class="search">{search}</td>
</tr>
</table>
Zo zet de html de css in beweging die de Weebly motor aanstuurt. Kortom: door tags te verplaatsen binnen de html wordt de structuur aangepast in het layout.
Caching fijn-tunen van Joomla website
Een kort bericht als vervolg op mijn vorige blogpost over "Page Speed". Onderstaande afbeelding laat zien hoe ik inmiddels voor www.projektduga.nl een Page Speed heb bereikt van 95/100 en daarmee is deze uitgebreide Joomla website bijna net zo snel als Google. 
Dat had ik niet verwacht van Joomla. De "Clue" in dit alles is het gebruik van caching en van compressie. Dat moet op de juiste wijze gebeuren. Caching betekent het tijdelijk opslaan van bestanden die bij de website horen op een server waarbij de computer van elke gebruiker ook een soort "server" is. Compressie is het samenvoegen en verkleinen van meerdere bestanden tot pakketten.
Waar op te letten:
1) Joomla kent een eigen cache en compressie systeem. Het is een goed idee daarmee te beginnen via algemene instellingen -----> server en ook ------ > system. Om dit goed te laten werken moet via pluginbeheer de cache plugin geactiveerd worden.
2) De template heeft mogelijk een eigen cache systeem. Ik gebruik voor www.projektduga.nl het Gantry systeem (daar draaien bijvoorbeeld de rockettheme.com templates op). Via tab Advanced kom je bij de cache instellingen voor Gantry en voor de template. Aanzetten is een goed idee.
3) Rocketheme biedt een aantal zeer goede cache plugins (gratis) zoals RokGzipper en Rokbooster. Ik heb RockGzipper aangezet en alles lijkt versnelt goed te werken. Totdat een collega me de volgende doorgeeft dat de layout door elkaar ligt. Met name de fonts zijn anders (groter). Na legen van de cache is alles weer normaal. (Daar kom ik dan ook pas een uur later achter hoor). Geen goede zaak omdat het niet handig is om elke dag de cache te moeten legen en daarmee schakel ik de cache dus eigenlijk uit.
4) Fijn tunen: Advies via Google en Rockettheme forum levert op dat het verstandig is de Gantry cache uit te zetten als Rokbooster (wat ik dan nog niet gebruik) gebruikt wordt. Ik test eerst even door (alleen) de Gantry cache te legen (button rechtsboven binnen Gantry in template manager), browsercache legen en website opnieuw te laden. Ja, de website is dan ook in orde terwijl Joomla cache nog steeds niet geleegd is.
5) Installeren van Rokbooster levert vervolgens alleen maar problemen op.
Zolang de website een Page Speed van 95/100 heeft, ben ik tevreden.
Ook een Page Speed van 95/100 nodig? Neem even contact op met dewebmeester.nl via info@dewebmeester.nl (Ja dat emailadres bestaat echt. Bij de Gouden Gids leken ze daar niet in te geloven.....)

Dat had ik niet verwacht van Joomla. De "Clue" in dit alles is het gebruik van caching en van compressie. Dat moet op de juiste wijze gebeuren. Caching betekent het tijdelijk opslaan van bestanden die bij de website horen op een server waarbij de computer van elke gebruiker ook een soort "server" is. Compressie is het samenvoegen en verkleinen van meerdere bestanden tot pakketten.
Waar op te letten:
1) Joomla kent een eigen cache en compressie systeem. Het is een goed idee daarmee te beginnen via algemene instellingen -----> server en ook ------ > system. Om dit goed te laten werken moet via pluginbeheer de cache plugin geactiveerd worden.
2) De template heeft mogelijk een eigen cache systeem. Ik gebruik voor www.projektduga.nl het Gantry systeem (daar draaien bijvoorbeeld de rockettheme.com templates op). Via tab Advanced kom je bij de cache instellingen voor Gantry en voor de template. Aanzetten is een goed idee.
3) Rocketheme biedt een aantal zeer goede cache plugins (gratis) zoals RokGzipper en Rokbooster. Ik heb RockGzipper aangezet en alles lijkt versnelt goed te werken. Totdat een collega me de volgende doorgeeft dat de layout door elkaar ligt. Met name de fonts zijn anders (groter). Na legen van de cache is alles weer normaal. (Daar kom ik dan ook pas een uur later achter hoor). Geen goede zaak omdat het niet handig is om elke dag de cache te moeten legen en daarmee schakel ik de cache dus eigenlijk uit.
4) Fijn tunen: Advies via Google en Rockettheme forum levert op dat het verstandig is de Gantry cache uit te zetten als Rokbooster (wat ik dan nog niet gebruik) gebruikt wordt. Ik test eerst even door (alleen) de Gantry cache te legen (button rechtsboven binnen Gantry in template manager), browsercache legen en website opnieuw te laden. Ja, de website is dan ook in orde terwijl Joomla cache nog steeds niet geleegd is.
5) Installeren van Rokbooster levert vervolgens alleen maar problemen op.
Kortom de conclusie voor www.projektduga.nl is: Joomlacache aan, Joomla Gzip aan, Rokzipper aan, Gantry cache en Gantry Gzip uit en Rokbooster uit.
Zolang de website een Page Speed van 95/100 heeft, ben ik tevreden.
Ook een Page Speed van 95/100 nodig? Neem even contact op met dewebmeester.nl via info@dewebmeester.nl (Ja dat emailadres bestaat echt. Bij de Gouden Gids leken ze daar niet in te geloven.....)
zaterdag 13 oktober 2012
Overleg en stappenplan dewebmeester.nl
Het probleem: De klant ziet door de bomen het bos niet meer
Oplossing: Een duidelijk stappenplan
Uitleg van het probleem
De meeste klanten van dewebmeester.nl hebben een eigen onderneming of bedrijf. Die onderneming is gespecialiseerd in een product of dienst en dat is in het algemeen niet "webdesign, webbeheer en webdevelopment". Die klant schakelt dewebmeester.nl in om dit gedeelte van de bedrijfsvoering over te nemen. Oftewel: u als klant wil een website, met een professioneel uiterlijk, het liefste compleet opgemaakt met alle benodigde functionaliteiten, inclusief een systeem om ook zelf de website makkelijk te kunnen beheren. Maar u wilt en kunt niet teveel betrokken worden bij het proces omdat u daarvoor noch de tijd noch de kennis heeft. Hoe nu toch de juiste keuzes te maken? Hoe komt u tot de beste web oplossing met de minste inspanning, tijdsinvestering en frustratie en het beste resultaat met het beschikbare budget? Het volgende stappenplan moet u daarbij helpen.
1) Kies het systeem wat u wilt gaan gebruiken.
Dewebmeester laat u kiezen uit a) Wordpress of b) Joomla of c) de CMS van decmsmeester.nl Is het de bedoeling dat uw website meer wordt dan het visitekaartje van uw bedrijf? Dan kiest u voor Wordpress of Joomla. Wilt u alleen een mooie website met informatie over uw bedrijf, enkele mooie productillustraties en een contactformulier? Dan kiest u altijd voor de CMS van decmsmeester.nl . Hieronder een tabel om u inzicht en overzicht te verschaffen. (wordt binnenkort geplaatst) Kijk ook even rond op www.dewebhulp.nl voor meer informatie over de verschillende systemen en ga niet naar stap 2 totdat u een keus gemaakt heeft en stap 1 kunt afronden.
2) Kies een design
Bij dewebmeester.nl kunt u kiezen uit alle denkbare ontwerpen. Wat als een liefdebetoon aan webdesign is begonnen is uitgegroeid tot het grootste denkbare aanbod op het gebied van webdesign wat klanten zou kunnen afschrikken. Dus ook hier krijgt u een stappenplan. U kiest
a) Een kant en klaar professioneel design op grond van een thema (bijvoorbeeld "interieur" of "blauw" of "eenvoudig"). U bladert door de mogelijkheden (rechterkolom binnen template shop van de webmeester.nl), bekijkt de "live preview" en maakt een keus. Niet uw gewenste design gevonden? Ga dan naar de volgende stap. Maar dewebmeester.nl raadt u altijd aan om vooral te proberen een beschikbaar design te kiezen. Elk design is tenslotte verder aan te passen aan uw voorkeuren.
b) U stuurt een schets op en laat u vrijblijvende adviseren door dewebmeester.nl
3) Maar een lijstje en stuur dat op naar info
In dat lijstje geeft u aan:
- welk systeem en design u gekozen heeft
- welke functionaliteiten u terug wilt zien. Denk daarbij aan mogelijkheden als: webwinkel, forum, sociale netwerken, formulieren, chat en andere zaken.
- aanpassingen in het design - layout die u wilt laten doorvoeren. Denk daarbij aan structuur en kleuren.
- het lijstje sluit u af met de vraag naar een vrijblijvende offerte en binnen 24 uur kunt u een offerte verwachten (op werkdagen).
4) Maak afspraken voor overleg en verdere ondersteuning
U kunt daarbij de volgende mogelijkheden overwegen:
a) Eerste gratis advies gesprek met dewebmeester.nl (Meindert A. Jorna). Beschikbaar in heel Nederland. U vergoedt alleen reiskosten.
b) U koopt overlegmomenten in. Voorbeeld: tot 10 uur kost een vervolg advies gesprek 30 Euro per uur exclusief BTW en reiskosten. Van 10 tot 30 uur kosten vervolg advies gesprekken 25 Euro per uur en voor 30 uur of meer wordt 20 Euro per uur gerekend. Dit is een prepaidsysteem: u betaald vooraf en bepaald zelf wanneer u gebruik gaat maken van de ingekochte uren. Elk ingekocht overleg moment is 12 maanden geldig vanaf datum aankoop. U bepaalt altijd zelf het thema van het overleg moment. Deze optie is ook
c) U koopt een abonnement Webbeheer van 20 of 50 Euro per maand. Daarmee ontvangt u digitale ondersteuning, adsvisering en onderhoud van uw website inclusief een backup systeem en beveiliging en maandelijkse aanpassingen in webteksten, illustraties en layout. Zie de tabel hieronder voor de verschillende mogelijkheden.
d) U schrijft zich in voor een Workshop van dewebmeester.nl. Vroege inschrijvers betalen 30 Euro voor een complete avondworkshop van 2 uur. Tot twee weken voor de start van een workshop kost een workshop 50 Euro. De workshops worden aangeraden voor iedere klant van dewebmeester.nl en geven inzicht betreffende zaken als vindbaarheid, zoekmachines, CMS systemen zoals Joomla en Wordpress en geven extra aandacht aan layout, tips, bekendheid, sociale media en online verkoop.
e) U schrijft zich in voor de nieuwsbrief, het twitterkanaal en facebook updates van dewebmeester.nl
5) Ook na het doorlopen van deze 4 stappen blijven er mogelijkheden en verantwoordelijkheden over. Hieronder een overzicht van zaken waar u blijvend aandacht aan zult moeten geven:
a) Vindbaarheid en zoekmachine optimalisatie. Standaard wordt uw website geleverd met webteksten, titels, tags en megatags en andere zaken die vindbaarheid ondersteunen. Maar uw concurrentie zit niet stil en u dus ook niet. Om blijvende vindbaarheid te garanderen is een continue onderhoud van uw website nodig. Om die vindbaarheid te garanderen, schakelt u dewebmeester.nl in voor de langere termijn.
b) Uw bedrijf runt u niet geheel alleen. Er zijn altijd medewerkers, collega´s, kennissen of andere betrokkenen die ook zouden moeten weten hoe de website te onderhouden. Daartoe kunt uzelf een workshop organiseren en de webmeester.nl uitnodigen een presentatie te geven.
Dit stappenplan zal verder worden ontwikkeld. Ook zullen er de nodige linken en tools in geplaatst worden om het proces van besluitvorming te vergemakkelijken.
Groeten,
Meindert A. Jorna
Oplossing: Een duidelijk stappenplan
Uitleg van het probleem
De meeste klanten van dewebmeester.nl hebben een eigen onderneming of bedrijf. Die onderneming is gespecialiseerd in een product of dienst en dat is in het algemeen niet "webdesign, webbeheer en webdevelopment". Die klant schakelt dewebmeester.nl in om dit gedeelte van de bedrijfsvoering over te nemen. Oftewel: u als klant wil een website, met een professioneel uiterlijk, het liefste compleet opgemaakt met alle benodigde functionaliteiten, inclusief een systeem om ook zelf de website makkelijk te kunnen beheren. Maar u wilt en kunt niet teveel betrokken worden bij het proces omdat u daarvoor noch de tijd noch de kennis heeft. Hoe nu toch de juiste keuzes te maken? Hoe komt u tot de beste web oplossing met de minste inspanning, tijdsinvestering en frustratie en het beste resultaat met het beschikbare budget? Het volgende stappenplan moet u daarbij helpen.
1) Kies het systeem wat u wilt gaan gebruiken.
Dewebmeester laat u kiezen uit a) Wordpress of b) Joomla of c) de CMS van decmsmeester.nl Is het de bedoeling dat uw website meer wordt dan het visitekaartje van uw bedrijf? Dan kiest u voor Wordpress of Joomla. Wilt u alleen een mooie website met informatie over uw bedrijf, enkele mooie productillustraties en een contactformulier? Dan kiest u altijd voor de CMS van decmsmeester.nl . Hieronder een tabel om u inzicht en overzicht te verschaffen. (wordt binnenkort geplaatst) Kijk ook even rond op www.dewebhulp.nl voor meer informatie over de verschillende systemen en ga niet naar stap 2 totdat u een keus gemaakt heeft en stap 1 kunt afronden.
2) Kies een design
Bij dewebmeester.nl kunt u kiezen uit alle denkbare ontwerpen. Wat als een liefdebetoon aan webdesign is begonnen is uitgegroeid tot het grootste denkbare aanbod op het gebied van webdesign wat klanten zou kunnen afschrikken. Dus ook hier krijgt u een stappenplan. U kiest
a) Een kant en klaar professioneel design op grond van een thema (bijvoorbeeld "interieur" of "blauw" of "eenvoudig"). U bladert door de mogelijkheden (rechterkolom binnen template shop van de webmeester.nl), bekijkt de "live preview" en maakt een keus. Niet uw gewenste design gevonden? Ga dan naar de volgende stap. Maar dewebmeester.nl raadt u altijd aan om vooral te proberen een beschikbaar design te kiezen. Elk design is tenslotte verder aan te passen aan uw voorkeuren.
b) U stuurt een schets op en laat u vrijblijvende adviseren door dewebmeester.nl
3) Maar een lijstje en stuur dat op naar info
In dat lijstje geeft u aan:
- welk systeem en design u gekozen heeft
- welke functionaliteiten u terug wilt zien. Denk daarbij aan mogelijkheden als: webwinkel, forum, sociale netwerken, formulieren, chat en andere zaken.
- aanpassingen in het design - layout die u wilt laten doorvoeren. Denk daarbij aan structuur en kleuren.
- het lijstje sluit u af met de vraag naar een vrijblijvende offerte en binnen 24 uur kunt u een offerte verwachten (op werkdagen).
4) Maak afspraken voor overleg en verdere ondersteuning
U kunt daarbij de volgende mogelijkheden overwegen:
a) Eerste gratis advies gesprek met dewebmeester.nl (Meindert A. Jorna). Beschikbaar in heel Nederland. U vergoedt alleen reiskosten.
b) U koopt overlegmomenten in. Voorbeeld: tot 10 uur kost een vervolg advies gesprek 30 Euro per uur exclusief BTW en reiskosten. Van 10 tot 30 uur kosten vervolg advies gesprekken 25 Euro per uur en voor 30 uur of meer wordt 20 Euro per uur gerekend. Dit is een prepaidsysteem: u betaald vooraf en bepaald zelf wanneer u gebruik gaat maken van de ingekochte uren. Elk ingekocht overleg moment is 12 maanden geldig vanaf datum aankoop. U bepaalt altijd zelf het thema van het overleg moment. Deze optie is ook
c) U koopt een abonnement Webbeheer van 20 of 50 Euro per maand. Daarmee ontvangt u digitale ondersteuning, adsvisering en onderhoud van uw website inclusief een backup systeem en beveiliging en maandelijkse aanpassingen in webteksten, illustraties en layout. Zie de tabel hieronder voor de verschillende mogelijkheden.
d) U schrijft zich in voor een Workshop van dewebmeester.nl. Vroege inschrijvers betalen 30 Euro voor een complete avondworkshop van 2 uur. Tot twee weken voor de start van een workshop kost een workshop 50 Euro. De workshops worden aangeraden voor iedere klant van dewebmeester.nl en geven inzicht betreffende zaken als vindbaarheid, zoekmachines, CMS systemen zoals Joomla en Wordpress en geven extra aandacht aan layout, tips, bekendheid, sociale media en online verkoop.
e) U schrijft zich in voor de nieuwsbrief, het twitterkanaal en facebook updates van dewebmeester.nl
5) Ook na het doorlopen van deze 4 stappen blijven er mogelijkheden en verantwoordelijkheden over. Hieronder een overzicht van zaken waar u blijvend aandacht aan zult moeten geven:
a) Vindbaarheid en zoekmachine optimalisatie. Standaard wordt uw website geleverd met webteksten, titels, tags en megatags en andere zaken die vindbaarheid ondersteunen. Maar uw concurrentie zit niet stil en u dus ook niet. Om blijvende vindbaarheid te garanderen is een continue onderhoud van uw website nodig. Om die vindbaarheid te garanderen, schakelt u dewebmeester.nl in voor de langere termijn.
b) Uw bedrijf runt u niet geheel alleen. Er zijn altijd medewerkers, collega´s, kennissen of andere betrokkenen die ook zouden moeten weten hoe de website te onderhouden. Daartoe kunt uzelf een workshop organiseren en de webmeester.nl uitnodigen een presentatie te geven.
Dit stappenplan zal verder worden ontwikkeld. Ook zullen er de nodige linken en tools in geplaatst worden om het proces van besluitvorming te vergemakkelijken.
Groeten,
Meindert A. Jorna
woensdag 10 oktober 2012
Wordpress is fantastisch zegt de webmeester.nl!! Multi sites optie
Gisteravond heb ik een blogpost geschreven waarin ik enkele positieve zaken wilde uitleggen betreffende Wordpress. Dewebmeester.nl geeft aandacht aan Wordpress en werkt met Wordpress maar mogelijk wat te weinig. Want: ik ben opnieuw erg enthousiast! Hieronder een paar extra redenen:
Multisite opties
Het begon weer met frustraties. Ik heb een prachtige Wordpress site onder www.dewordpressmeester.nl ; Nu ben ik voor onze stichting (zendingsproject in Kroatie voor jongeren en ouderen) bezig om een soort "Gebedsmuur" te installeren binnen de bestaande Joomla website: www.projektduga.nl . Ik zal te "knoeien" met de "Joomlaxtc contactwall" maar die werkte niet zoals ik wilde en het werd een lang verhaal om de html en css en js van deze module zo in te stellen dat het zou doen wat ik wilde. Toen bedacht ik me dat www.dewordpressmeester.nl een prachtig design is voor zo'n gebedsmuur: gewoon allemaal plaatjes en korte blogposten netjes naast en onder elkaar. Net zoals een muur. Maar: deze wordpress website wordt dus gebruikt voor andere doeleinden (voor promotie van de Wordpress dienstverlening door dewebmeester.nl.
En zo stuitte ik als eerste op de beperkingen van Wordpress. Ik kan wel een extra pagina aanmaken binnen Wordpress maar dan kan ik die niet dezelfde layout geven als de voorpagina. Vreemde zaak. Ik kan ook de homepagina niet kopieeren en vervolgens een nieuwe inhoud geven aan deze nieuwe pagina. Vreemd. Ik kan wel een aparte categorie aanmaken ("Jongeren"), daarin posts plaatsen en vervolgens een menu item aanmaken waardoor de categorie "Jongeren" geopend wordt binnen de bestaande home pagina maar dan is de pagina titel niet aangepast en zijn ook de Social Buttons niet aangepast. Dat is wel nodig. In Wordpress kan ik ook niet een widget toewijzen aan een bepaalde pagina zoals in Joomla met modules wel kan. En zo was ik al begonnen om een extra Wordpress installatie te doen om daarin vervolgens een nieuwe website te maken met dezelfde layout en functionaliteit als www.dewordpressmeester.nl
En toen stuitte ik op "Multi sites"....... Oftewel: een netwerk binnen Wordpress. Dat heb ik geinstalleerd binnen www.dewordpressmeester.nl en vervolgens heb ik daarin een nieuwe website aangemaakt, met een nieuwe gebruiker, nieuwe site titel, zelfde theme maar andere inhoud. Resultaat:
http://dewebman.nl/wordpress1/gebedsmuur/ verwijst naar de nieuwe gebedsmuur website
http://dewebman.nl/wordpress1/ is de oorspronkelijke website van www.dewordpressmeester.nl
Haleluja!
Stappenplan voor installatie Multi Sites in Wordpress
Zie vooral ook: http://codex.wordpress.org/Create_A_Network
1) Backup config.php en .htaccess
2) Open config.php in Notepad+ en plaats volgende code boven
3) Ververs browser en onder tools zie je nu Netwerk setup en daar gebeurt het verder allemaal.
Zoals altijd geldt: dewebmeester.nl kan de informatie zoals hier weergegeven ook toepassen binnen uw website project tegen gegarandeerd lage prijzen die passen bij uw budget. Stuur even een mailtje met vragen naar info@dewebmeester.nl
Multisite opties
Het begon weer met frustraties. Ik heb een prachtige Wordpress site onder www.dewordpressmeester.nl ; Nu ben ik voor onze stichting (zendingsproject in Kroatie voor jongeren en ouderen) bezig om een soort "Gebedsmuur" te installeren binnen de bestaande Joomla website: www.projektduga.nl . Ik zal te "knoeien" met de "Joomlaxtc contactwall" maar die werkte niet zoals ik wilde en het werd een lang verhaal om de html en css en js van deze module zo in te stellen dat het zou doen wat ik wilde. Toen bedacht ik me dat www.dewordpressmeester.nl een prachtig design is voor zo'n gebedsmuur: gewoon allemaal plaatjes en korte blogposten netjes naast en onder elkaar. Net zoals een muur. Maar: deze wordpress website wordt dus gebruikt voor andere doeleinden (voor promotie van de Wordpress dienstverlening door dewebmeester.nl.
En zo stuitte ik als eerste op de beperkingen van Wordpress. Ik kan wel een extra pagina aanmaken binnen Wordpress maar dan kan ik die niet dezelfde layout geven als de voorpagina. Vreemde zaak. Ik kan ook de homepagina niet kopieeren en vervolgens een nieuwe inhoud geven aan deze nieuwe pagina. Vreemd. Ik kan wel een aparte categorie aanmaken ("Jongeren"), daarin posts plaatsen en vervolgens een menu item aanmaken waardoor de categorie "Jongeren" geopend wordt binnen de bestaande home pagina maar dan is de pagina titel niet aangepast en zijn ook de Social Buttons niet aangepast. Dat is wel nodig. In Wordpress kan ik ook niet een widget toewijzen aan een bepaalde pagina zoals in Joomla met modules wel kan. En zo was ik al begonnen om een extra Wordpress installatie te doen om daarin vervolgens een nieuwe website te maken met dezelfde layout en functionaliteit als www.dewordpressmeester.nl
En toen stuitte ik op "Multi sites"....... Oftewel: een netwerk binnen Wordpress. Dat heb ik geinstalleerd binnen www.dewordpressmeester.nl en vervolgens heb ik daarin een nieuwe website aangemaakt, met een nieuwe gebruiker, nieuwe site titel, zelfde theme maar andere inhoud. Resultaat:
http://dewebman.nl/wordpress1/gebedsmuur/ verwijst naar de nieuwe gebedsmuur website
http://dewebman.nl/wordpress1/ is de oorspronkelijke website van www.dewordpressmeester.nl
Haleluja!
Stappenplan voor installatie Multi Sites in Wordpress
Zie vooral ook: http://codex.wordpress.org/Create_A_Network
1) Backup config.php en .htaccess
2) Open config.php in Notepad+ en plaats volgende code boven
/* That's all, stop editing! Happy blogging. *//* Multisite */
define('WP_ALLOW_MULTISITE', true);
3) Ververs browser en onder tools zie je nu Netwerk setup en daar gebeurt het verder allemaal.
Zoals altijd geldt: dewebmeester.nl kan de informatie zoals hier weergegeven ook toepassen binnen uw website project tegen gegarandeerd lage prijzen die passen bij uw budget. Stuur even een mailtje met vragen naar info@dewebmeester.nl
dinsdag 9 oktober 2012
Wat vind je van Wordpress?
Het is al laat maar ik ben enthousiast en dat wil ik graag even opschrijven. Na een dag teleurstellend "aanrommelen" (kon maar geen inspiratie vinden) heb ik de dag toch afgesloten met motivatie. En deze keer betreft dat: Wordpress. Ik heb al vrij vaak vragen gehad zoals: "Wat vind je van Wordpress?" en "Doen jullie ook iets met Wordpress?". In deze blog post mijn eerste reactie op die vragen:
Wat vind dewebmeester.nl van Wordpress?
Basaal, eenvoudig. Dat kan een reden zijn om er niet aan te beginnen. Dat zou heel erg jammer zijn. Wordpress is een kleine, snelle sportwagen. Een soort "Porsche". Joomla is meer een "Hummer". Bij openen van de motorkap van Wordpress (admin panel) zie je mogelijk niet direct de kracht en de mogelijkheden. Maar die zijn er wel degelijk. Bij Joomla lijken klanten bij het openen van "Administrator" vaak overweldigd te worden door de mogelijkheden. Een lijstje; wat vind dewebmeester.nl van Wordpress (ten opzichte van Joomla):
- Snel. Vooral het admin panel opent snel en ik ben vooral enthousiast over de button "Save" die je overal tegenkomt en die de aangepaste gegevens zo snel opslaat dat ik soms me wat onzeker voel. Is het nu echt opgeslagen of word ik voor de gek gehouden? Joomla ververst de hele pagina na iedere "Save". Vraag me af wanneer ze dat gaan aanpassen.
- Simpel. Joomla kent componenten (uitgebreide toepassingen), modules (zichtbare eenheden aan de buitenkant), plugins (onzichtbare code) en content (de artikelen). Wordpress kent "Posts", "posts", "posts" en dan nog een paar plugins en versleepbare widgets.
- Drag en drop. Daar ben ik een voorstander van. Gewoon omdat dit prettig is. Ook daarbij geldt: dat gaat snel. Gewoon slepen naar de juiste plaats en de widget en aanpassingen hoeven vervolgens niet eens opgeslagen te worden. Na het slepen is de aanpassing al doorgevoerd.
- Snelle uitbreiding mogelijk. Het pluginbeheer is uniek in verhouding tot Joomla (al denk ik dat dit in Joomla ooit aangepast gaat worden). Plugins geven iets extra's aan de website. Ik had vanavond een contact formulier nodig. Ik ga naar "plugins" en daat zie ik een zoekbalk. Kijk, bij Joomla ontbreekt dat. Daar moet ik eerst naar Google en aan meneer Google vragen of er ergens in de wereld een Joomla extensie bestaan die te gebruiken is binnen mijn idee en concept. Maar Wordpress heeft gewoon zijn eigen geintegreerde zoekfunctie. Ik type "Contact form" em jawel, ik zie een twintigtal mogelijkheden die ik met enkele klikken kan integreren in mijn website. 1) zoeken, 2) installeren 3) activeren en 4) slepen naar de juiste positie. Snel geleerd en nog leuk ook.
Doet de webmeester.nl ook aan Wordpress?
Jazeker! Ik onderhoud een vrij populair blog wat te vinden is via www.dewebhulp.nl (dewebmeester.wordpress.com ). O ja, dat wist u al want dat is het Wordpress blog waar u zich nu bevindt. Elke dag vinden tientallen mensen hier antwoorden op hun vragen. Ook biedt de webmeester.nl via de website een overzicht aan Wordpress mogelijkheden en designs (http://dewebmeester.nl/wordpress.html ). Verder zijn er in het verleden verschillende acties geweest betreffende Wordpress sites (zie: https://twitter.com/dewebmeester/status/243573824753385472 ). Maar ik heb vanavond sterk het gevoel dat we te weinig aandacht hebben gegeven aan Wordpress in verhouding tot de aandacht die Joomla bij ons heeft gekregen. Beide systemen hebben zo hun voor- en nadelen en ik zal daar in andere blog posts meer aandacht aan geven. Reacties gewenst!
P.s.: Bijna vergeten te vermelden maar www.dewebmeester.nl heeft zich verbonden aan het concept www.dewordpressmeester.nl ; Daarmee is denk ik wel duidelijk gemaakt hoe dewebmeester.nl Wordpress wardeert. Positief! Neem ook even een kijkje op www.dewordpressmeester.nl (Wordpress website van dewebmeester.nl).
Wat vind dewebmeester.nl van Wordpress?
Basaal, eenvoudig. Dat kan een reden zijn om er niet aan te beginnen. Dat zou heel erg jammer zijn. Wordpress is een kleine, snelle sportwagen. Een soort "Porsche". Joomla is meer een "Hummer". Bij openen van de motorkap van Wordpress (admin panel) zie je mogelijk niet direct de kracht en de mogelijkheden. Maar die zijn er wel degelijk. Bij Joomla lijken klanten bij het openen van "Administrator" vaak overweldigd te worden door de mogelijkheden. Een lijstje; wat vind dewebmeester.nl van Wordpress (ten opzichte van Joomla):
- Snel. Vooral het admin panel opent snel en ik ben vooral enthousiast over de button "Save" die je overal tegenkomt en die de aangepaste gegevens zo snel opslaat dat ik soms me wat onzeker voel. Is het nu echt opgeslagen of word ik voor de gek gehouden? Joomla ververst de hele pagina na iedere "Save". Vraag me af wanneer ze dat gaan aanpassen.
- Simpel. Joomla kent componenten (uitgebreide toepassingen), modules (zichtbare eenheden aan de buitenkant), plugins (onzichtbare code) en content (de artikelen). Wordpress kent "Posts", "posts", "posts" en dan nog een paar plugins en versleepbare widgets.
- Drag en drop. Daar ben ik een voorstander van. Gewoon omdat dit prettig is. Ook daarbij geldt: dat gaat snel. Gewoon slepen naar de juiste plaats en de widget en aanpassingen hoeven vervolgens niet eens opgeslagen te worden. Na het slepen is de aanpassing al doorgevoerd.
- Snelle uitbreiding mogelijk. Het pluginbeheer is uniek in verhouding tot Joomla (al denk ik dat dit in Joomla ooit aangepast gaat worden). Plugins geven iets extra's aan de website. Ik had vanavond een contact formulier nodig. Ik ga naar "plugins" en daat zie ik een zoekbalk. Kijk, bij Joomla ontbreekt dat. Daar moet ik eerst naar Google en aan meneer Google vragen of er ergens in de wereld een Joomla extensie bestaan die te gebruiken is binnen mijn idee en concept. Maar Wordpress heeft gewoon zijn eigen geintegreerde zoekfunctie. Ik type "Contact form" em jawel, ik zie een twintigtal mogelijkheden die ik met enkele klikken kan integreren in mijn website. 1) zoeken, 2) installeren 3) activeren en 4) slepen naar de juiste positie. Snel geleerd en nog leuk ook.
Doet de webmeester.nl ook aan Wordpress?
Jazeker! Ik onderhoud een vrij populair blog wat te vinden is via www.dewebhulp.nl (dewebmeester.wordpress.com ). O ja, dat wist u al want dat is het Wordpress blog waar u zich nu bevindt. Elke dag vinden tientallen mensen hier antwoorden op hun vragen. Ook biedt de webmeester.nl via de website een overzicht aan Wordpress mogelijkheden en designs (http://dewebmeester.nl/wordpress.html ). Verder zijn er in het verleden verschillende acties geweest betreffende Wordpress sites (zie: https://twitter.com/dewebmeester/status/243573824753385472 ). Maar ik heb vanavond sterk het gevoel dat we te weinig aandacht hebben gegeven aan Wordpress in verhouding tot de aandacht die Joomla bij ons heeft gekregen. Beide systemen hebben zo hun voor- en nadelen en ik zal daar in andere blog posts meer aandacht aan geven. Reacties gewenst!
P.s.: Bijna vergeten te vermelden maar www.dewebmeester.nl heeft zich verbonden aan het concept www.dewordpressmeester.nl ; Daarmee is denk ik wel duidelijk gemaakt hoe dewebmeester.nl Wordpress wardeert. Positief! Neem ook even een kijkje op www.dewordpressmeester.nl (Wordpress website van dewebmeester.nl).
maandag 8 oktober 2012
Statistieken dewebhulp.nl en belang van blog vanwege vindbaarheid
Hierbij een leuke illustratie betreffende aantal keren dat dit blog van Spiderman Webdesign bezocht wordt door een nieuwe bezoeker. Duidelijk is dat bezoek toeneemt. Waarom? Gewoon omdat ik blijf schrijven en blijkbaar steeds vaker gevonden wordt. Ziedaar het belang van het hebben en onderhouden van een kwaliteits Wordpress blog zoals de vinden via www.dewebhulp.nl
[caption id="attachment_374" align="alignleft" width="570"] Statistieken Spiderman Webdesign Wordpress blog[/caption]
Statistieken Spiderman Webdesign Wordpress blog[/caption]
[caption id="attachment_374" align="alignleft" width="570"]
 Statistieken Spiderman Webdesign Wordpress blog[/caption]
Statistieken Spiderman Webdesign Wordpress blog[/caption]
Snelheid (Joomla) website
Dit weekend heb ik weer getest met de laad snelheid van enkele Joomla websites. Het blijft een beetje een onafgemaakt verhaal en een zoektocht en vandaar een blog post hierover. Het begon dit weekend met een opmerking van een kennis dat www.projektduga.nl wel erg traag was en dat daardoor mogelijk mensen waren afgehaakt. Even op een rij waarom pagina laad snelheid belangrijk is:
1) (en dat is ook echt prioriteit nummer 1): Bezoekers vinden het onprettig als ze moeten wachten op het openen van een pagina. Dat ergert (toch?). Daardoor haken ze af of komen minder vaak of helemaal niet meer terug bij uw website. U gaat failliet!
2) Hiermee verbonden: Google gaat u straffen voor een langzame website. Want zo redeneert men bij Google: al is de pagina nog zo goed zoekmachine vriendelijk gemaakt (tags, megatags, content e.a.), dan is het toch beter dat een bezoeker deze pagina niet te zien krijgt.
3) De Alexa ranking daalt. Die houdt tenslotte rekening met aantal keren dat pagina bezocht wordt.
4) Deze drie zaken hebben invloed op elkaar en een website zit dan ook ALTIJD in een negatieve of een positieve spiraal. Zie illustratie:

Meten van de laad snelheid van uw website
Daarvoor bestaan verschillende "tools"; Bijvoorbeeld:
1 - de firebug extensie "Pagespeed". Te installeren als addon in Firefox na installatie Firebug in Firefox. Vervolgens wordt Pagespeed als een aparte tab weergegeven binnen Firebug. Dat betekent: Firebug activeren na opvragen pagina, klikken op tab "Pagespeed" en vervolgens op "Analyse website" en er volgt een getal tussen de 0 en 100 waarbij 100 sneller dan het licht betekent (en sneller dan Google bijvoorbeeld), 0 tot 50 dat er nog veel werk te doen is en dat u kans loopt op straf van Google en dat bezoekers zich ergeren aan de traagheid van uw website, 50 tot 70 dat er nog veel te verbeteren valt, 70 tot 80 dat de snelheid in orde is maar beter kan, 80 tot 90 dat u de maximum snelheid bereikt hebt. Google zit op 98. www.projektduga.nl zal op 57.
2 - Android applicatie Pagespeed. Aan te raden. Iedereen heeft wel een smartphone tegenwoordig en dat is wel zo snel werken. Gewoon de applicatie installeren en url intypen en getal verschijnt. Ok, nu krijg je niet de lijst met adviezen de de Firebug extensie wel biedt maar toch, het is de snelste manier van werken.
Maar: de Android extensie en de Firebug extensie leveren niet dezelfde getallen. Testen van www.dejoomlameester.nl levert bij -1 - een snelheid van 33 (!!!) en bij - 2 - een snelheid van 57. Niet best alle twee. Daar ga ik tijdens het schrijven van deze blogpost wat aan doen.
Hoe snelheid te verbeteren?
Daar heb ik al aandacht aan besteed in een vorige blogpost. Maar dat was niet voldoende. Ik probeer opnieuw wat mogelijkheden.
In geval van een Joomla website is het volgende mogelijk:
1) Inschakelen cache in de algemene instellingen onder "Server"
2) Inschakelen Gzip compressie in algemene instellingen onder "Systeem"
Nadat ik dit gedaan heb voor www.dejoomlameester.nl , verbetert de score binnen Firefox / Firebug van 33 naar 42. Nog steeds erg slecht. Hiermee ook nogmaals de opmerking dat Joomla websites in het algemeen trager zijn dan "gewone" html/css websites en dat Joomla websites dus extra aandacht nodig hebben (altijd) om de snelheid van een pagina te optimaliseren. www.dewebmeester.nl zit direct op een score van 83 zonder dat ik daar ooit extra aandacht aan heb gegeven (gewonen html / css website).
3) Binnen de plugin manager van Joomla zoek ik op "cache" en schakel de plugin "System cache" in. Pagespeed geeft vervolgens nog steeds als advies om compressie in te schakelen terwijl snelheid niet is toegenomen wat me het idee geeft dat het toch wel even duurt voordat pagina snelheid anders geindexeerd gaat worden.
4) Ik schakel de plugin "RokGantry cache" in. Oftewel: je moet even kijken binnen welk template systeem de Joomla site draait en kijken of dit systeem cache opties biedt.
5) Ik ga via template beheer naar de gebruikte template die binnan Gantry draait en klik op "Advanced" en schakel ook daar de Gantry cache in. Ondertussen blijf ik overigens testen of webpagin wel normaal weergegeven wordt.
Tussenstand: 37 / 100!!! Vreselijk!! Het lijkt allemaal alleen maar trager te worden!! Maar geen nood. Dit weekend heb ik www.projektduga.nl volgens dit schema aangepast en dat leverde een verbetering op van 54 naar 84! Dus houdt goede moed! (Vandaag staat ww.projektduga.nl op 77/100 wat ok is.)
6) We kunnen ook gebruik maken van externe extensie. Als eerste denk ik dan aan de gratis extensie "Icespeed" van icetheme.com . Daarbij opgemerkt dat ik niet erg goede ervaringen heb met deze plugin. Maar anderen wel en dus wil ik het blijven proberen. Problemen met deze plugin: het is me nog niet gelukt de plugin te installeren en activeren op een Joomla 2.5 website zonder grote problemen te krijgen. De plugin gooit de layout soms in de war en is vrij "stevig" wat betekent dat aanpassingen binnen de website mogelijk gewoon lange tijd niet zichtbaar worden. De cache moet dan ook herhaaldelijk handmatig opgeschoont worden tijdens het aanpassen van de website. Maar: de plugin biedt een handig tooltje: een kwastje rechtsboven, je klikt erop en je cache wordt opgeschoont. Nu heb ik de plugin geinstalleerd binnen een Joomla 1.5 website (www.dejoomlameester.nl) en als ik dan direct het resultaat meet dan is het antwoord: 42 / 100 ; Nog steeds niet veel verbetering.......
7) Ik wacht en laat over enige tijd de nieuwe resultaten weten. Overigens: de website www.projektduga.nl heeft een veel betere page load index dan www.dejoomlameester.nl (op dit moment) terwijl de website veel meer tijd nodig lijkt te hebben om te laden dan www.dejoomlameester.nl ; de ervaring van de bezoeker kan dus een andere zijn dan de ervaring van Google?
Tot zo.
Update; een uurtje later. Er is geen verandering in snelheid van zowel www.projektduga.nl als www.dejoomlameester.nl ; Google geeft aan dat ik de compressie aan moet zetten (Enable Compression) maar dat is dus al aangepast in de algemene instellingen. Ik kom tot de ontdekking dat:
8) het nodig is op Gzip ook op de server (hostingabonnement) te activeren. Nu draait www.projektduga.nl gedeeltelijk op een cloudserver en het is maar de vraag of die Gzip kan afhandelen.
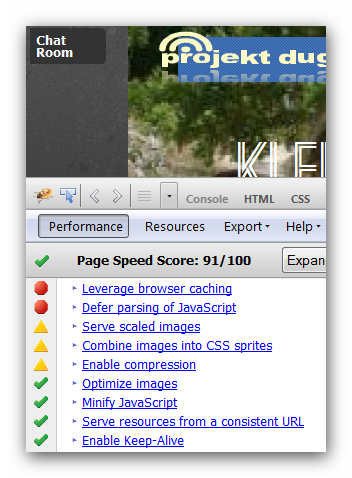
9) Evaluatie. What happened!!!! De website is op speed load beland en is nu bijna net zo snel als Google zelf! Zie illustratie:
 Geweldig toch? 91 / 100 ! Dat heb ik nog nooit beleefd. En dat voor een Joomla website! Maar hoe komt dit nu? Ik heb net:
Geweldig toch? 91 / 100 ! Dat heb ik nog nooit beleefd. En dat voor een Joomla website! Maar hoe komt dit nu? Ik heb net:
10) de .htaccess file aangepast. Er bleek een oude redirect in de oude .htaccess file te zitten. Ik heb deze hele file vervangen door een .htaccess file uit een 2.5.7 Joomla pakket. Maar verder heb ik daarin de volgende code geplaatst om de melding "Leverage browser caching" te voorkomen:
Maar zoals de illustratie hiernaast laat zien: dat heeft op zich niet veel opgelost (melding krijg ik nog steeds). Conclusie is: een redirect via .htaccess file leidt tot vertraging! (Toch? Of is dit een foute conclusie? Reactie gewenst!) Wat verder opvalt (en dat is de reden volgens mij van de snelheid van de website) is dat "Enable compression" en "Combine images into CSS sprites" ineens een rood driehoekje hebben gekregen en niet meer een rode bol voor zich hebben.
Dag 2
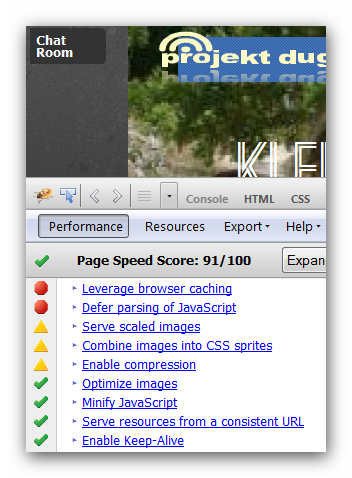
 Verassing!! De page speed van www.dejoomlameester.nl is binnen 24 uur verbetert van 33/100 naar 91/100!! Ja, ik was ook verrast toen ik vandaag de nieuwe test deed. Blijkbaar hebben sommige plugins en instellingen tijd nodig om effect te scoren. Zie afbeelding.
Verassing!! De page speed van www.dejoomlameester.nl is binnen 24 uur verbetert van 33/100 naar 91/100!! Ja, ik was ook verrast toen ik vandaag de nieuwe test deed. Blijkbaar hebben sommige plugins en instellingen tijd nodig om effect te scoren. Zie afbeelding.
(Externe) plugins die ik heb gebruikt:
- System Cache plugin
- RokGantry cache plugin
- RokGzipper plugin
Extra mogelijkheden (niet geactiveerd voor deze site):
- JCH optimize plugin
- Rokbooster
1) (en dat is ook echt prioriteit nummer 1): Bezoekers vinden het onprettig als ze moeten wachten op het openen van een pagina. Dat ergert (toch?). Daardoor haken ze af of komen minder vaak of helemaal niet meer terug bij uw website. U gaat failliet!
2) Hiermee verbonden: Google gaat u straffen voor een langzame website. Want zo redeneert men bij Google: al is de pagina nog zo goed zoekmachine vriendelijk gemaakt (tags, megatags, content e.a.), dan is het toch beter dat een bezoeker deze pagina niet te zien krijgt.
3) De Alexa ranking daalt. Die houdt tenslotte rekening met aantal keren dat pagina bezocht wordt.
4) Deze drie zaken hebben invloed op elkaar en een website zit dan ook ALTIJD in een negatieve of een positieve spiraal. Zie illustratie:

Meten van de laad snelheid van uw website
Daarvoor bestaan verschillende "tools"; Bijvoorbeeld:
1 - de firebug extensie "Pagespeed". Te installeren als addon in Firefox na installatie Firebug in Firefox. Vervolgens wordt Pagespeed als een aparte tab weergegeven binnen Firebug. Dat betekent: Firebug activeren na opvragen pagina, klikken op tab "Pagespeed" en vervolgens op "Analyse website" en er volgt een getal tussen de 0 en 100 waarbij 100 sneller dan het licht betekent (en sneller dan Google bijvoorbeeld), 0 tot 50 dat er nog veel werk te doen is en dat u kans loopt op straf van Google en dat bezoekers zich ergeren aan de traagheid van uw website, 50 tot 70 dat er nog veel te verbeteren valt, 70 tot 80 dat de snelheid in orde is maar beter kan, 80 tot 90 dat u de maximum snelheid bereikt hebt. Google zit op 98. www.projektduga.nl zal op 57.
2 - Android applicatie Pagespeed. Aan te raden. Iedereen heeft wel een smartphone tegenwoordig en dat is wel zo snel werken. Gewoon de applicatie installeren en url intypen en getal verschijnt. Ok, nu krijg je niet de lijst met adviezen de de Firebug extensie wel biedt maar toch, het is de snelste manier van werken.
Maar: de Android extensie en de Firebug extensie leveren niet dezelfde getallen. Testen van www.dejoomlameester.nl levert bij -1 - een snelheid van 33 (!!!) en bij - 2 - een snelheid van 57. Niet best alle twee. Daar ga ik tijdens het schrijven van deze blogpost wat aan doen.
Hoe snelheid te verbeteren?
Daar heb ik al aandacht aan besteed in een vorige blogpost. Maar dat was niet voldoende. Ik probeer opnieuw wat mogelijkheden.
In geval van een Joomla website is het volgende mogelijk:
1) Inschakelen cache in de algemene instellingen onder "Server"
2) Inschakelen Gzip compressie in algemene instellingen onder "Systeem"
Nadat ik dit gedaan heb voor www.dejoomlameester.nl , verbetert de score binnen Firefox / Firebug van 33 naar 42. Nog steeds erg slecht. Hiermee ook nogmaals de opmerking dat Joomla websites in het algemeen trager zijn dan "gewone" html/css websites en dat Joomla websites dus extra aandacht nodig hebben (altijd) om de snelheid van een pagina te optimaliseren. www.dewebmeester.nl zit direct op een score van 83 zonder dat ik daar ooit extra aandacht aan heb gegeven (gewonen html / css website).
3) Binnen de plugin manager van Joomla zoek ik op "cache" en schakel de plugin "System cache" in. Pagespeed geeft vervolgens nog steeds als advies om compressie in te schakelen terwijl snelheid niet is toegenomen wat me het idee geeft dat het toch wel even duurt voordat pagina snelheid anders geindexeerd gaat worden.
4) Ik schakel de plugin "RokGantry cache" in. Oftewel: je moet even kijken binnen welk template systeem de Joomla site draait en kijken of dit systeem cache opties biedt.
5) Ik ga via template beheer naar de gebruikte template die binnan Gantry draait en klik op "Advanced" en schakel ook daar de Gantry cache in. Ondertussen blijf ik overigens testen of webpagin wel normaal weergegeven wordt.
Tussenstand: 37 / 100!!! Vreselijk!! Het lijkt allemaal alleen maar trager te worden!! Maar geen nood. Dit weekend heb ik www.projektduga.nl volgens dit schema aangepast en dat leverde een verbetering op van 54 naar 84! Dus houdt goede moed! (Vandaag staat ww.projektduga.nl op 77/100 wat ok is.)
6) We kunnen ook gebruik maken van externe extensie. Als eerste denk ik dan aan de gratis extensie "Icespeed" van icetheme.com . Daarbij opgemerkt dat ik niet erg goede ervaringen heb met deze plugin. Maar anderen wel en dus wil ik het blijven proberen. Problemen met deze plugin: het is me nog niet gelukt de plugin te installeren en activeren op een Joomla 2.5 website zonder grote problemen te krijgen. De plugin gooit de layout soms in de war en is vrij "stevig" wat betekent dat aanpassingen binnen de website mogelijk gewoon lange tijd niet zichtbaar worden. De cache moet dan ook herhaaldelijk handmatig opgeschoont worden tijdens het aanpassen van de website. Maar: de plugin biedt een handig tooltje: een kwastje rechtsboven, je klikt erop en je cache wordt opgeschoont. Nu heb ik de plugin geinstalleerd binnen een Joomla 1.5 website (www.dejoomlameester.nl) en als ik dan direct het resultaat meet dan is het antwoord: 42 / 100 ; Nog steeds niet veel verbetering.......
7) Ik wacht en laat over enige tijd de nieuwe resultaten weten. Overigens: de website www.projektduga.nl heeft een veel betere page load index dan www.dejoomlameester.nl (op dit moment) terwijl de website veel meer tijd nodig lijkt te hebben om te laden dan www.dejoomlameester.nl ; de ervaring van de bezoeker kan dus een andere zijn dan de ervaring van Google?
Tot zo.
Update; een uurtje later. Er is geen verandering in snelheid van zowel www.projektduga.nl als www.dejoomlameester.nl ; Google geeft aan dat ik de compressie aan moet zetten (Enable Compression) maar dat is dus al aangepast in de algemene instellingen. Ik kom tot de ontdekking dat:
8) het nodig is op Gzip ook op de server (hostingabonnement) te activeren. Nu draait www.projektduga.nl gedeeltelijk op een cloudserver en het is maar de vraag of die Gzip kan afhandelen.
9) Evaluatie. What happened!!!! De website is op speed load beland en is nu bijna net zo snel als Google zelf! Zie illustratie:
 Geweldig toch? 91 / 100 ! Dat heb ik nog nooit beleefd. En dat voor een Joomla website! Maar hoe komt dit nu? Ik heb net:
Geweldig toch? 91 / 100 ! Dat heb ik nog nooit beleefd. En dat voor een Joomla website! Maar hoe komt dit nu? Ik heb net:10) de .htaccess file aangepast. Er bleek een oude redirect in de oude .htaccess file te zitten. Ik heb deze hele file vervangen door een .htaccess file uit een 2.5.7 Joomla pakket. Maar verder heb ik daarin de volgende code geplaatst om de melding "Leverage browser caching" te voorkomen:
<IfModule mod_headers.c>
Header unset ETag
Header unset Last-Modified
</IfModule>
FileETag None
<FilesMatch "\.(ico|gz|JPG|jpg|jpeg|png|gif|js|css|swf)$">
Header unset Cache-control
Header set Expires "access plus 1 month"
</FilesMatch>Maar zoals de illustratie hiernaast laat zien: dat heeft op zich niet veel opgelost (melding krijg ik nog steeds). Conclusie is: een redirect via .htaccess file leidt tot vertraging! (Toch? Of is dit een foute conclusie? Reactie gewenst!) Wat verder opvalt (en dat is de reden volgens mij van de snelheid van de website) is dat "Enable compression" en "Combine images into CSS sprites" ineens een rood driehoekje hebben gekregen en niet meer een rode bol voor zich hebben.
Dag 2
 Verassing!! De page speed van www.dejoomlameester.nl is binnen 24 uur verbetert van 33/100 naar 91/100!! Ja, ik was ook verrast toen ik vandaag de nieuwe test deed. Blijkbaar hebben sommige plugins en instellingen tijd nodig om effect te scoren. Zie afbeelding.
Verassing!! De page speed van www.dejoomlameester.nl is binnen 24 uur verbetert van 33/100 naar 91/100!! Ja, ik was ook verrast toen ik vandaag de nieuwe test deed. Blijkbaar hebben sommige plugins en instellingen tijd nodig om effect te scoren. Zie afbeelding.(Externe) plugins die ik heb gebruikt:
- System Cache plugin
- RokGantry cache plugin
- RokGzipper plugin
Extra mogelijkheden (niet geactiveerd voor deze site):
- JCH optimize plugin
- Rokbooster
Abonneren op:
Posts (Atom)