1) (en dat is ook echt prioriteit nummer 1): Bezoekers vinden het onprettig als ze moeten wachten op het openen van een pagina. Dat ergert (toch?). Daardoor haken ze af of komen minder vaak of helemaal niet meer terug bij uw website. U gaat failliet!
2) Hiermee verbonden: Google gaat u straffen voor een langzame website. Want zo redeneert men bij Google: al is de pagina nog zo goed zoekmachine vriendelijk gemaakt (tags, megatags, content e.a.), dan is het toch beter dat een bezoeker deze pagina niet te zien krijgt.
3) De Alexa ranking daalt. Die houdt tenslotte rekening met aantal keren dat pagina bezocht wordt.
4) Deze drie zaken hebben invloed op elkaar en een website zit dan ook ALTIJD in een negatieve of een positieve spiraal. Zie illustratie:

Meten van de laad snelheid van uw website
Daarvoor bestaan verschillende "tools"; Bijvoorbeeld:
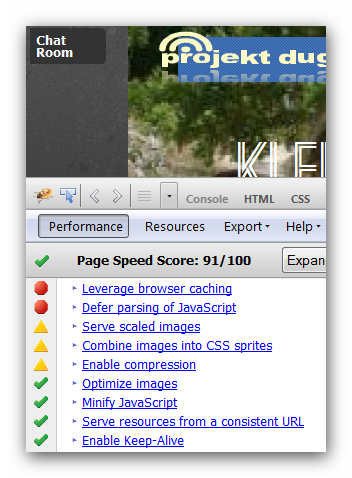
1 - de firebug extensie "Pagespeed". Te installeren als addon in Firefox na installatie Firebug in Firefox. Vervolgens wordt Pagespeed als een aparte tab weergegeven binnen Firebug. Dat betekent: Firebug activeren na opvragen pagina, klikken op tab "Pagespeed" en vervolgens op "Analyse website" en er volgt een getal tussen de 0 en 100 waarbij 100 sneller dan het licht betekent (en sneller dan Google bijvoorbeeld), 0 tot 50 dat er nog veel werk te doen is en dat u kans loopt op straf van Google en dat bezoekers zich ergeren aan de traagheid van uw website, 50 tot 70 dat er nog veel te verbeteren valt, 70 tot 80 dat de snelheid in orde is maar beter kan, 80 tot 90 dat u de maximum snelheid bereikt hebt. Google zit op 98. www.projektduga.nl zal op 57.
2 - Android applicatie Pagespeed. Aan te raden. Iedereen heeft wel een smartphone tegenwoordig en dat is wel zo snel werken. Gewoon de applicatie installeren en url intypen en getal verschijnt. Ok, nu krijg je niet de lijst met adviezen de de Firebug extensie wel biedt maar toch, het is de snelste manier van werken.
Maar: de Android extensie en de Firebug extensie leveren niet dezelfde getallen. Testen van www.dejoomlameester.nl levert bij -1 - een snelheid van 33 (!!!) en bij - 2 - een snelheid van 57. Niet best alle twee. Daar ga ik tijdens het schrijven van deze blogpost wat aan doen.
Hoe snelheid te verbeteren?
Daar heb ik al aandacht aan besteed in een vorige blogpost. Maar dat was niet voldoende. Ik probeer opnieuw wat mogelijkheden.
In geval van een Joomla website is het volgende mogelijk:
1) Inschakelen cache in de algemene instellingen onder "Server"
2) Inschakelen Gzip compressie in algemene instellingen onder "Systeem"
Nadat ik dit gedaan heb voor www.dejoomlameester.nl , verbetert de score binnen Firefox / Firebug van 33 naar 42. Nog steeds erg slecht. Hiermee ook nogmaals de opmerking dat Joomla websites in het algemeen trager zijn dan "gewone" html/css websites en dat Joomla websites dus extra aandacht nodig hebben (altijd) om de snelheid van een pagina te optimaliseren. www.dewebmeester.nl zit direct op een score van 83 zonder dat ik daar ooit extra aandacht aan heb gegeven (gewonen html / css website).
3) Binnen de plugin manager van Joomla zoek ik op "cache" en schakel de plugin "System cache" in. Pagespeed geeft vervolgens nog steeds als advies om compressie in te schakelen terwijl snelheid niet is toegenomen wat me het idee geeft dat het toch wel even duurt voordat pagina snelheid anders geindexeerd gaat worden.
4) Ik schakel de plugin "RokGantry cache" in. Oftewel: je moet even kijken binnen welk template systeem de Joomla site draait en kijken of dit systeem cache opties biedt.
5) Ik ga via template beheer naar de gebruikte template die binnan Gantry draait en klik op "Advanced" en schakel ook daar de Gantry cache in. Ondertussen blijf ik overigens testen of webpagin wel normaal weergegeven wordt.
Tussenstand: 37 / 100!!! Vreselijk!! Het lijkt allemaal alleen maar trager te worden!! Maar geen nood. Dit weekend heb ik www.projektduga.nl volgens dit schema aangepast en dat leverde een verbetering op van 54 naar 84! Dus houdt goede moed! (Vandaag staat ww.projektduga.nl op 77/100 wat ok is.)
6) We kunnen ook gebruik maken van externe extensie. Als eerste denk ik dan aan de gratis extensie "Icespeed" van icetheme.com . Daarbij opgemerkt dat ik niet erg goede ervaringen heb met deze plugin. Maar anderen wel en dus wil ik het blijven proberen. Problemen met deze plugin: het is me nog niet gelukt de plugin te installeren en activeren op een Joomla 2.5 website zonder grote problemen te krijgen. De plugin gooit de layout soms in de war en is vrij "stevig" wat betekent dat aanpassingen binnen de website mogelijk gewoon lange tijd niet zichtbaar worden. De cache moet dan ook herhaaldelijk handmatig opgeschoont worden tijdens het aanpassen van de website. Maar: de plugin biedt een handig tooltje: een kwastje rechtsboven, je klikt erop en je cache wordt opgeschoont. Nu heb ik de plugin geinstalleerd binnen een Joomla 1.5 website (www.dejoomlameester.nl) en als ik dan direct het resultaat meet dan is het antwoord: 42 / 100 ; Nog steeds niet veel verbetering.......
7) Ik wacht en laat over enige tijd de nieuwe resultaten weten. Overigens: de website www.projektduga.nl heeft een veel betere page load index dan www.dejoomlameester.nl (op dit moment) terwijl de website veel meer tijd nodig lijkt te hebben om te laden dan www.dejoomlameester.nl ; de ervaring van de bezoeker kan dus een andere zijn dan de ervaring van Google?
Tot zo.
Update; een uurtje later. Er is geen verandering in snelheid van zowel www.projektduga.nl als www.dejoomlameester.nl ; Google geeft aan dat ik de compressie aan moet zetten (Enable Compression) maar dat is dus al aangepast in de algemene instellingen. Ik kom tot de ontdekking dat:
8) het nodig is op Gzip ook op de server (hostingabonnement) te activeren. Nu draait www.projektduga.nl gedeeltelijk op een cloudserver en het is maar de vraag of die Gzip kan afhandelen.
9) Evaluatie. What happened!!!! De website is op speed load beland en is nu bijna net zo snel als Google zelf! Zie illustratie:
 Geweldig toch? 91 / 100 ! Dat heb ik nog nooit beleefd. En dat voor een Joomla website! Maar hoe komt dit nu? Ik heb net:
Geweldig toch? 91 / 100 ! Dat heb ik nog nooit beleefd. En dat voor een Joomla website! Maar hoe komt dit nu? Ik heb net:10) de .htaccess file aangepast. Er bleek een oude redirect in de oude .htaccess file te zitten. Ik heb deze hele file vervangen door een .htaccess file uit een 2.5.7 Joomla pakket. Maar verder heb ik daarin de volgende code geplaatst om de melding "Leverage browser caching" te voorkomen:
<IfModule mod_headers.c>
Header unset ETag
Header unset Last-Modified
</IfModule>
FileETag None
<FilesMatch "\.(ico|gz|JPG|jpg|jpeg|png|gif|js|css|swf)$">
Header unset Cache-control
Header set Expires "access plus 1 month"
</FilesMatch>Maar zoals de illustratie hiernaast laat zien: dat heeft op zich niet veel opgelost (melding krijg ik nog steeds). Conclusie is: een redirect via .htaccess file leidt tot vertraging! (Toch? Of is dit een foute conclusie? Reactie gewenst!) Wat verder opvalt (en dat is de reden volgens mij van de snelheid van de website) is dat "Enable compression" en "Combine images into CSS sprites" ineens een rood driehoekje hebben gekregen en niet meer een rode bol voor zich hebben.
Dag 2
 Verassing!! De page speed van www.dejoomlameester.nl is binnen 24 uur verbetert van 33/100 naar 91/100!! Ja, ik was ook verrast toen ik vandaag de nieuwe test deed. Blijkbaar hebben sommige plugins en instellingen tijd nodig om effect te scoren. Zie afbeelding.
Verassing!! De page speed van www.dejoomlameester.nl is binnen 24 uur verbetert van 33/100 naar 91/100!! Ja, ik was ook verrast toen ik vandaag de nieuwe test deed. Blijkbaar hebben sommige plugins en instellingen tijd nodig om effect te scoren. Zie afbeelding.(Externe) plugins die ik heb gebruikt:
- System Cache plugin
- RokGantry cache plugin
- RokGzipper plugin
Extra mogelijkheden (niet geactiveerd voor deze site):
- JCH optimize plugin
- Rokbooster
[...] kort bericht als vervolg op mijn vorige blogpost over “Page Speed”. Onderstaande afbeelding laat zien hoe ik inmiddels voor www.projektduga.nl een Page Speed heb [...]
BeantwoordenVerwijderen